Guide de configuration de l'application Shopify
Introduction
Bienvenue dans la documentation de notre application Shopify, conçue pour vous faciliter la vie. En moins de 5 minutes, sans avoir besoin de compétences techniques, vous pourrez configurer Google Tag Manager (GTM) et un DataLayer compatible avec GA4 sur votre boutique.
Avant de commencer, assurez-vous qu'il n'y a pas de connexion directe avec Google Analytics sur votre boutique Shopify :
- Vérifiez dans votre admin Shopify sous Online Store > Preferences qu'aucun "Google Analytics" n'est connecté.
- Vérifiez également qu'il n'y a pas d'autres applications Shopify liées à Google Analytics.
Configuration
Installer l'Application Shopify
Pour commencer, téléchargez l'application depuis cette page (opens in a new tab) ou cherchez Addingwell directement dans le Shopify App Store (opens in a new tab).
Cliquez ensuite sur Installer.
Configurer le DataLayer
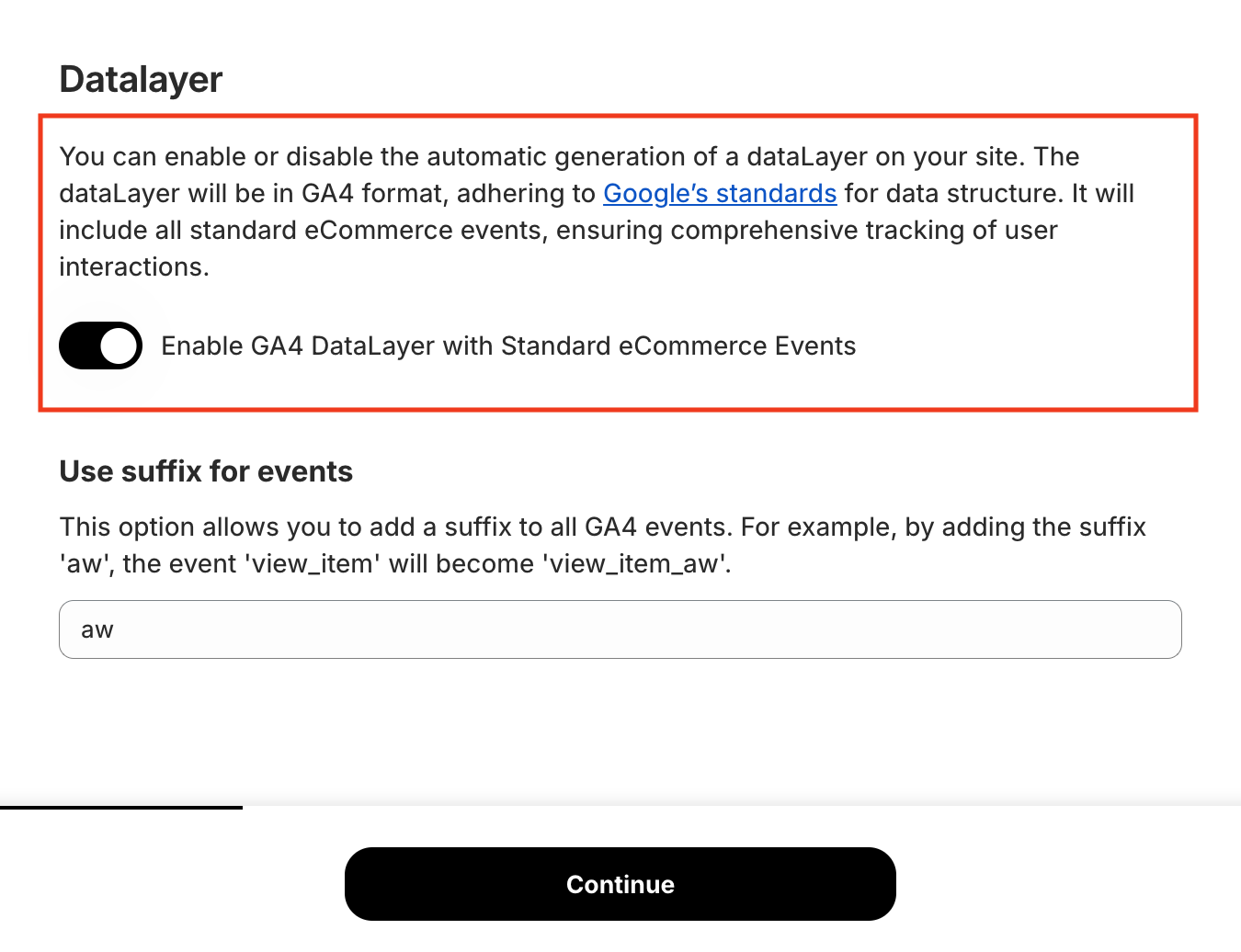
Activer le DataLayer
L'activation du DataLayer permet de générer automatiquement un suivi des événements utilisateur au format GA4. Ces événements couvrent l'essentiel des interactions avec votre site.

Voici la liste des événements pris en charge : view_item_list, view_item, add_to_cart, remove_from_cart, view_cart, begin_checkout, add_payment_info, add_shipping_info, purchase.
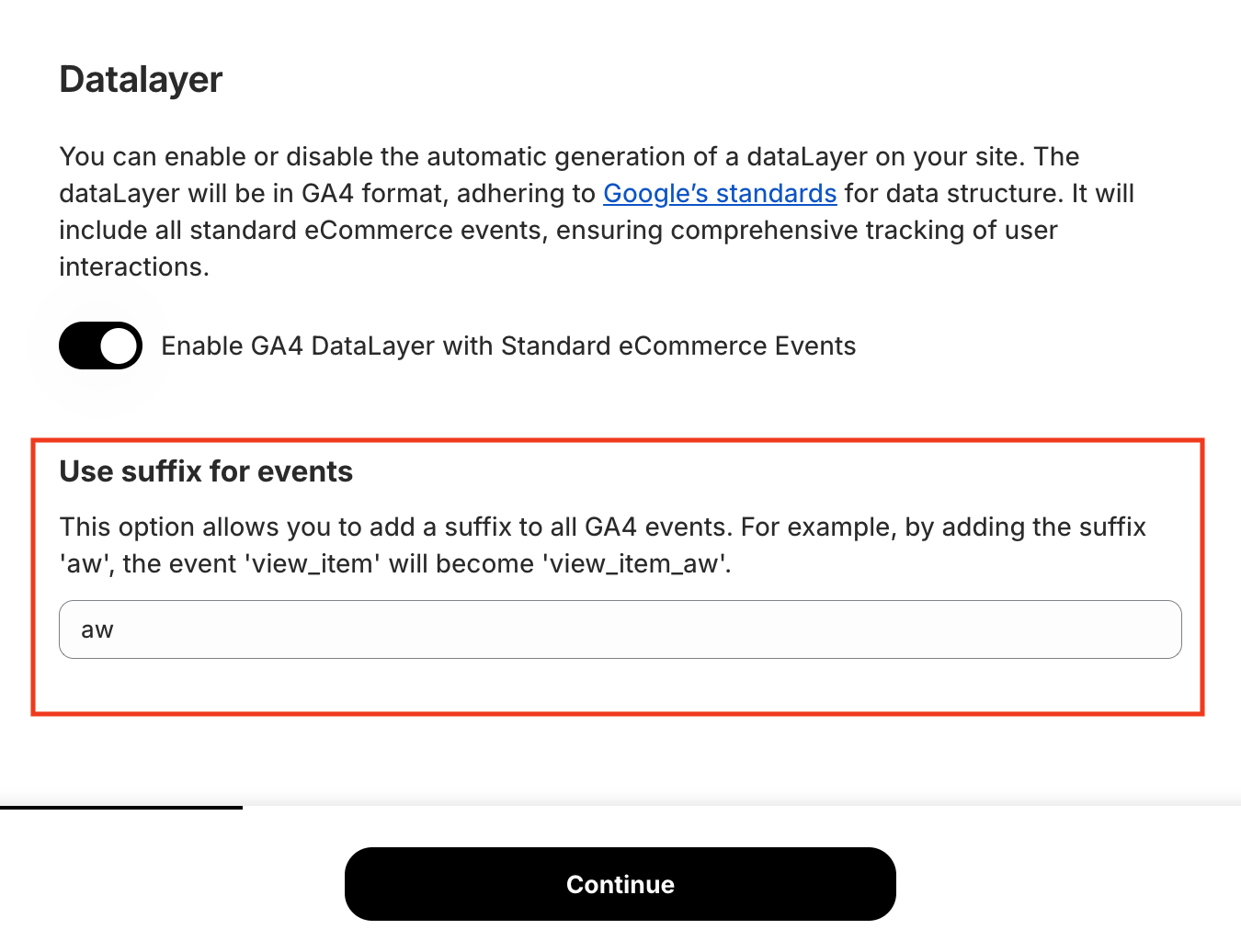
Ajouter un Suffixe au DataLayer
Si nécessaire, vous pouvez ajouter un suffixe aux noms des événements du DataLayer pour éviter des conflits avec d'autres événements GA4 déjà présents.

Par exemple, en ajoutant le suffixe aw, l'événement view_item devient view_item_aw.
Si vous choisissez d'ajouter un suffixe, pensez bien à ajuster vos déclencheurs dans GTM.
Par exemple, si vous avez un déclencheur pour view_item, il devra être modifié en view_item_aw dans votre configuration GTM.
Configurer Google Tag Manager (GTM)
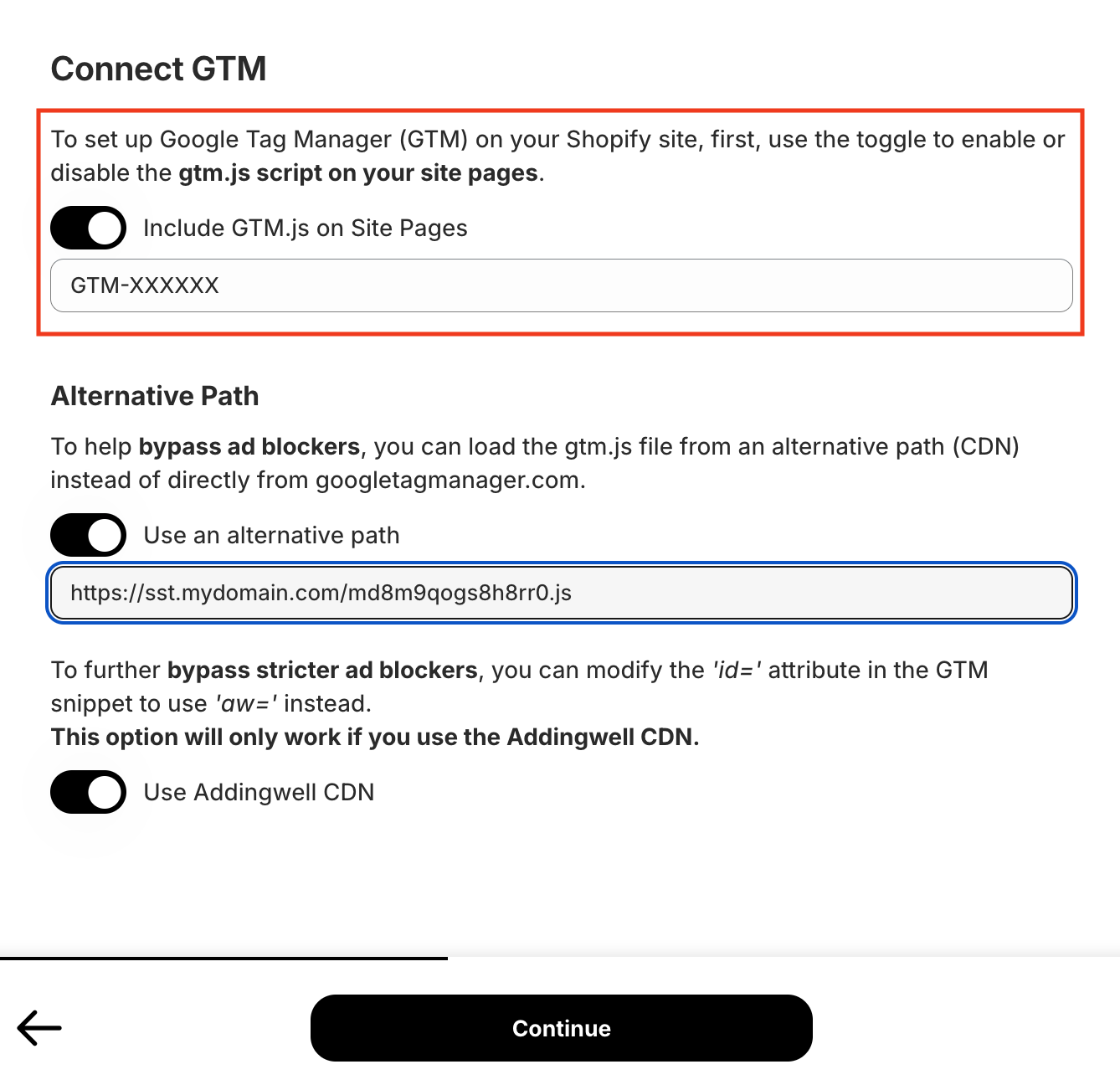
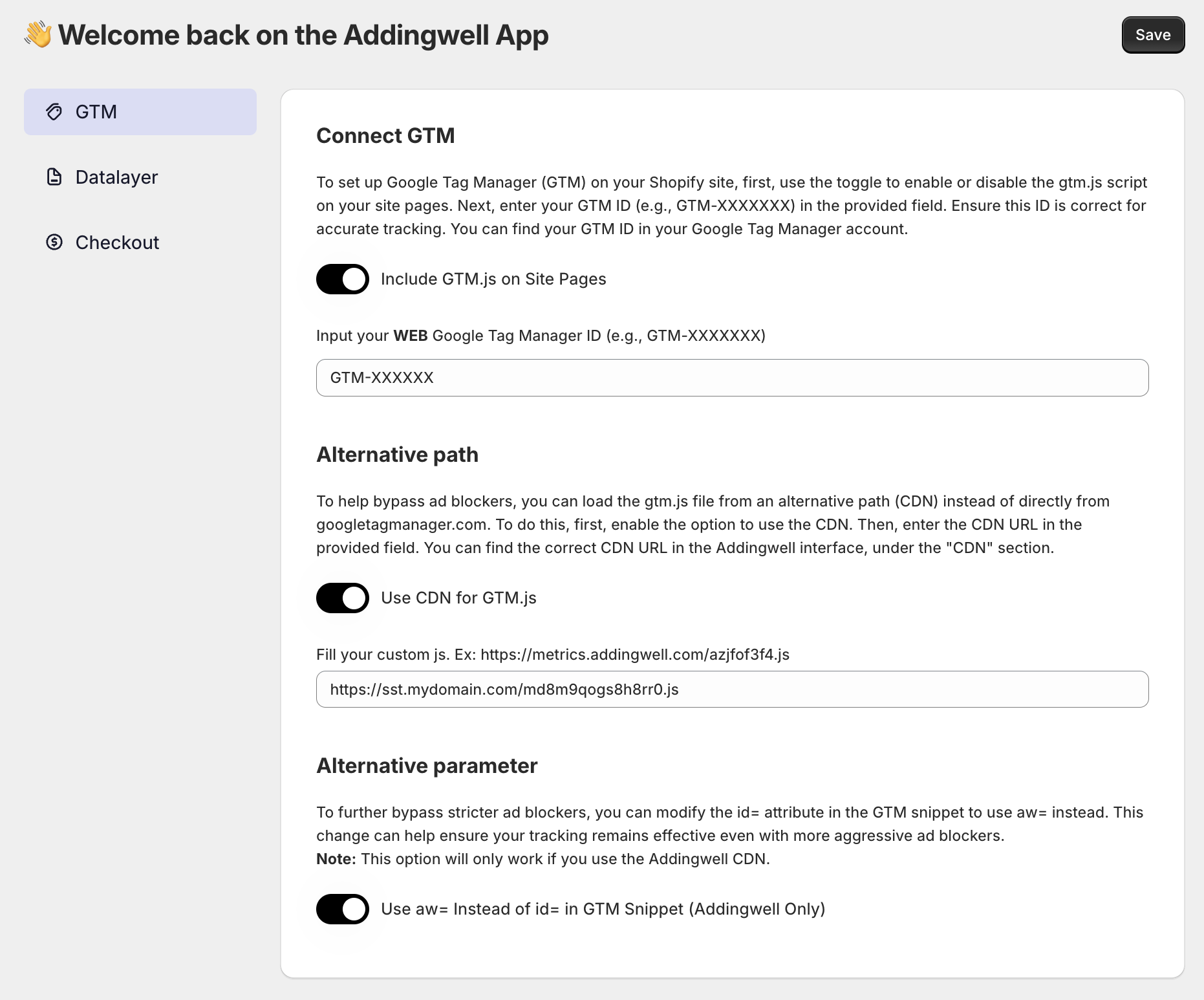
Activer GTM
Pour intégrer Google Tag Manager à votre boutique, commencez par activer le script gtm.js sur toutes les pages de votre site. Entrez ensuite l'identifiant de votre conteneur GTM (exemple : GTM-DSD8IZD).

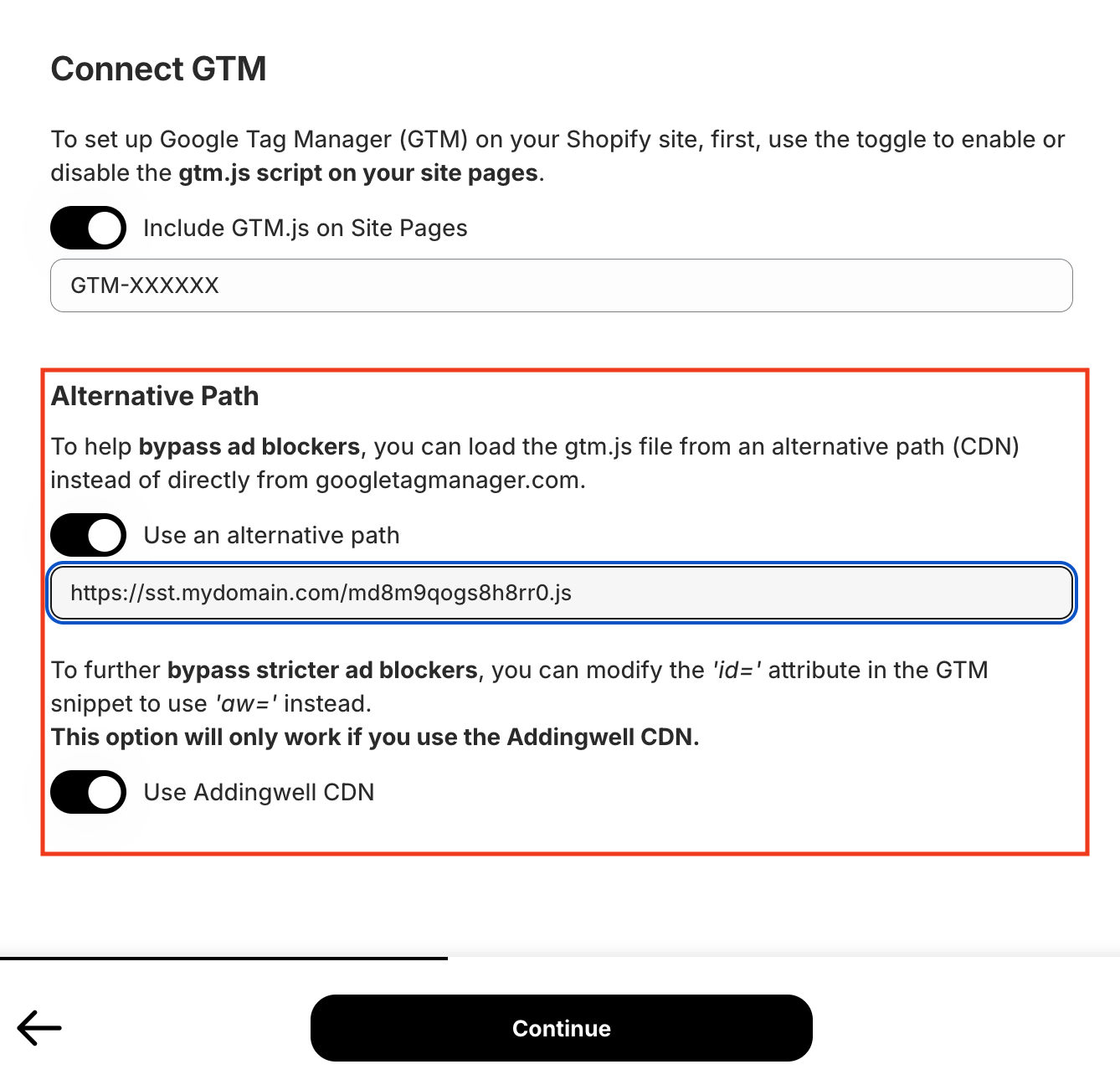
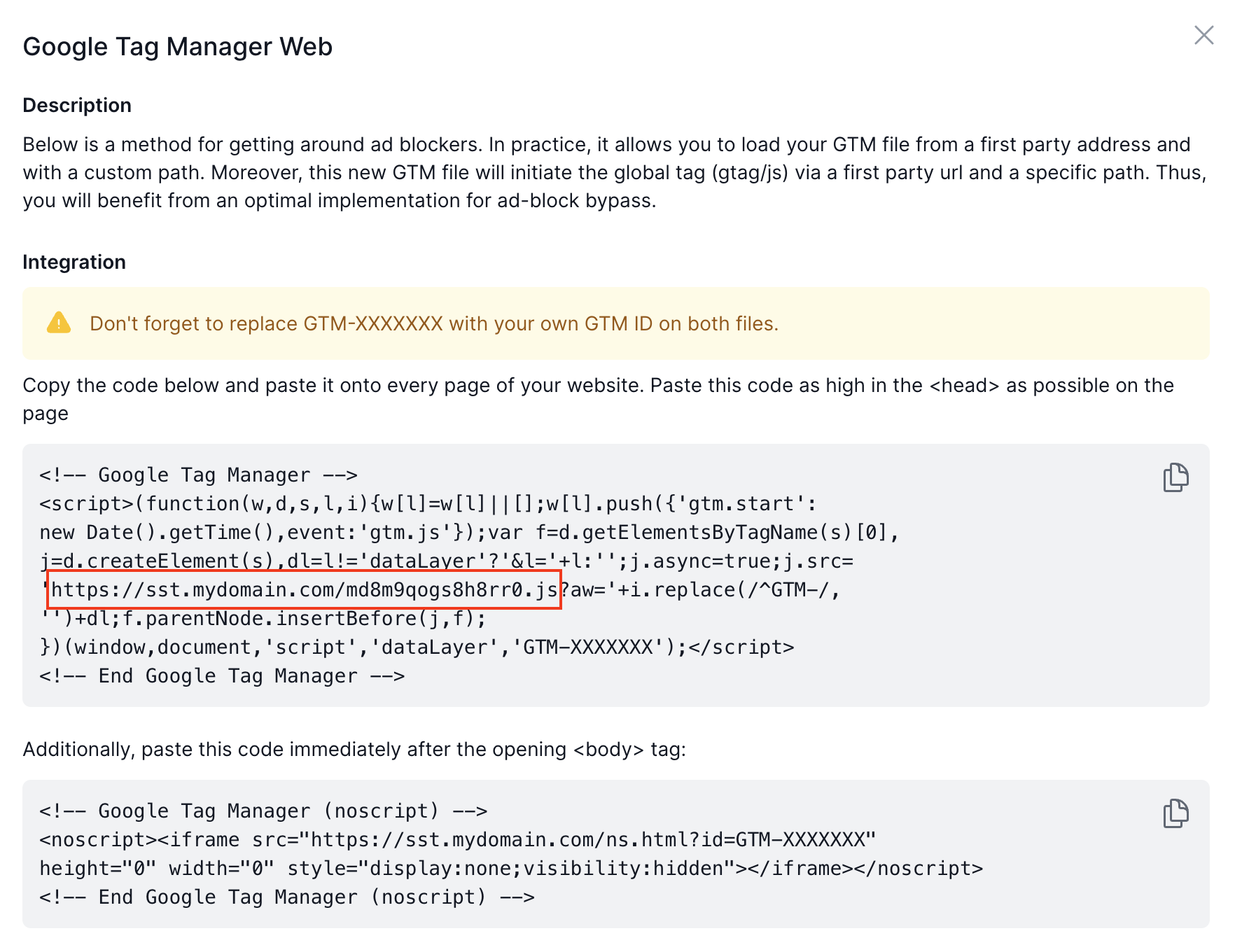
Utiliser un Chemin d’Accès Alternatif (Alternative Path)
Vous avez la possibilité de configurer une URL personnalisée (proxifiée) pour charger gtm.js et contourner les bloqueurs de publicité. Par défaut, l'URL utilisée est : https://www.googletagmanager.com/gtm.js.

Avec le tracking server-side Addingwell, vous pouvez générer une URL proxifiée depuis votre Container Addingwell en cliquant sur "How to setup" dans la section CDN.

Activez ensuite l'option "CDN Addingwell", qui modifie l'ID GTM-XXXX en aw=XXXX.
Suivi du Checkout avec des événements personnalisés
Pour suivre les interactions pendant le processus de paiement (checkout), il est nécessaire de configurer un pixel personnalisé.
Voici comment procéder :
- Allez dans Settings > Customer events depuis votre admin Shopify.
- Cliquez sur Ajouter un nouveau pixel personnalisé.
- Nommez votre pixel (ex: addingwell-pixel).
- Ajoutez les permissions adéquates.
- Remplacez le code du pixel par celui fourni dans l'application.
- Cliquez sur Enregistrer puis sur Connecter.
Notez que pour tester les événements du checkout, vous devrez publier votre conteneur GTM Web, car ces étapes s'exécutent dans une sandbox. Cela signifie que les modifications non publiées dans GTM ne seront pas visibles lors du test du checkout.
🎉 Installation terminée
Félicitations 👏 ! Vous avez configuré avec succès votre site Shopify.

Fonctionnalité Avancée : Restauration des Cookies
Pendant le processus de paiement Shopify, les cookies marketing ne sont plus disponibles. Grâce à la fonctionnalité Cookie Restore d'Addingwell, vous pouvez récupérer les cookies perdus.
Suivez ces étapes pour activer cette fonctionnalité.
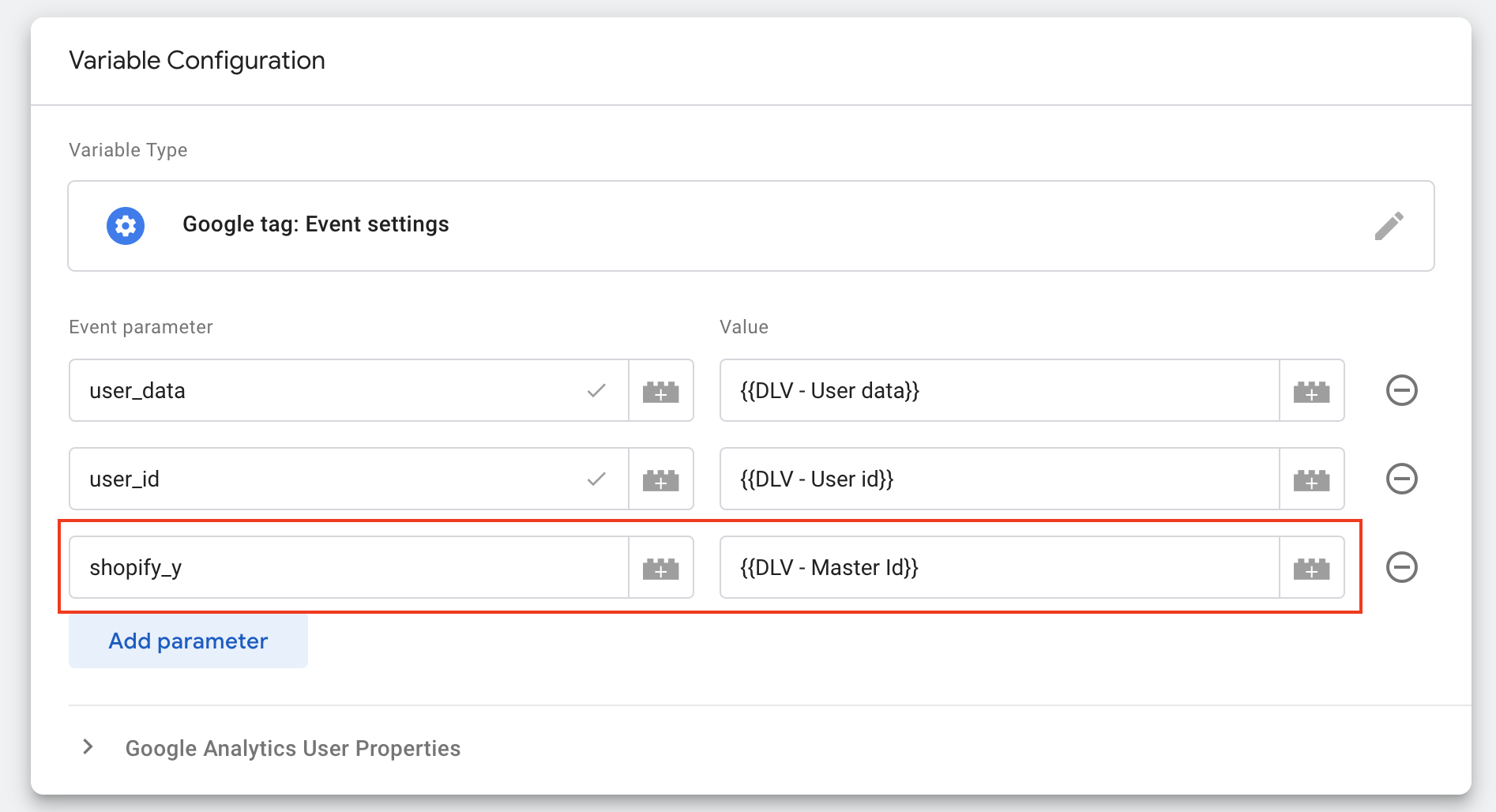
Ajouter le paramètre shopify_y
Ajoutez le paramètre shopify_y dans les balises d'événements GA4 de votre conteneur GTM pour les étapes du checkout (begin_checkout, add_payment_info, add_shipping_info, et purchase si vous utilisez Checkout Extensibility). Créez une variable de DataLayer pour récupérer l'ID de visiteur, nommé master_id. Cela permettra de suivre le visiteur pendant tout le processus de paiement.

Activation de la fonctionnalité Cookie Restore
Sur la page Cookie Monitoring, cliquez sur Cookie Restore et remplissez le formulaire avec les informations suivantes :
- Domaine de tracking.
- Ne rien modifier pour la 2ème ligne.
- Nom du cookie :
_shopify_y. - Cliquez sur Verify.
Attendez quelques secondes puis cliquez sur Activer Cookie Restore.
Conclusion
Félicitations 🎉 ! Vous avez terminé l'installation de notre application Shopify, et votre boutique est maintenant prête à collecter les données d'interactions avec vos utilisateurs de manière efficace et fluide.
Grâce à cette configuration, vous pouvez suivre précisément les événements clés, optimiser vos campagnes publicitaires et mieux comprendre les comportements de vos clients. Si vous avez des questions ou rencontrez des difficultés, n'hésitez pas à contacter notre équipe support, prête à vous aider à chaque étape.