Envoyer des données utilisateur au serveur
En fonction du type de site web, vous pourrez collecter une quantité plus ou moins importante de données utilisateur.
Exemple pour un site e-commerce
Vous pouvez partager l’adresse email lorsque l’utilisateur est connecté. Ensuite, au fur et à mesure que l’utilisateur avance dans le tunnel de conversion vous aurez de plus en plus de données utilisateur à transmettre aux régies publicitaires.
Exemple pour un site de lead generation
Vous partagez l’adresse email et le numéro de téléphone lors du remplissage d’un formulaire. La quantité de données utilisateur que vous pourrez trasmettre dépendra des champs présents dans votre formulaire.
Pour envoyer les données utilisateur à votre serveur, vous devez tout d’abord les mettre à disposition dans votre Data Layer pour ensuite les utiliser dans Google Tag Manager.
La méthode pour envoyer les données utilisateur au serveur est standardisée. Ceci permet de gagner du temps côté serveur par la suite si les données sont reçues dans le bon format.
Pour envoyer les données utilisateur vers votre serveur, nous vous proposons deux options :
- Paramètres d’événement (option recommandée)
- Variable User-Provided Data
Meme si nous vous présentons cette option 2, l’option 1 est à privilégier car elle respecte le standard de GTM server-side ce qui n’est pas le cas de la variable User-Provided Data.
Option 1 : Paramètres d’événements
Créer une variable de paramètres d’événements
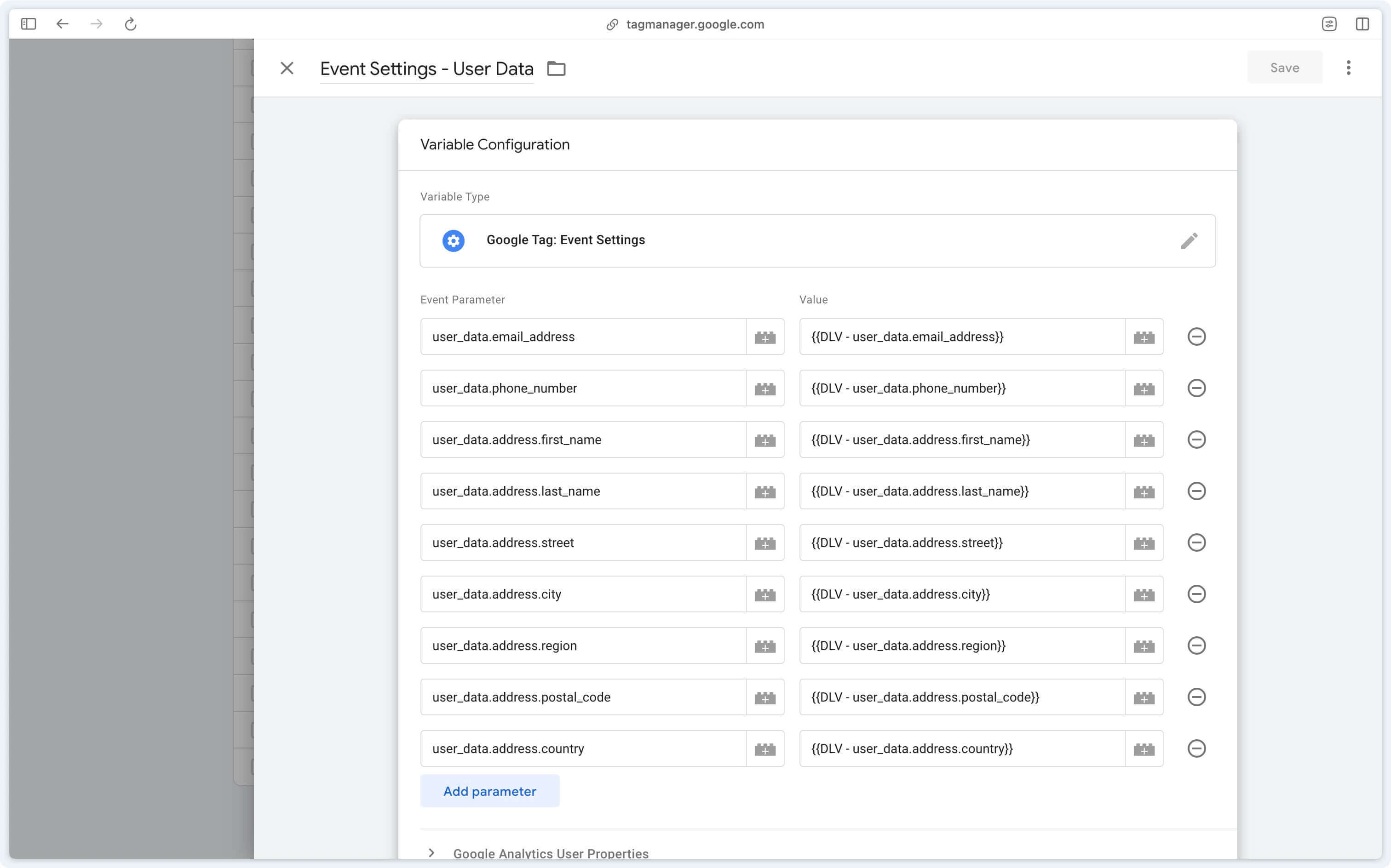
La première étape consiste à créer une variable de paramètre d’événements (Google Tag: Event Settings) qui va récupérer les données présentes dans la Data Layer.
Il est important ici de bien respecter le nom des paramètres ci-dessous pour qu’ils soient interprétés correctement côté serveur.
Vous pouvez retrouver l’ensemble de ces paramètres dans la documention de Google . ATTENTION : pensez bien à mettre la langue en anglais car la traduction ne fonctionne pas correctement.

Les variables de Data Layer sont à adapter à votre propre Data Layer.
Envoyer des données utilisateur hashées
Pour envoyer des données utilisateur déjà hashées au serveur, vous devez utiliser le fonction de hachage SHA-256 et renseigner les paramètres suivants :
user_data.sha256_email_addressuser_data.sha256_phone_numberuser_data.address.sha256_first_nameuser_data.address.sha256_last_name
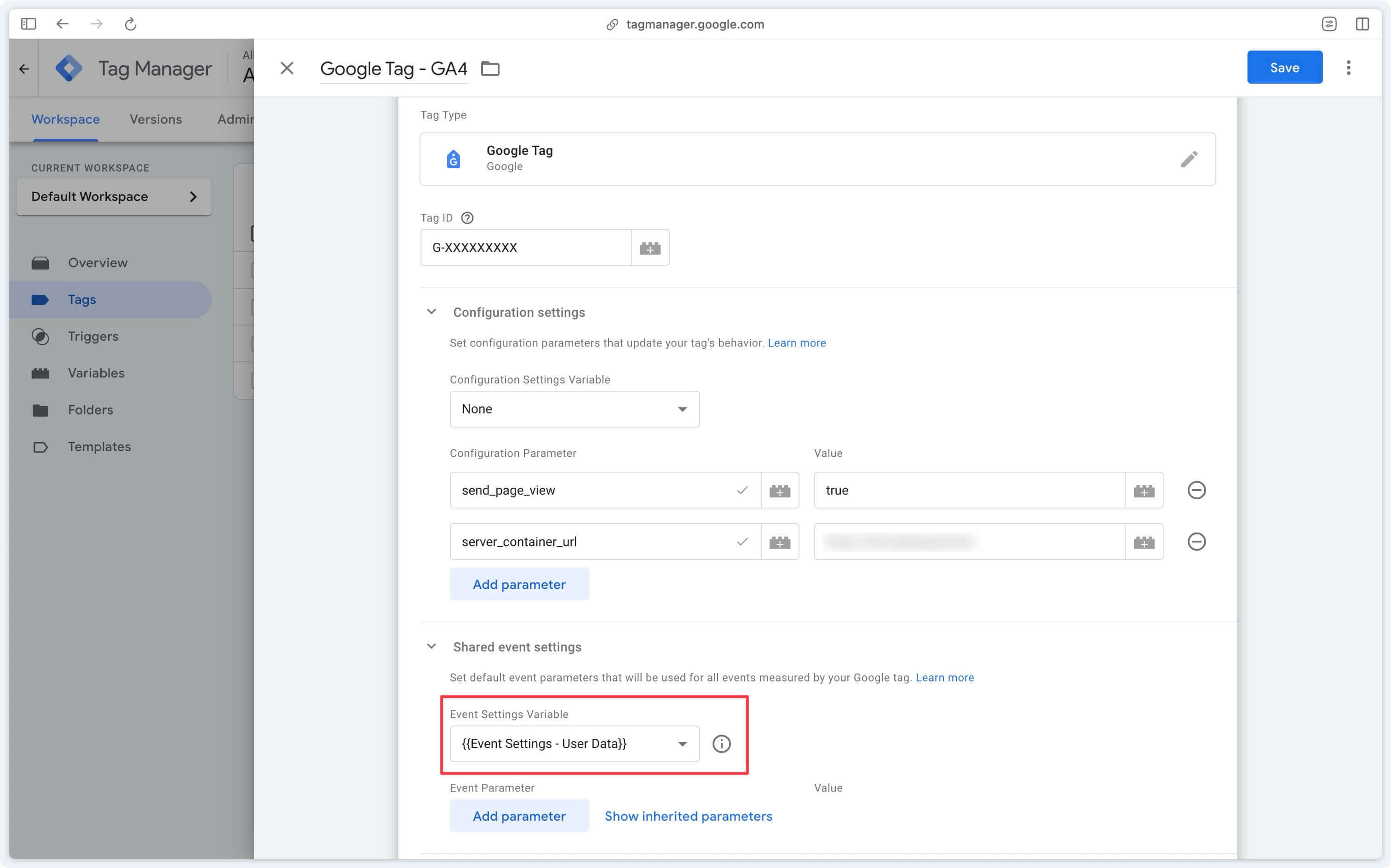
Configurer la balise Google (facultatif)
Si vous souhaitez envoyer les données utilisateur que sur certains événements, il n’est pas nécessaire de réaliser cette étape.
Dans votre balise Google, vous pouvez ensuite ajouter la variable précédemment créée.

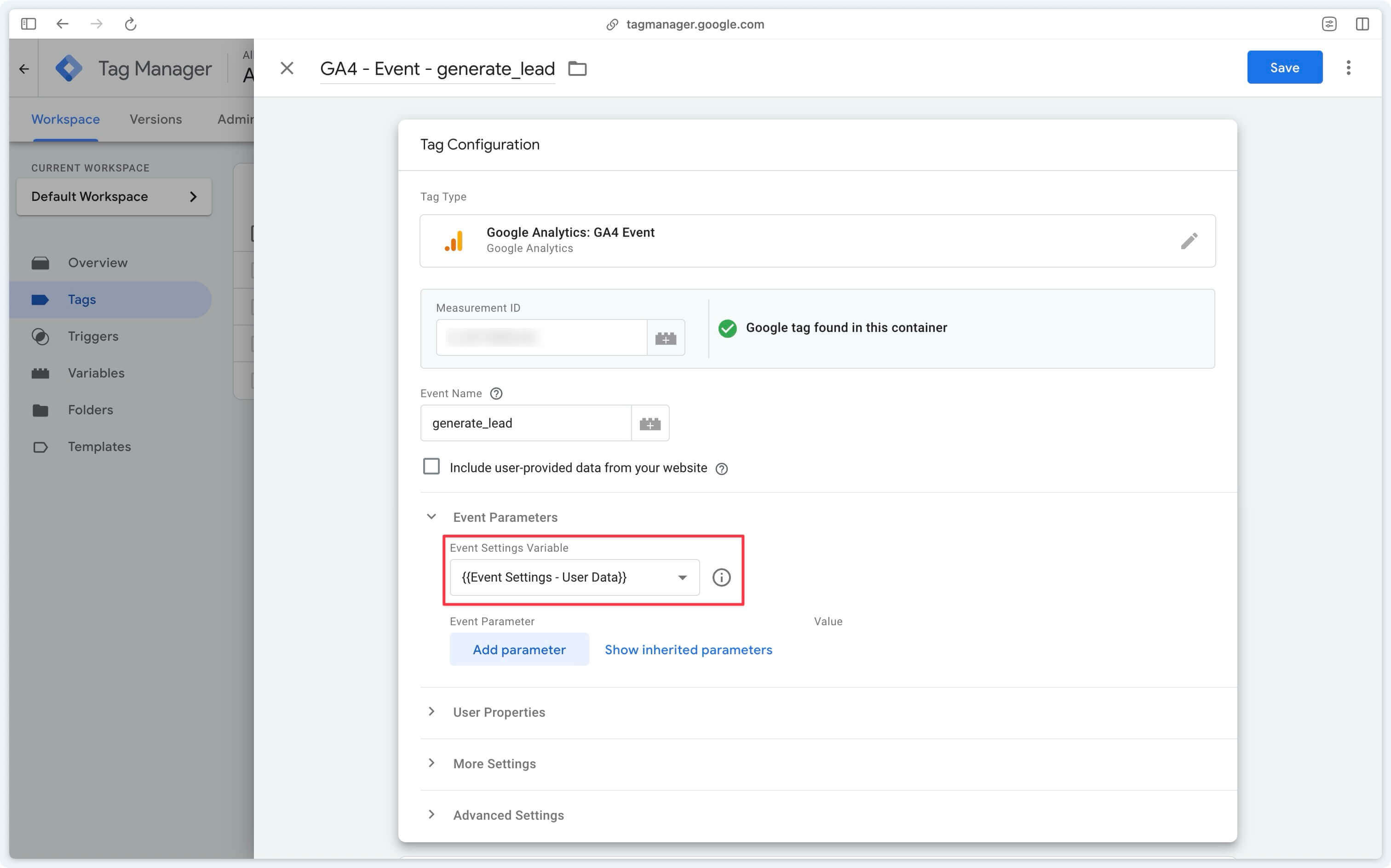
Configurer les balises d’événements GA4
Dans vos balises d’événements GA4, vous pouvez ajouter la variable précédemment créée.
Si vous souhaitez envoyer les données utilisateur que sur certains événements, rajoutez la variable uniquement dans les balises d’événement GA4 concernées.

Option 2 : Variable User-Provided Data
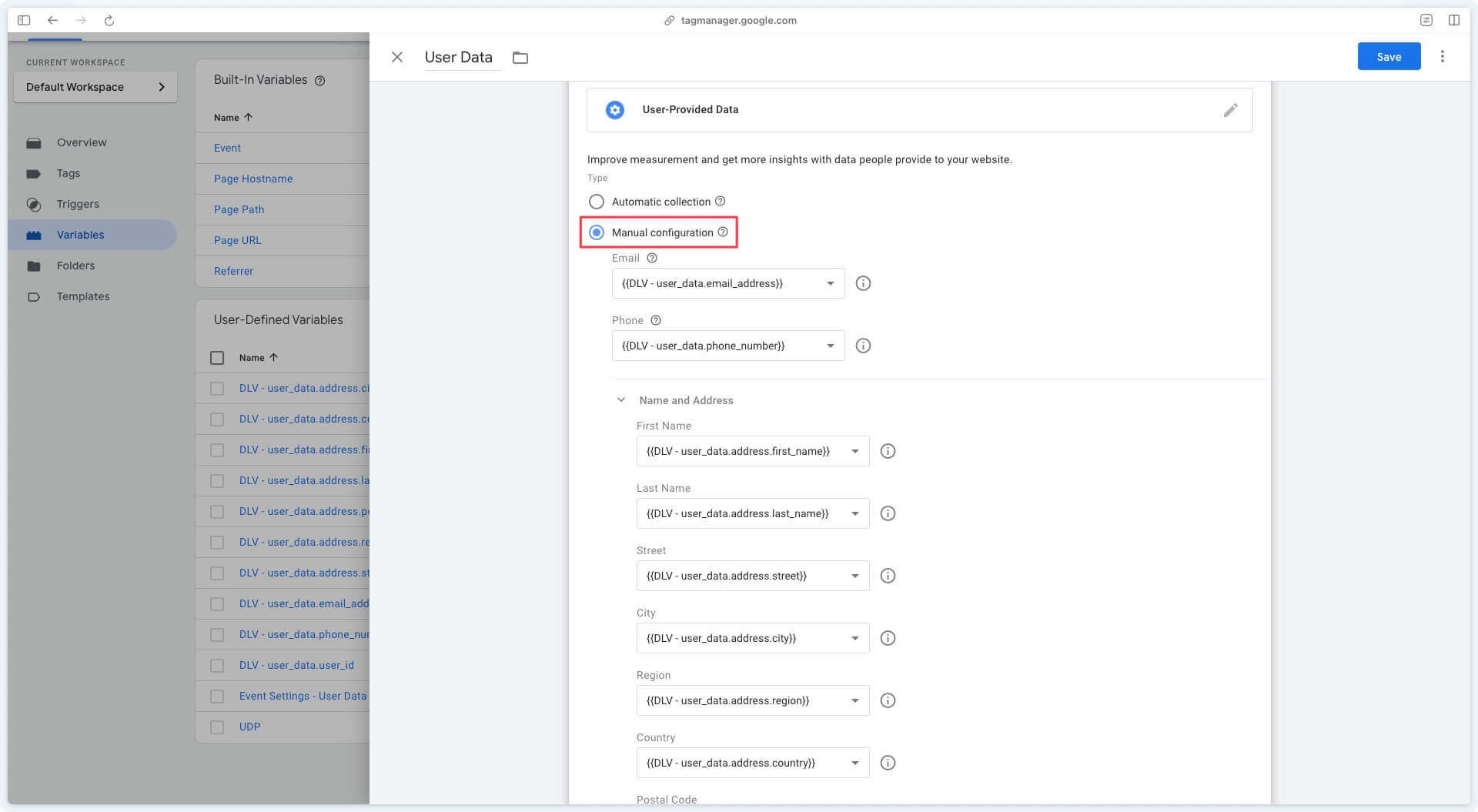
Créer une variable User-Provided Data
La première étape consiste à créer une variable User-Provided Data qui va récupérer les données présentes dans la Data Layer.

Configurer les balises d’événements GA4
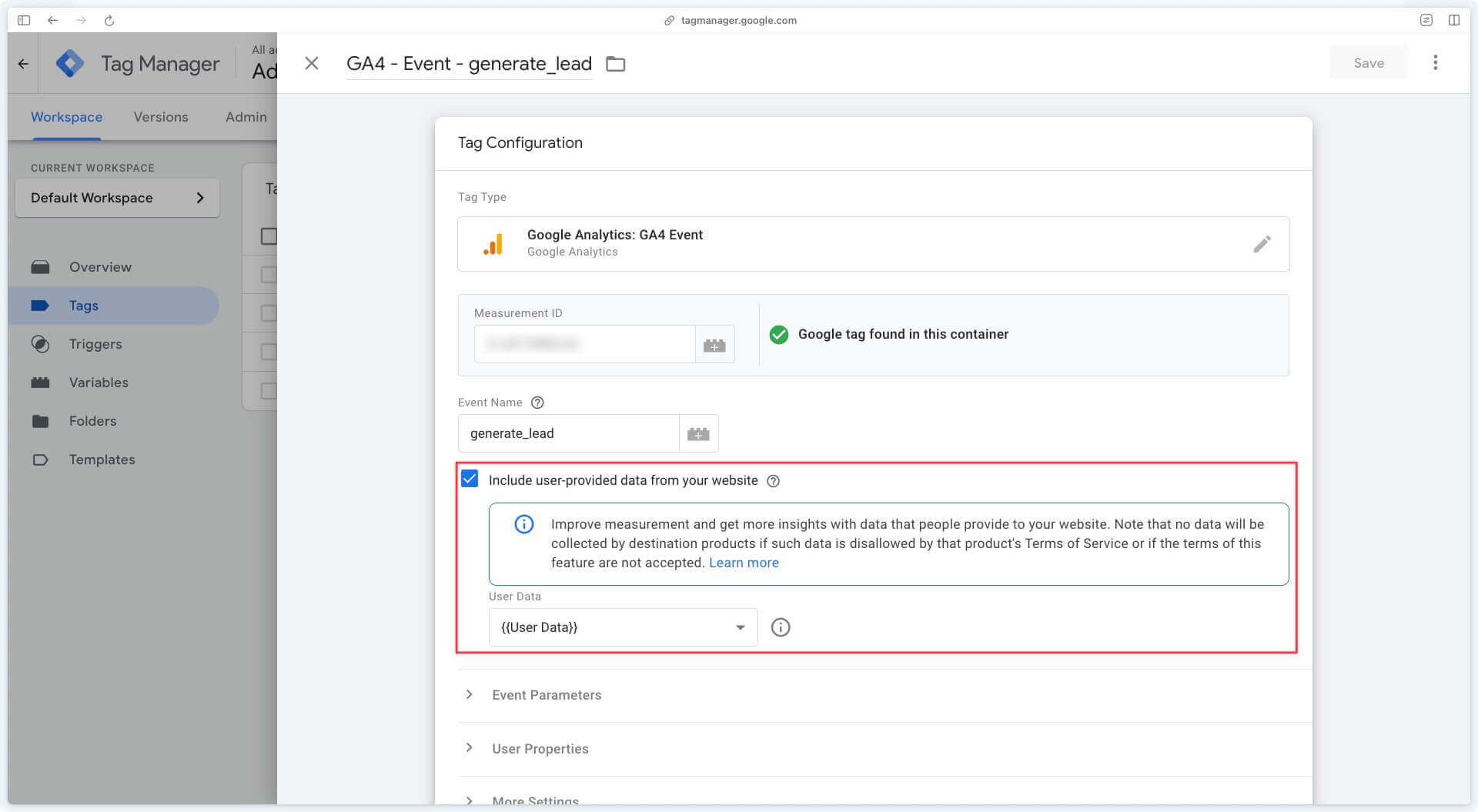
Pour envoyer les données utilisateur avec la variable User-Provided Data vous devez cocher la case Include user-provided data from your website dans les balises d’événements GA4.
Si vous souhaitez envoyer les données utilisateur que sur certains événements, cochez la case uniquement dans les balises d’événement GA4 concernées.

Configurer les balises côté serveur
Pour la plupart des tags côté serveur, que vous ayez choisi l’option 1 ou l’option 2, les données utilisateur seront récupérées automatiquement et transmises aux différentes plateformes si vous avez respecté le standard évoqué dans cette documentation.
Retrouvez plus d’informations sur les données utilisateur par régie publicitaire dans les sections suivantes :
- La qualité de correspondance dans Meta
- Le suivi avancé des conversions dans Google Ads
- Le Coverage Quality dans Pinterest
Next step
Maintenant que vous envoyez les données utilisateur au serveur, on va vérifier qu’elles sont bien reçues avec la prévisualisation sur GTM Server-Side et le Data Monitoring.