Send user data to the server
Depending on the type of website, you may need to collect a greater or lesser amount of user data.
Example for an e-commerce website
You can share the email address when the user is logged in. Then, as the user progresses through the conversion funnel, you’ll have more and more user data to pass on to the advertising platforms.
Example for a lead generation website
You share an e-mail address and phone number when filling in a form. The amount of user data you can send will depend on the fields in your form.
To send user data to your server, you must first make it available in your Data Layer and then use it in Google Tag Manager.
The method for sending user data to the server is standardized. This saves time on the server side later if the data is received in the correct format.
To send user data to your server, we offer two options:
- Event parameters (recommended option)
- User-Provided Data variable
Even if we show you option 2, option 1 is to be preferred as it respects the GTM server-side standard which is not the case with the User-Provided Data variable.
Option 1: Event parameters
Create an event parameters variable
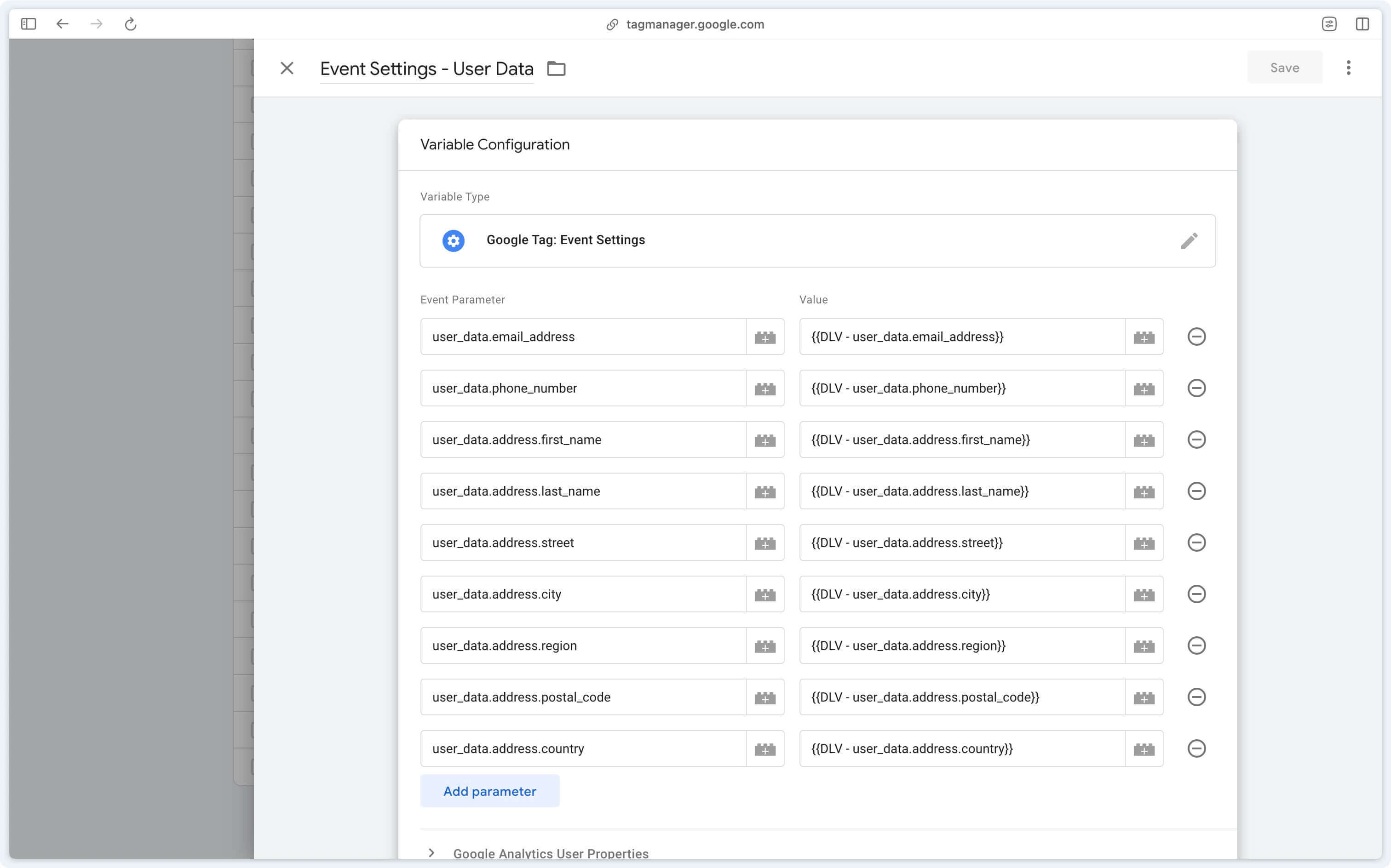
The first step is to create an event settings variable (Google Tag: Event Settings) that will retrieve the data available in the Data Layer.
It’s important here to respect the parameters names below so that they are interpreted correctly on the server side.
You can find all these parameters in the Google documentation . ATTENTION: remember to set the language to English, as the translation doesn’t work correctly.

Data Layer variables are to be adapted to your own Data Layer.
Send hashed user data
To send user data that has already been hashed to the server, you need to use the SHA-256 hash function and fill in the following parameters:
user_data.sha256_email_addressuser_data.sha256_phone_numberuser_data.address.sha256_first_nameuser_data.address.sha256_last_name
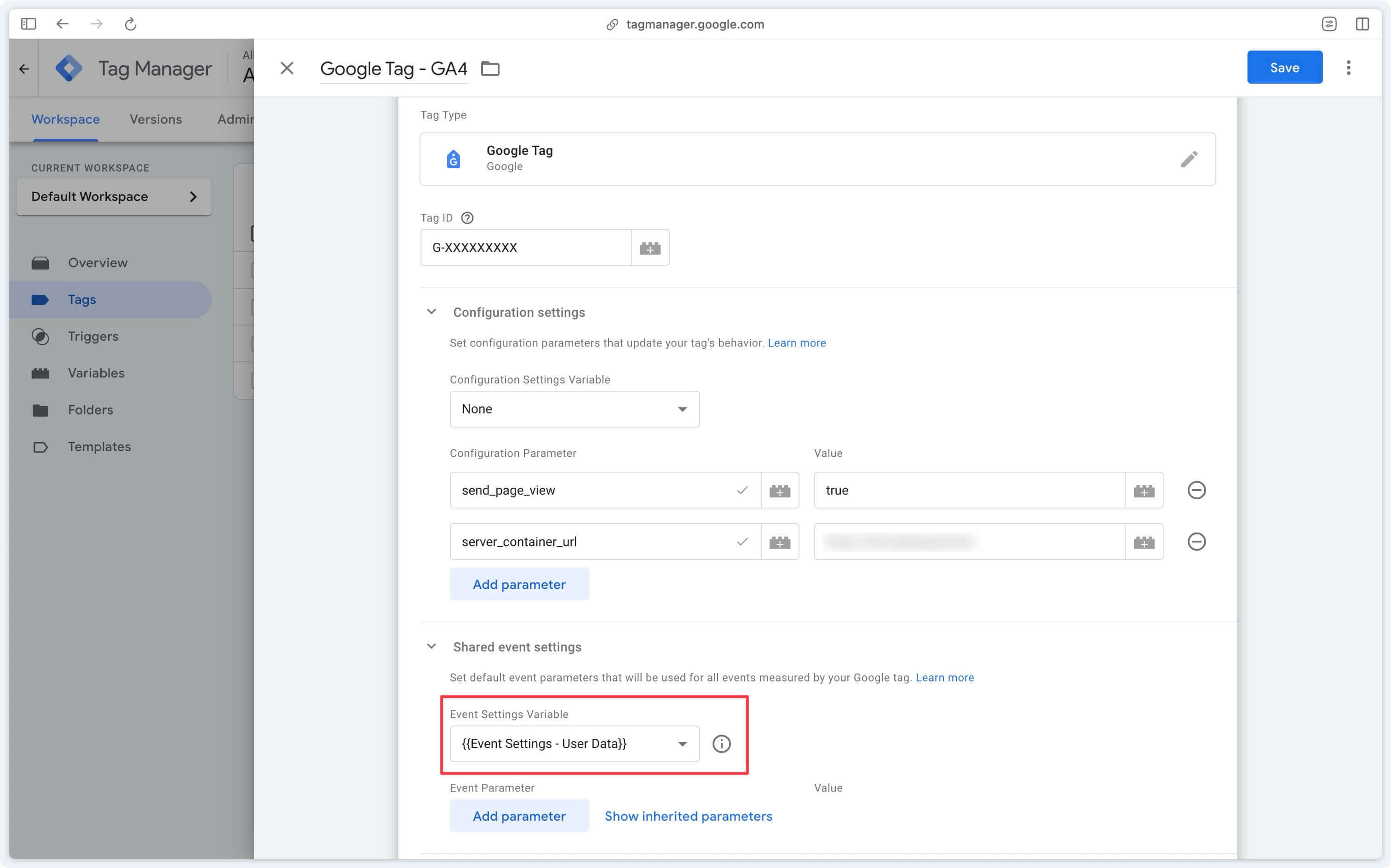
Configure Google tag (optional)
If you only want to send user data on certain events, you don’t need to perform this step.
In your Google tag, you can then add the previously created variable.

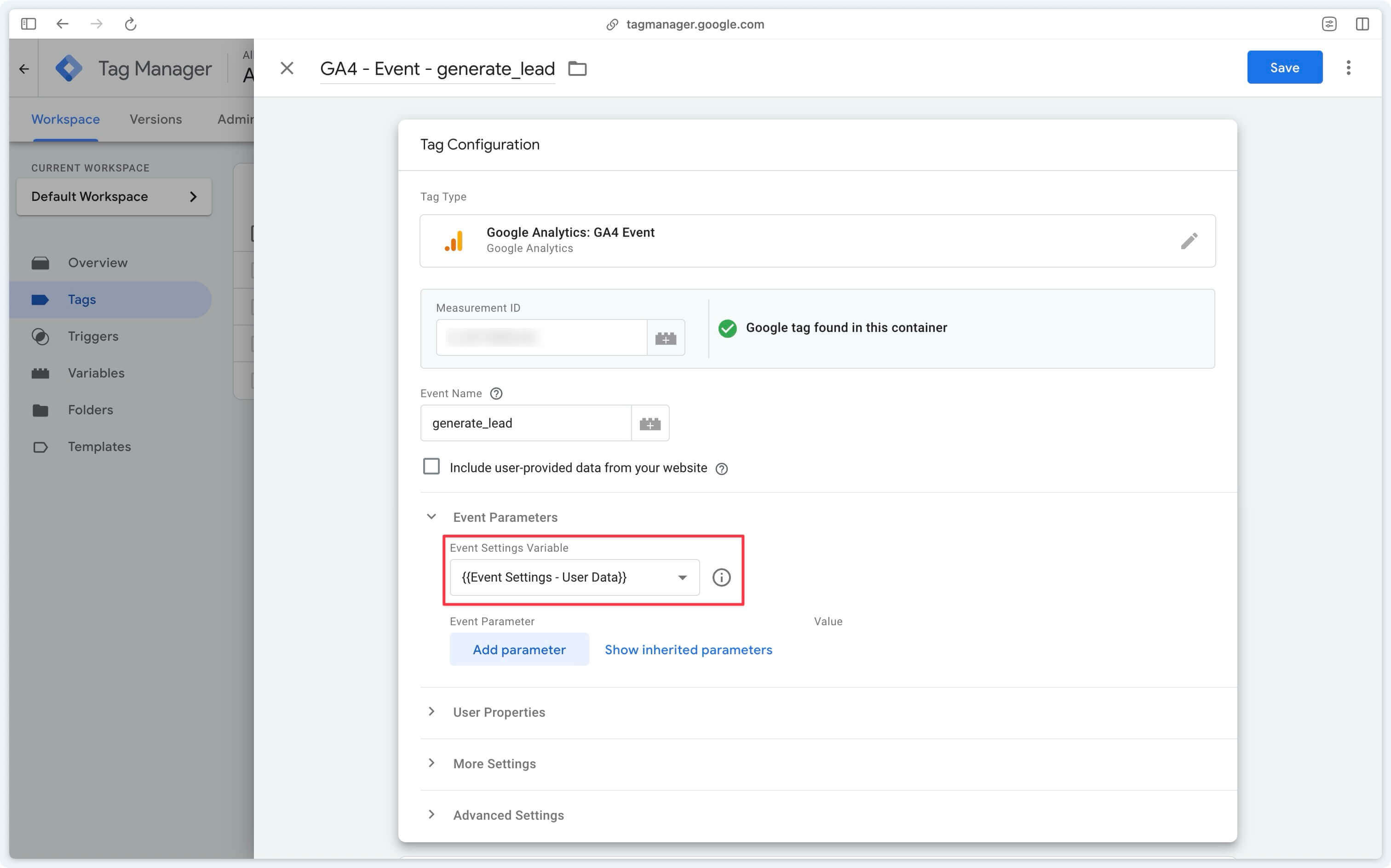
Configuring GA4 event tags
In your GA4 event tags, you can add the previously created variable.
If you wish to send user data only on certain events, add the variable only in the relevant GA4 event tags.

Option 2: User-Provided Data variable
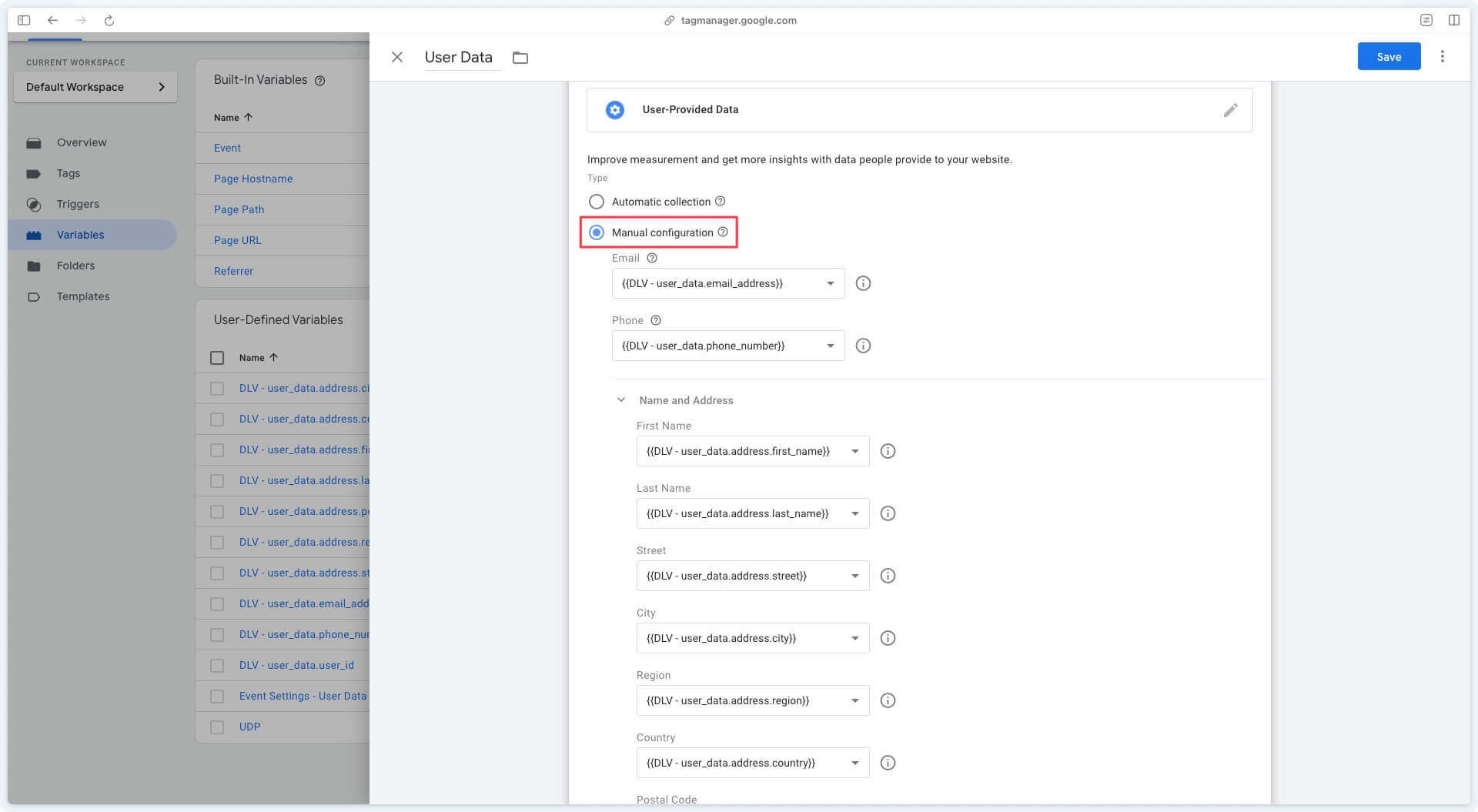
Create a User-Provided Data variable
The first step is to create a User-Provided Data variable that will retrieve the data available in the Data Layer.

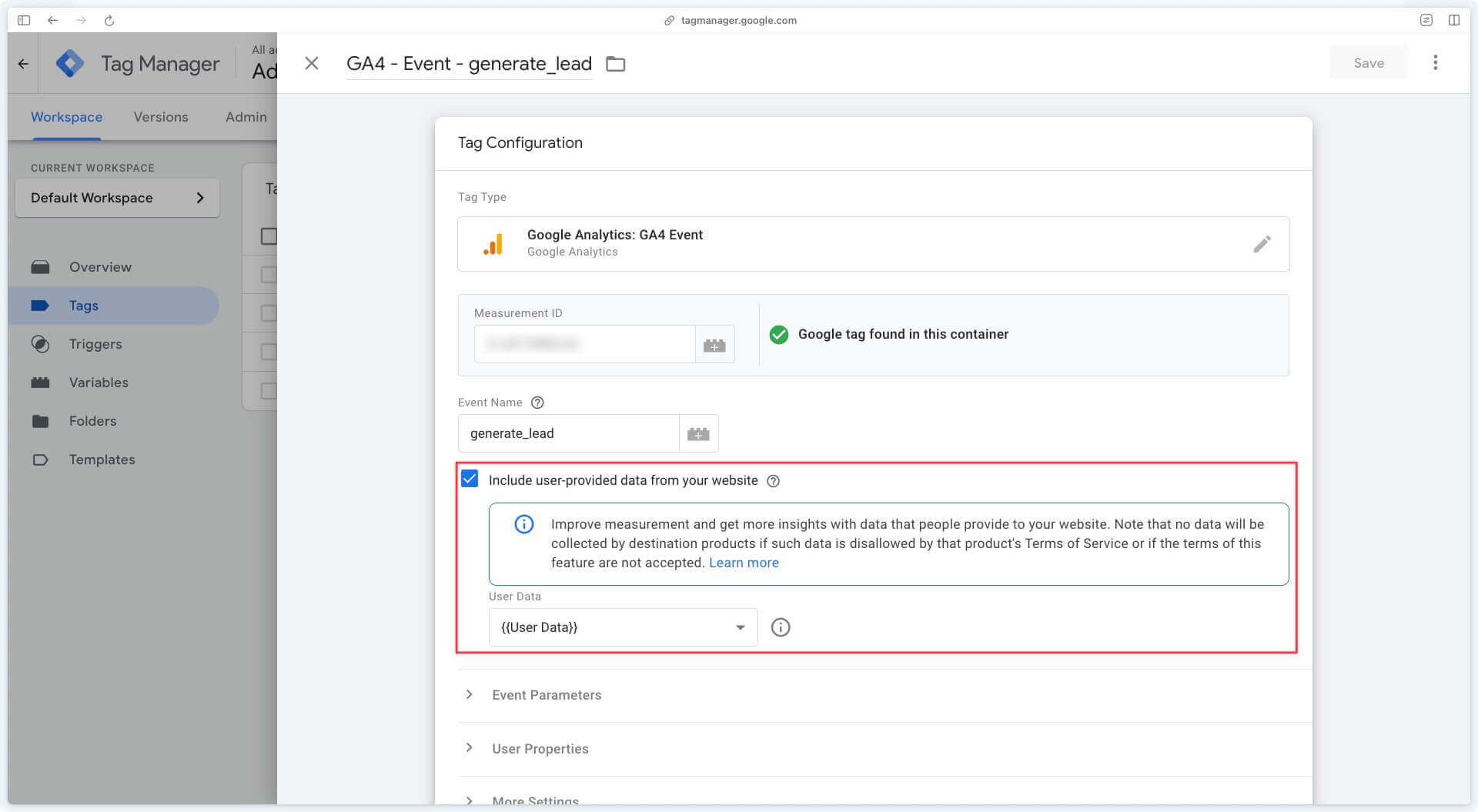
Configuring GA4 event tags
To send user data with the User-Provided Data variable, you need to check the Include user-provided data from your website checkbox in the GA4 event tags.
If you wish to send user data only on certain events, check the checkbox only in the relevant GA4 event tags.

Configuring server-side tags
For most server-side tags, whether you’ve chosen option 1 or option 2, user data will be retrieved automatically and sent to the various platforms if you’ve complied with the standard discussed in this documentation.
Find out more about user data by ad platform in the following sections:
Next step
Now that you’ve sent the user data to the server, we’ll check that it’s received with GTM Server-Side preview and Data Monitoring.