Configurer Google Analytics 4 pour envoyer les données au serveur
Introduction
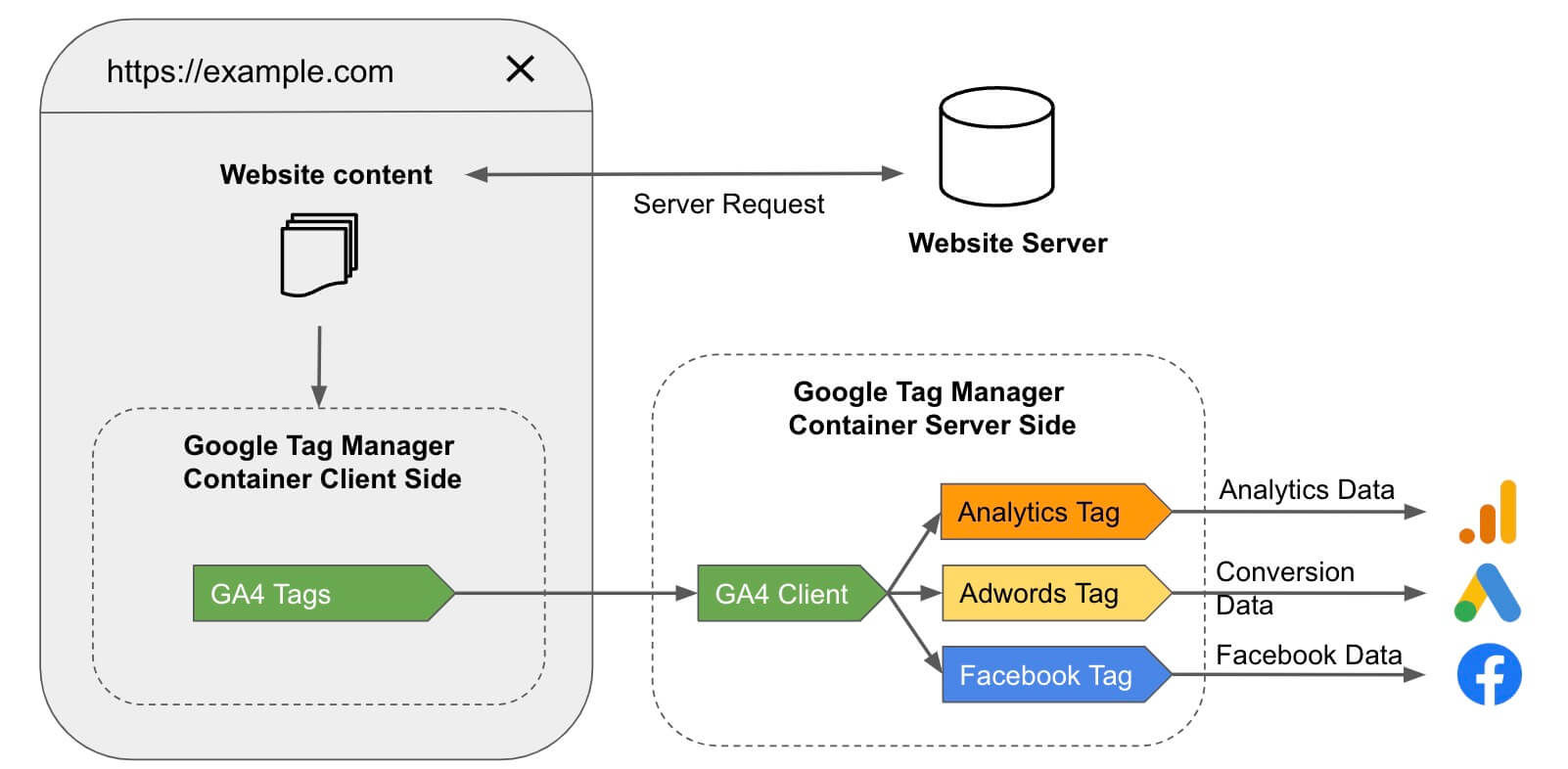
Cette méthode consiste à implémenter un balisage unique sur votre conteneur web pour envoyer les données à votre conteneur serveur. En utilisant Google Analytics 4 (GA4) comme transporteur de données, la configuration côté serveur devient plus simple et rapide. Si GA4 est correctement configuré côté web, les événements peuvent être facilement envoyés aux différentes plateformes depuis le serveur.

Remarque : La mise en place correcte de GA4 dépend de la qualité de votre Data Layer. Un Data Layer insuffisant impactera la collecte de données, que vous soyez en client-side ou en server-side.
Configuration de la balise Google
Création d’une nouvelle balise (Facultatif)
Si vous avez déjà un tracking GA4 existant sur votre GTM web, utilisez plutôt la balise Google existante. Vous pouvez aller directement à l’etape 3 pour ajouter le parametre server_container_url.
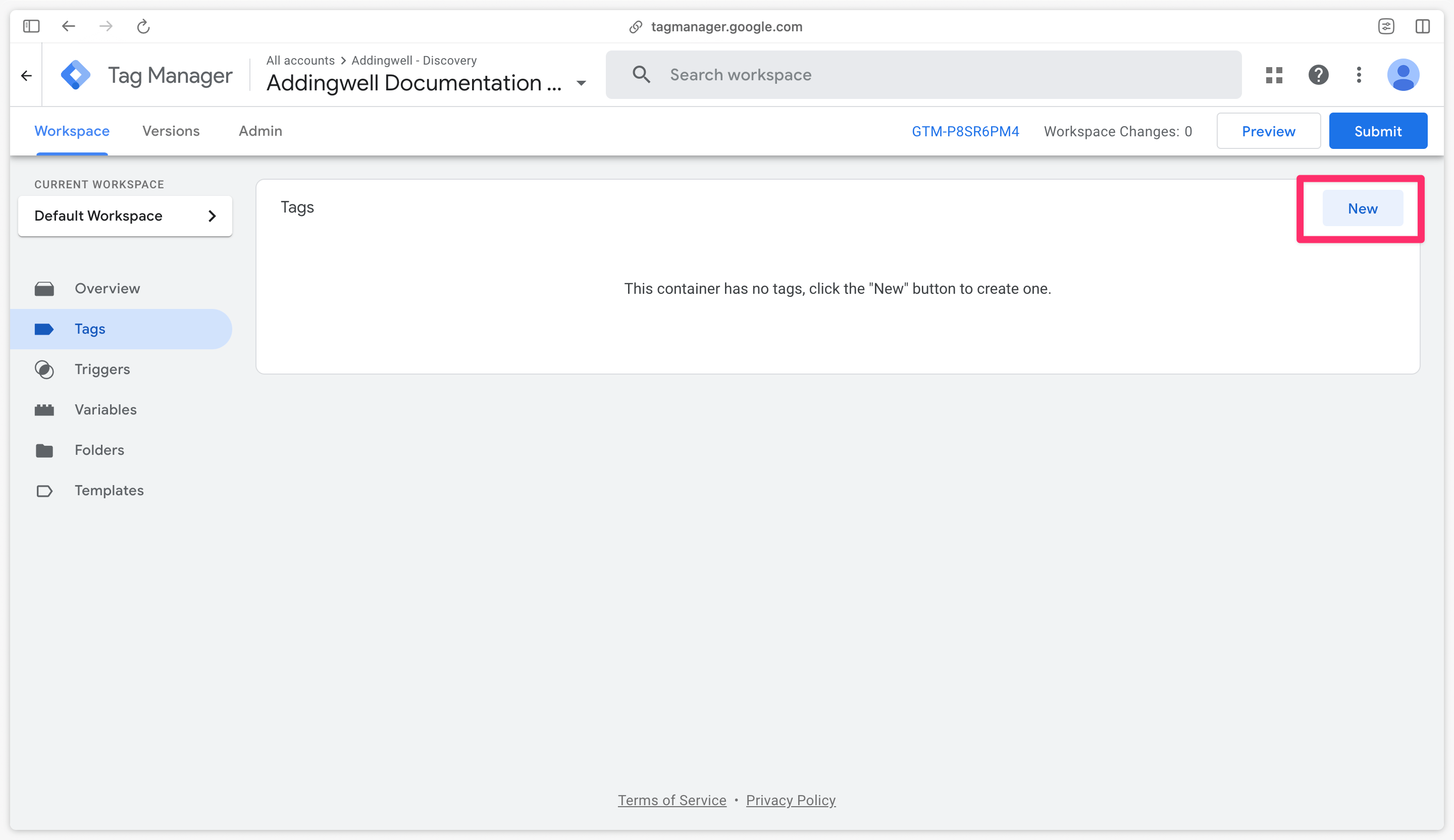
Accédez au menu Tags dans Google Tag Manager (côté web) puis cliquez sur New en haut à droite.

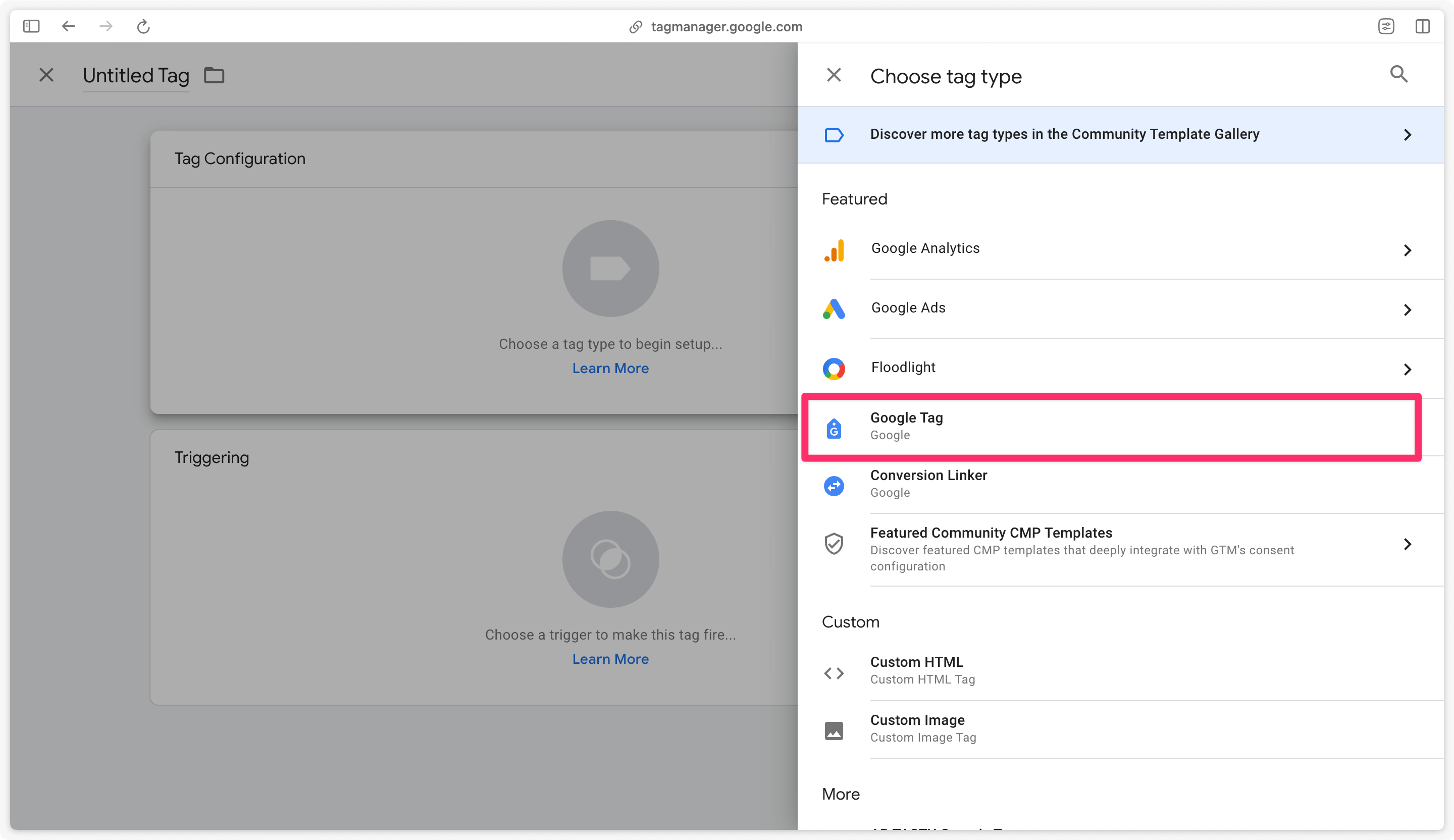
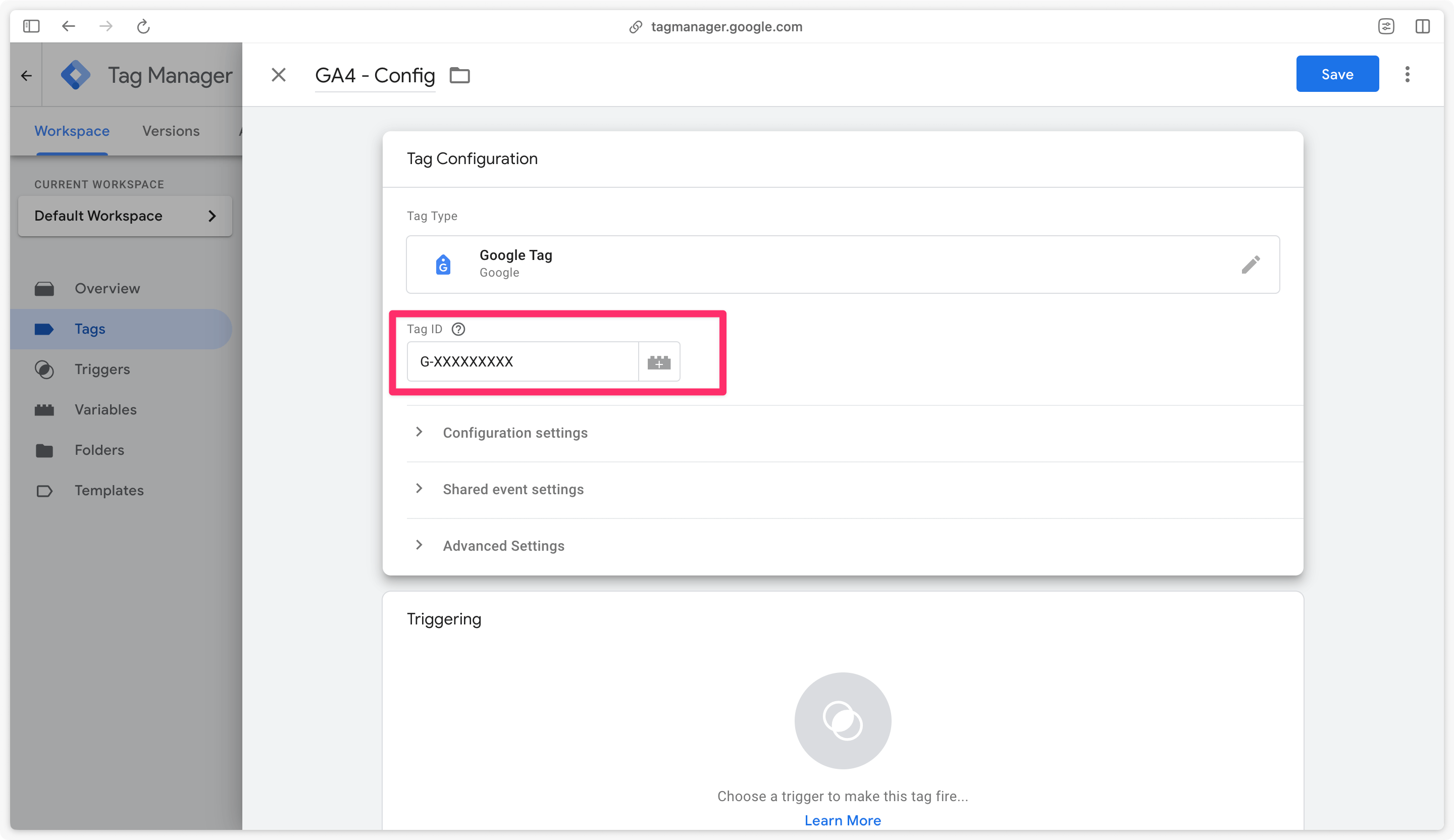
Ensuite, sélectionnez le Google Tag.

Dans l’identifiant de la balise Google vous pouvez mettre l’ID de mesure de votre propriété GA4.

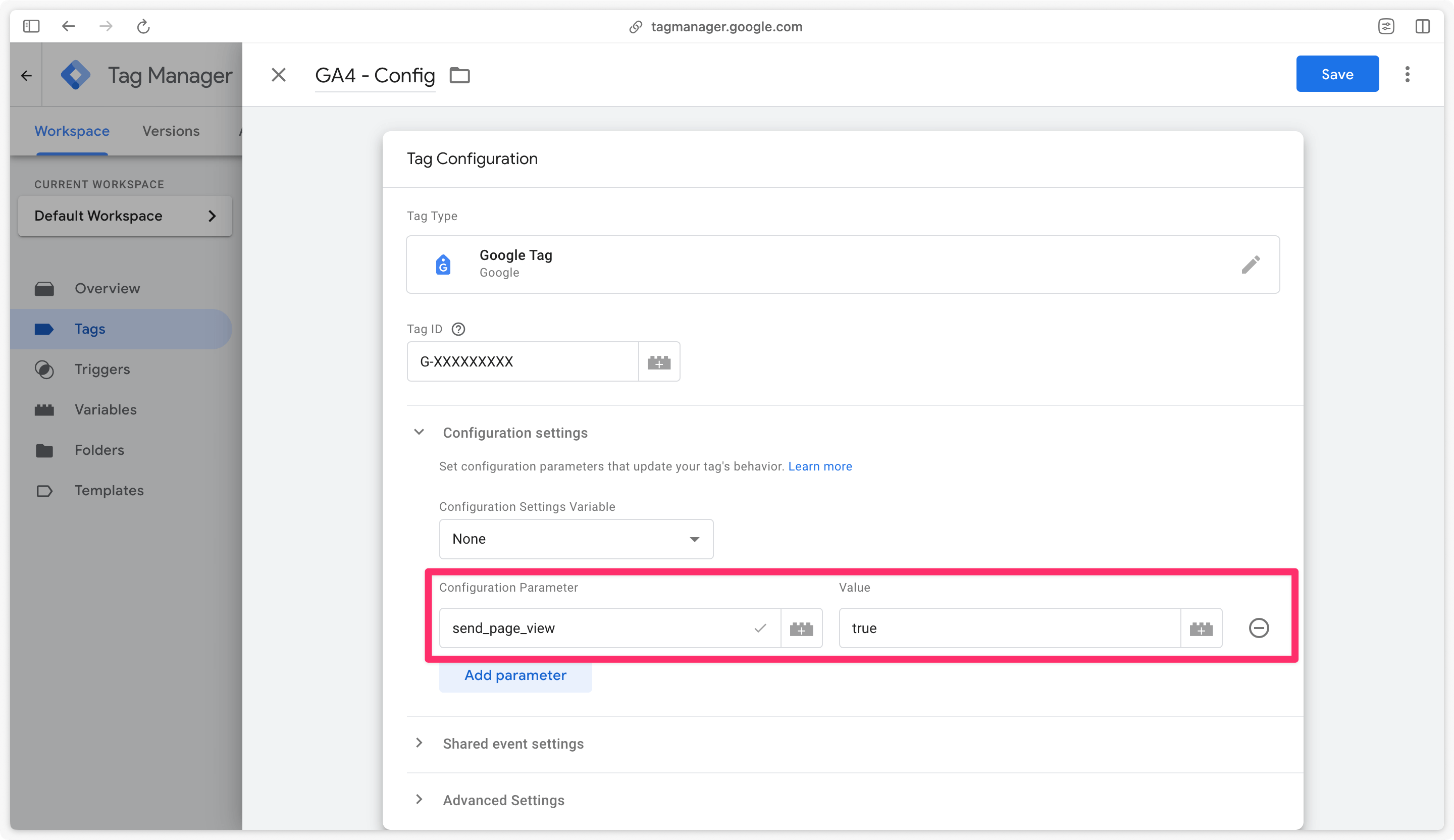
Envoi de page_view (Facultatif)
Vous pouvez également ajouter le paramètre send_page_view pour envoyer l’événement page_view.

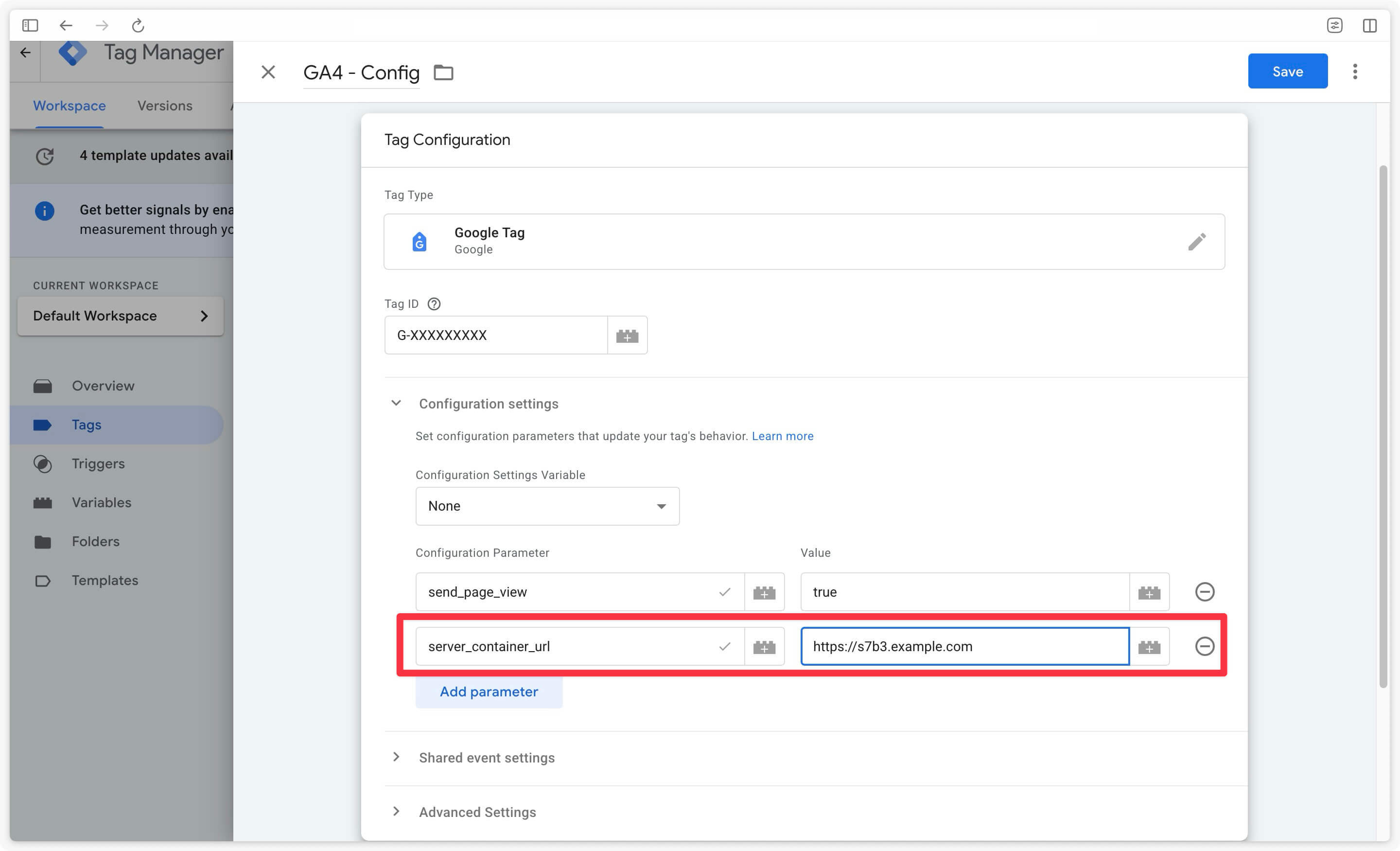
Ajouter le paramètre server_container_url
Dans les Paramètres de configuration, ajoutez server_container_url pour diriger les événements GA4 vers votre serveur.

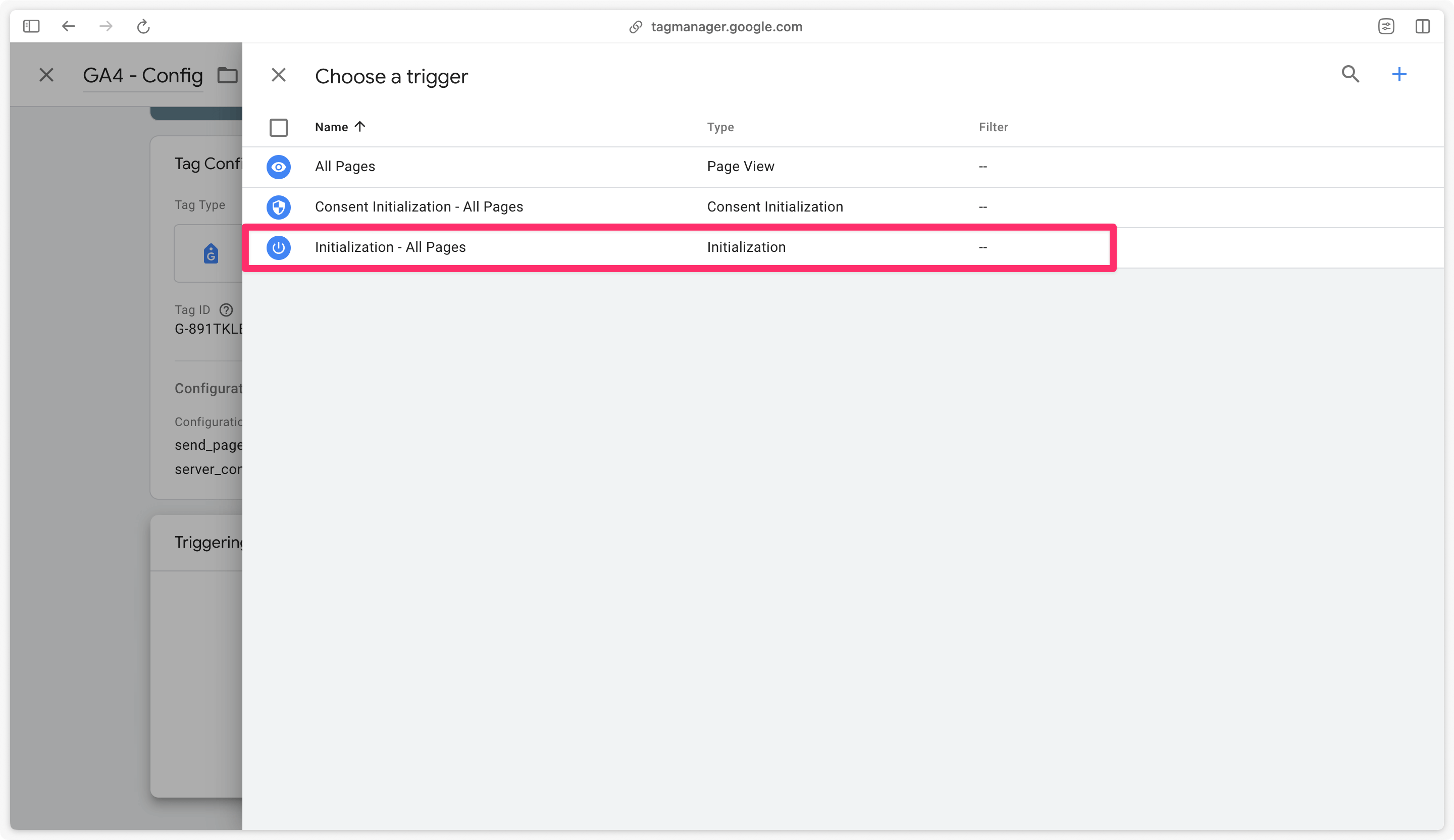
Déclenchement de la balise
Cette balise doit se déclencher sur chacune des pages. Déclenchez la balise Google dès le chargement des pages de votre site web en sélectionnant Initialization - All Pages.

Vous pouvez sauvegarder le tag.
Il est conseillé de déclencher la balise Google le plus tôt possible lors du chargement des pages de votre site web.
Test and Preview
Pour récapituler, nous avons créé un Container et des serveurs sur Addingwell, configuré notre sGTM, installé Events Monitoring et configuré notre GTM web. Il est temps de tester tout cela et de vérifier que tout fonctionne comme attendu.
Lancer le mode preview côté serveur
Dans l’interface GTM de votre conteneur serveur, cliquez sur Preview.

Un nouvel onglet doit s’ouvrir. Cette page sera vide mais c’est normal. Le preview serveur sera en attente des requêtes de tracking GA4.

Lancer le mode preview côté web
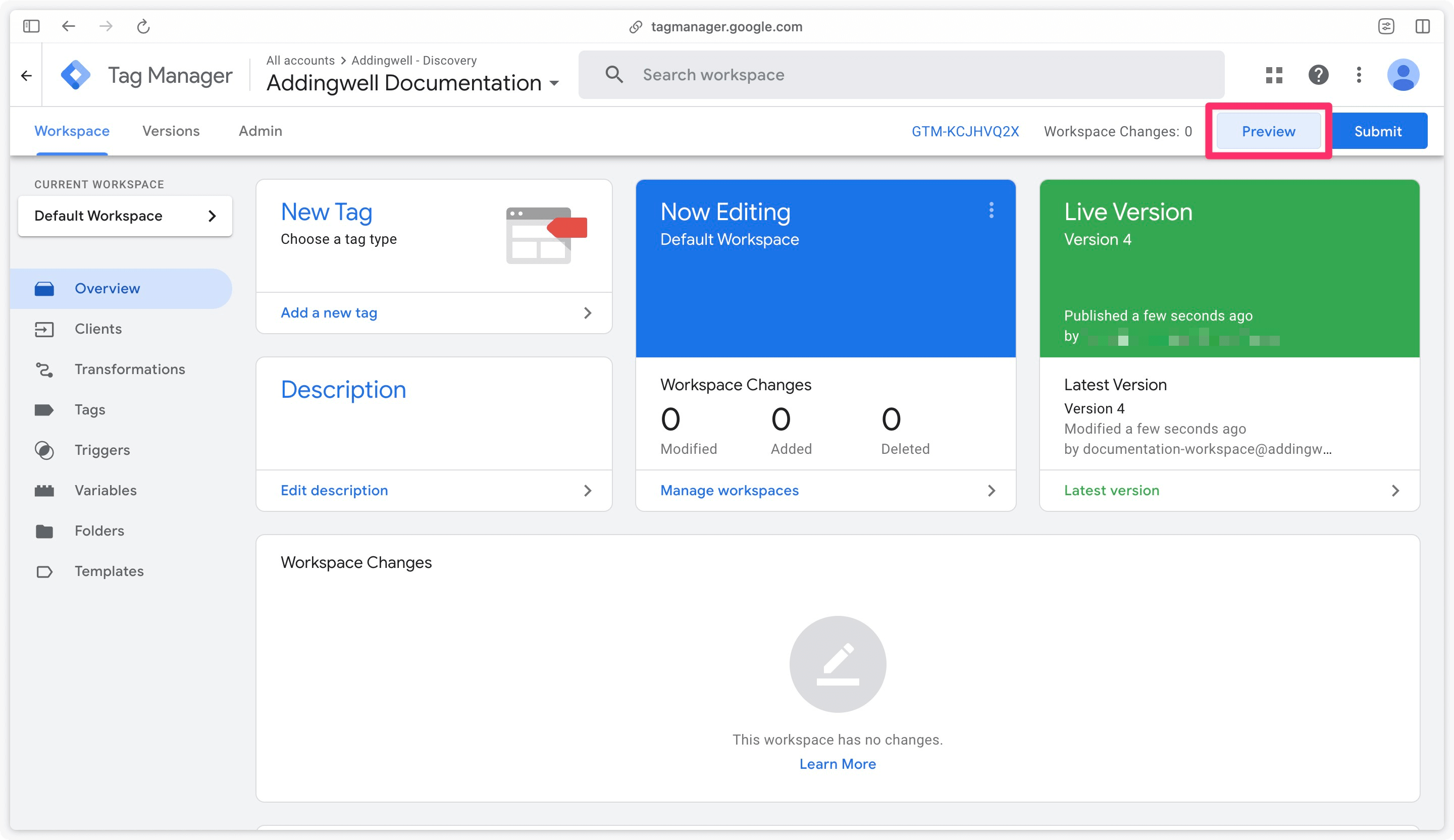
Dans l’interface de GTM web, cliquez sur Preview.

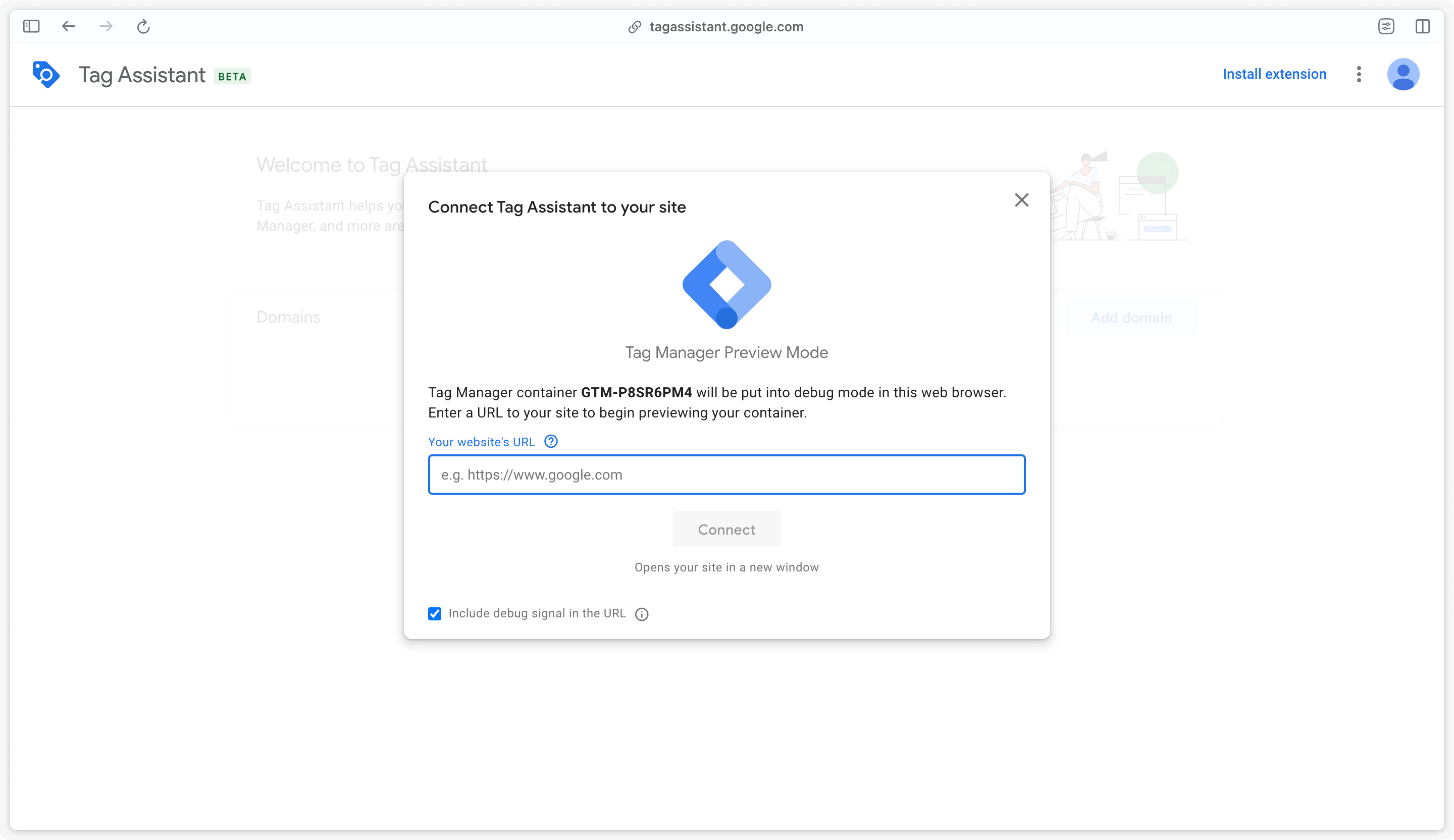
Une nouvelle page s’ouvre également. Renseignez l’url de votre site et cliquez sur Connect.

Votre site s’ouvrira dans un nouvel onglet. Naviguez dessus et déclenchez quelques événements.
Quand vous ouvrez le mode preview côté web, il se peut que votre site s’ouvre dans une fenêtre différente. Ceci n’est pas très pratique pour debugger correctement. Pour éviter ceci, vous pouvez installer l’extension chrome Tag Assistant Companion.
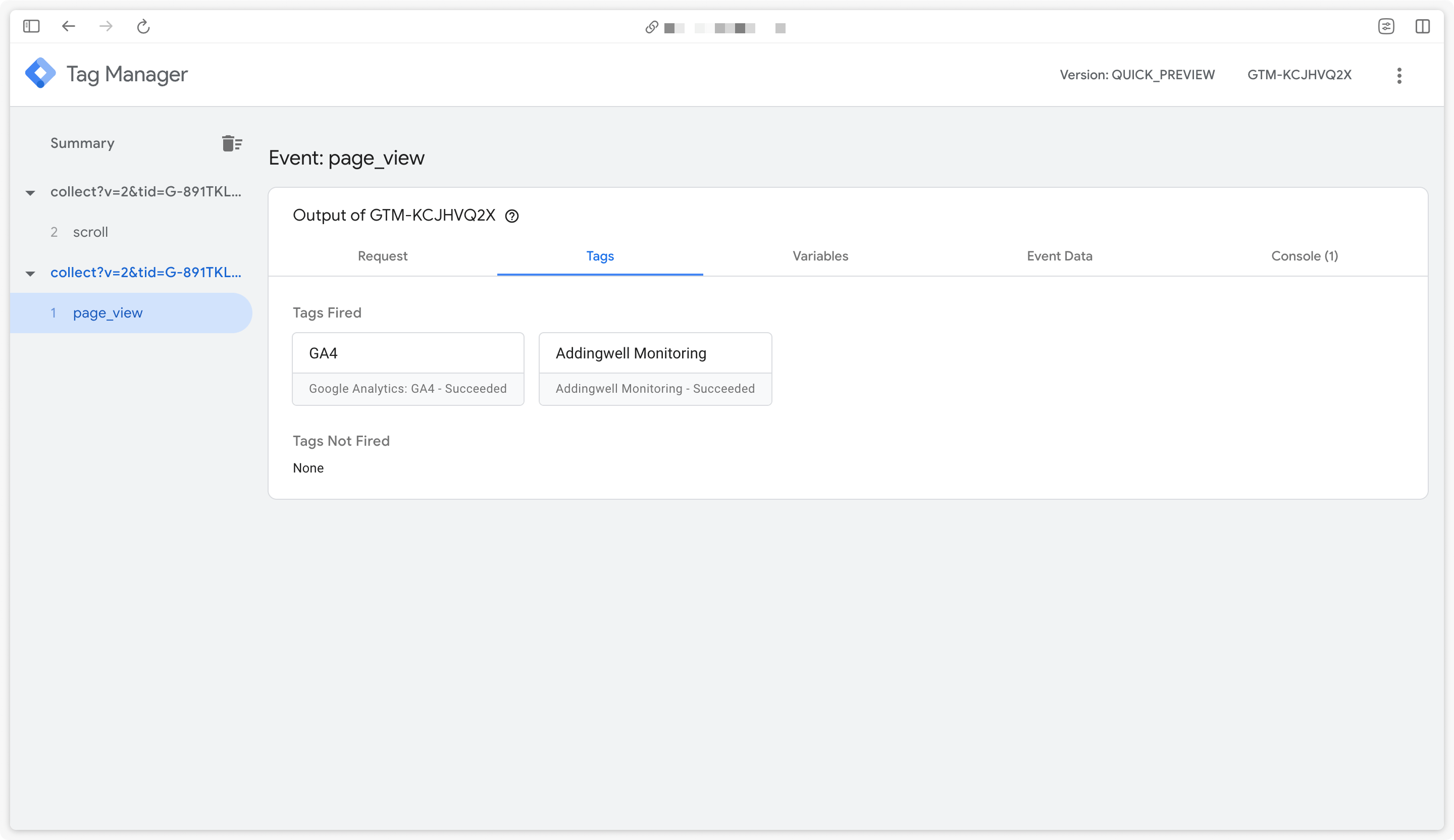
Vérification dans la prévisualisation de sGTM
Retournez dans l’onglet de prévisualisation de GTM server-side. Vous devriez voir maintenant les événements de tracking dans cette interface.

Publication
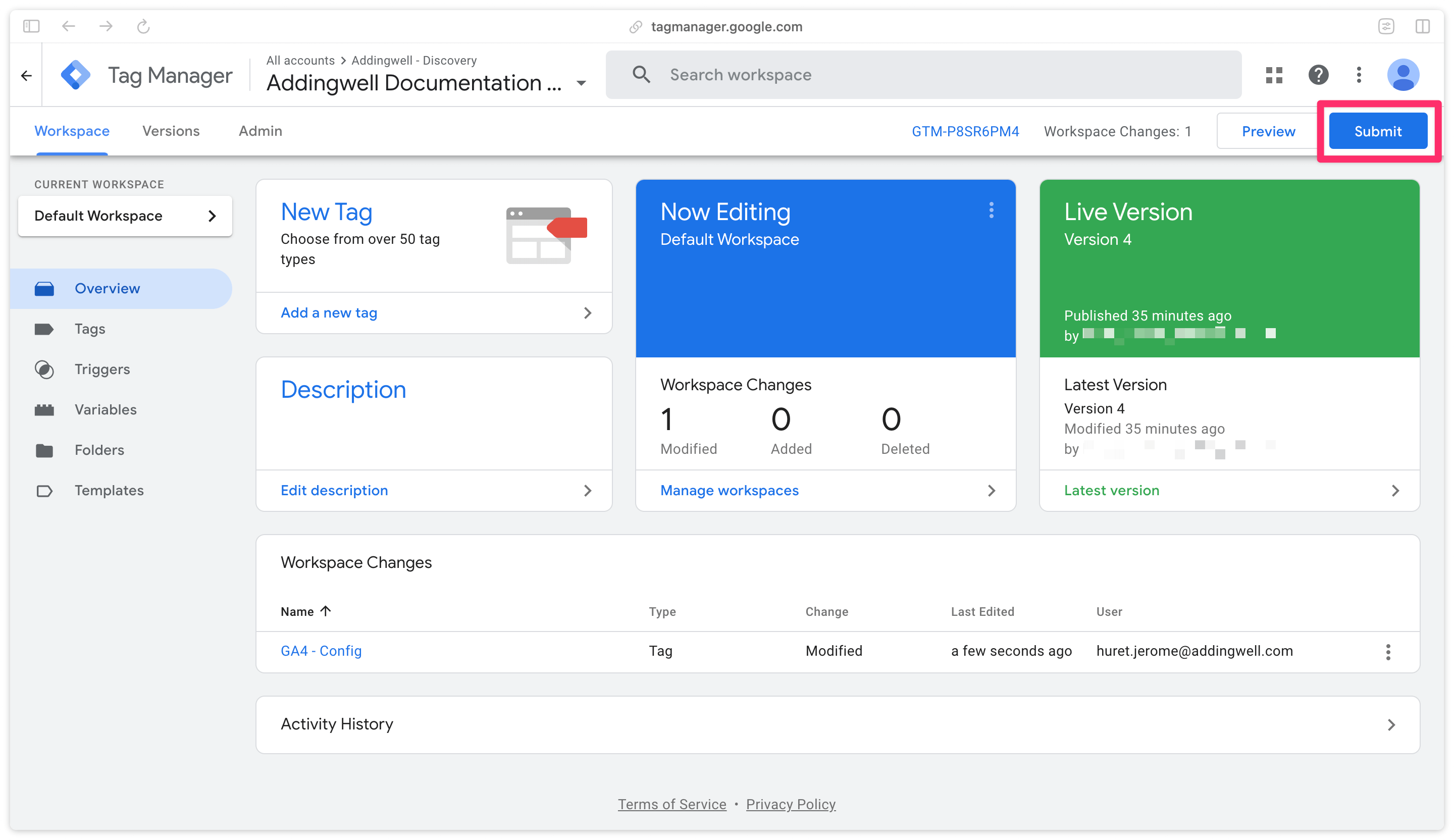
Si toutes les étapes du test se sont bien passées, vous pouvez maintenant publier votre conteneur web en production, après avoir vérifié que votre conteneur serveur est également publié.

Dans les minutes ou heures qui suivent, vérifiez dans l’interface de GA4 que Google Analytics reçoit encore des données.
Félicitations
Vous avez terminé la configuration de Google Analytics 4 pour envoyer les données au serveur. La base de votre tracking server-side est maintenant prête et vous pouvez passer aux différents cas d’usages de GTM server-side.
Si vous avez rencontré le moindre problème durant ces étapes de démarrage, n’hésitez pas à contacter notre équipe support directement depuis l’interface d’Addingwell.