Suivi des conversions Meta CAPI avec Google Tag Manager
Meta CAPI : la solution pour améliorer vos performances publicitaires
Nouveaux freins au tracking, pixel Facebook moins performant
Le monde du tracking est en constante évolution, apportant son lot de nouveaux obstacles à la collecte de données : les bloqueurs de publicité, la fin des cookies tiers et les restrictions imposées par certains navigateurs, comme Safari. Le Pixel Facebook est donc devenu bien moins performant aujourd’hui et ne permet plus, à lui seul, un suivi optimal de vos conversions sur Facebook et Instagram. Pour surmonter ces défis et permettre aux annonceurs de continuer à collecter des données robustes, l’API de conversion de Meta est devenue incontournable. Suivez nos explications pour comprendre pourquoi la mise en place de Meta CAPI est un enjeu majeur pour vos campagnes publicitaires, ainsi que nos recommandations pour une mise en place efficace.
API de Conversion Meta + Facebook Pixel, et déduplication :
Facebook CAPI et le Pixel Facebook traditionnel ne collectent pas les données de la même manière. Contrairement au Pixel Facebook, qui collecte les données directement dans le navigateur et s’appuie principalement sur les cookies tiers (suivi côté client), Meta CAPI utilise le suivi côté serveur. Cela signifie que Meta CAPI ne dépend pas des cookies tiers mais transmet les données des utilisateurs de serveur à serveur, collectant ainsi des données plus fiables.
Pour le moment, la recommandation de Meta est d’utiliser les deux sources de tracking de manière complémentaire, et donc d’activer un double suivi : Pixel + CAPI. En effet, le pixel Facebook restera la source la plus performante en présence des cookies tiers (toujours présents sur un navigateur comme Chrome). En revanche Meta CAPI sera plus performant sur les autres navigateurs qui ont déjà supprimé les cookies tiers (Safari/Firefox par exemple). En opérant ce double tracking vous avez donc la solution la plus performante aujourd’hui pour récolter un bon volume de données pour vos campagnes Meta, quel que soit le navigateur de vos utilisateurs.
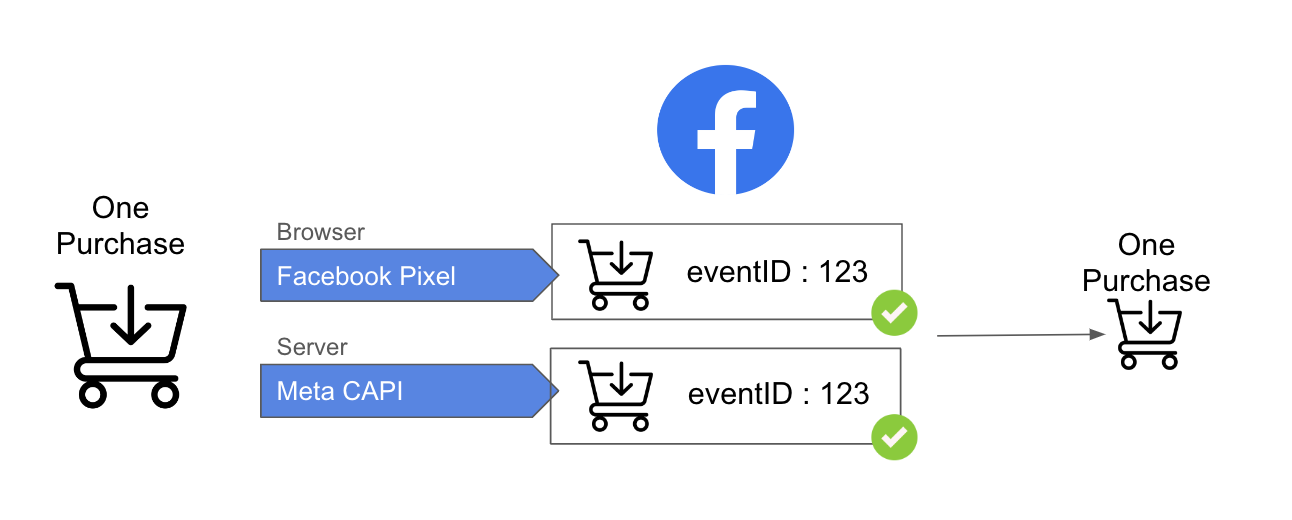
Une fois les deux sources de tracking paramétrées, il faut que Meta puisse dédupliquer les évènements reçus en doublon. Pour que cela fonctionne, il faut envoyer un ID d’événement identique via chaque méthode de tracking, Facebook se chargera ensuite d’opérer une déduplication des événements envoyés, pour ne compter un même événement qu’une seule fois. En revanche, si un événement n’est pas récupéré par le pixel, mais qu’il est bien envoyé via le serveur, Facebook va récupérer cet événement supplémentaire.

Le suivi des données est alors tout à fait optimal, le volume de conversions ainsi que la qualité des données sont maximisés !
Tag Meta CAPI Addingwell : un seul tag côté serveur, déduplication assurée.
Cette recommandation de Meta sur une double implémentation reste cependant problématique, et ne répond pas tout à fait aux promesses du server-side.
- pas de gain en webperformance : vous devez conserver un déclenchement du pixel depuis le navigateur de l’internaute, et votre temps de chargement du site n’est donc pas améliorée.
- votre gouvernance de données n’est pas améliorée : vous laissez le SDK facebook en place côté navigateur et vous ne maitrisez pas totalement les données envoyées à Meta.
Enfin le dernier problème reste celui de la déduplication, il faut vous assurer d’envoyer un même ID d’évènement depuis le pixel et depuis CAPI, avec un set-up complémentaire.
Pour pallier à ces problématiques, le tag Addingwell Meta CAPI a été créé pour bien opérer ce double suivi : via le pixel ET via l’API de conversion Meta, mais depuis un seul et même tag côté serveur ! Ce tag vous facilite grandement la tâche puisqu’il vous permet de:
- déclencher CAPI et pixel depuis un seul tag, côté serveur. Vous ne déployer plus de SDK Facebook côté navigateur, vous gagnez donc en webperformance et en gouvernance de données.
- d’envoyer des IDs d’événements identiques de manière automatique pour chacune des deux méthodes de tracking, vous n’avez plus à vous précocupper de la déduplication.

Configurer la balise Meta CAPI d’Addingwell
Importer la balise dans GTM Server
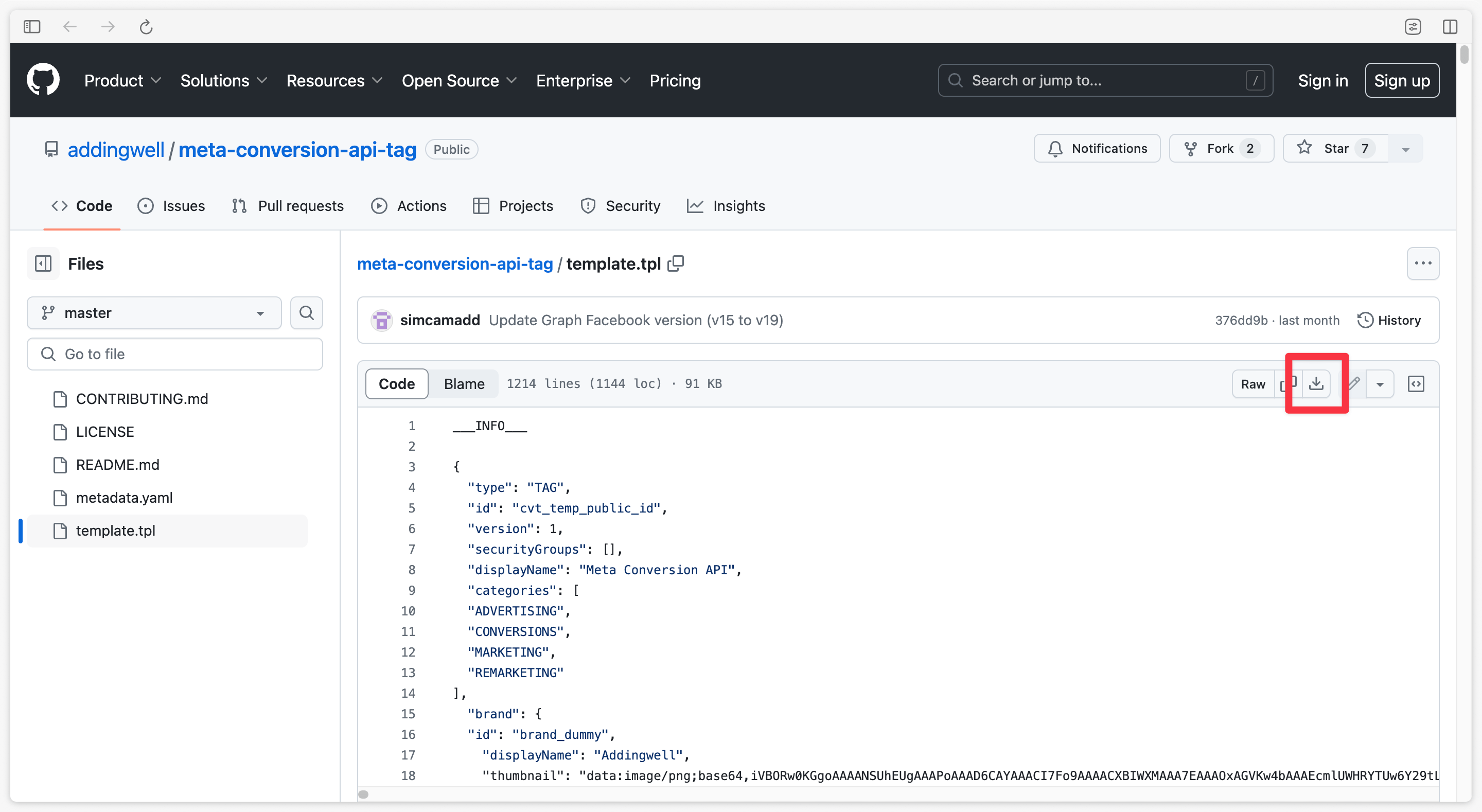
Cliquez ici pour télécharger la balise Meta Conversion API et cliquez sur l’icône de téléchargement pour récupérer le fichier.

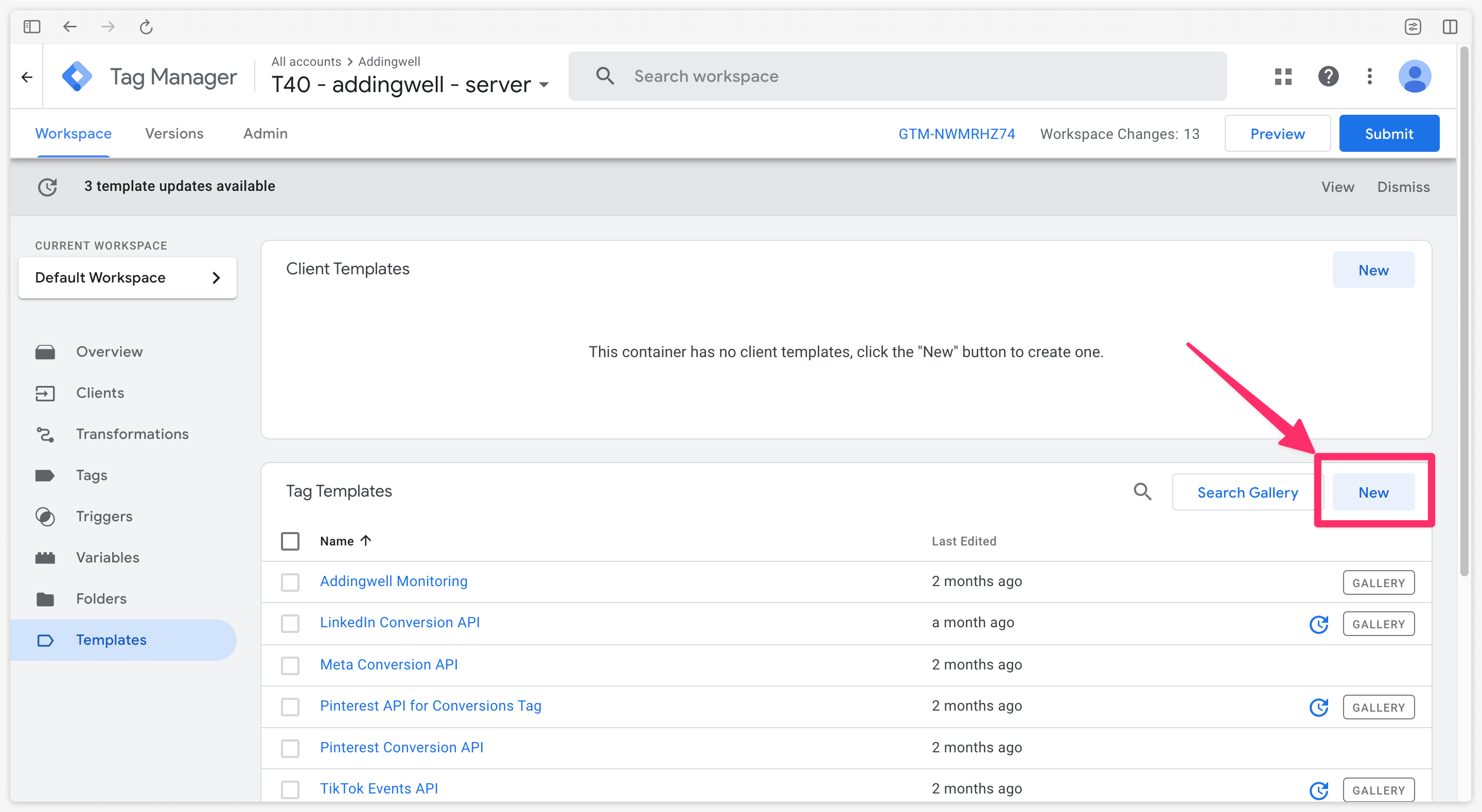
Rendez-vous ensuite dans l’onglet Templates du conteneur serveur, puis, dans la section Tag templates, cliquez sur New.

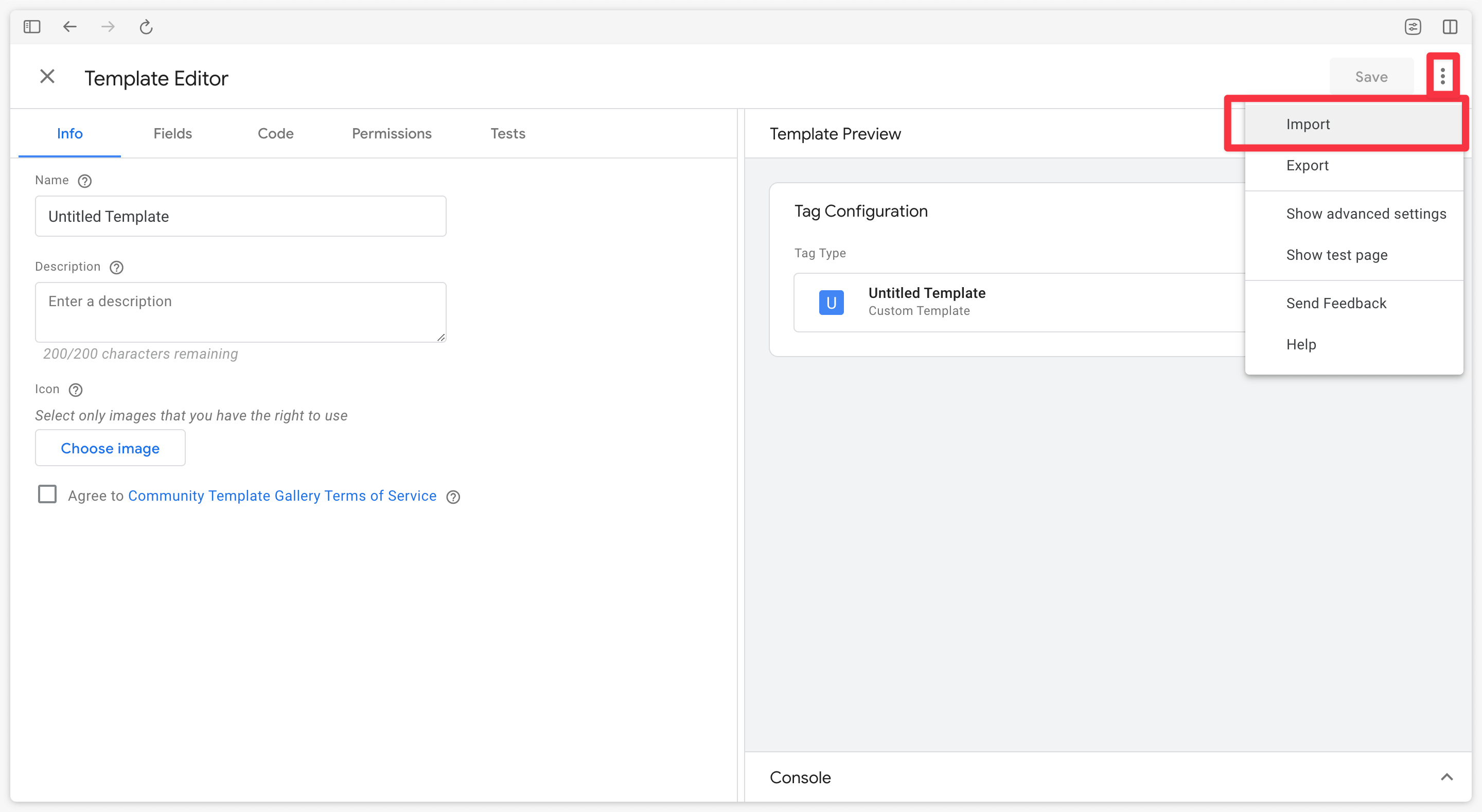
Cliquez ensuite sur les trois petits points en haut à droite, puis sélectionnez Import.

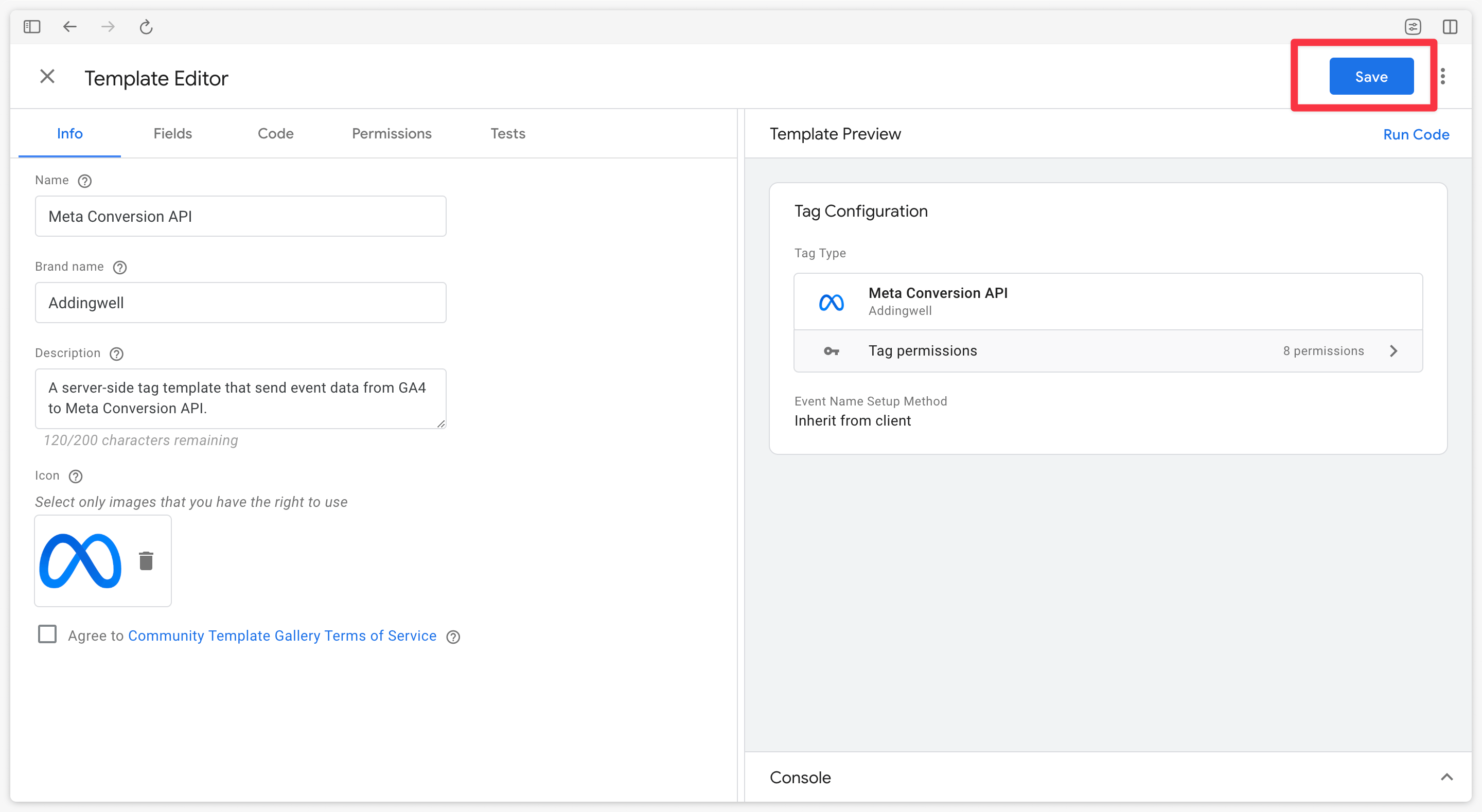
Sélectionnez ensuite le fichier template.tpl récemment téléchargé, puis cliquez sur Save.

Configurer la balise
Créez une nouvelle balise dans Google Tag Manager Server-Side et sélectionnez la balise Meta CAPI récemment créée. Pour configurer la balise, deux informations sont nécessaires :
- L’identifiant du pixel Meta sur lequel envoyer les données
- L’Access Token permettant de communiquer avec l’API de conversions CAPI
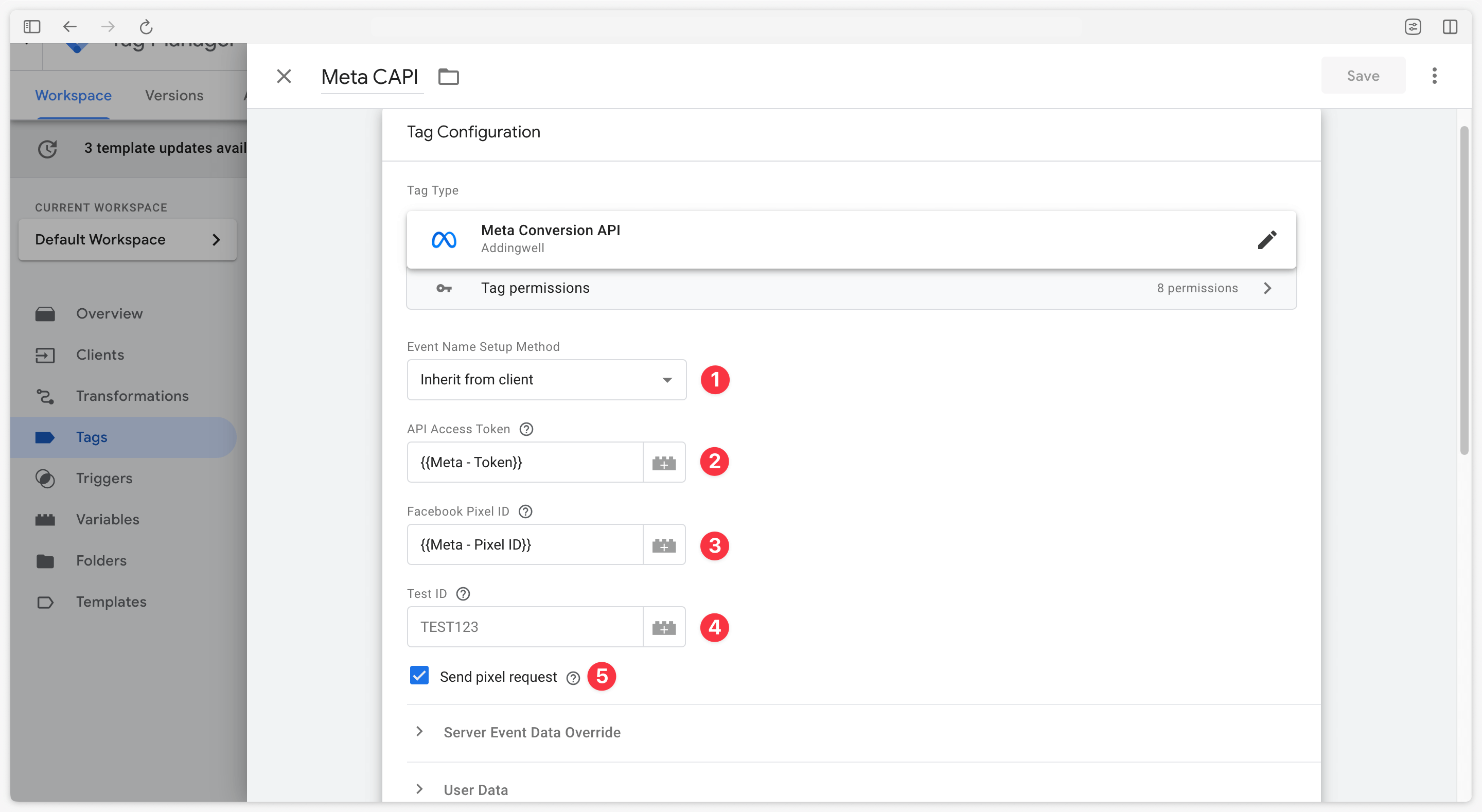
Une fois le token d’accès et l’identifiant du pixel récupérés, configurez la balise Meta CAPI.

Event Name Setup Method
| Méthode de configuration | Description |
|---|---|
| Inherit from client | Indiquez à la balise de faire la correspondance entre les événements GA4 reçus du conteneur client-side et les événements standards de Meta. Chaque événement GA4 non répertorié dans la table de correspondance sera envoyé comme événement personnalisé à Meta. |
| Override | Faire la correspondance soi-même entre les événements GA4 et ce qui doit être envoyé à Meta. Choisissez d’envoyer soit un événement standard, soit un événement personnalisé. |
API Access Token
Entrez ici le token d’accès récupéré dans les paramètres du pixel.
Facebook Pixel ID
Entrez ici l’identifiant du pixel récupéré dans le gestionnaire d’événements.
Test event ID
Vous pouvez entrer ici le code de test du gestionnaire d’événements, uniquement pour tester l’envoi des événements à Meta
Il n’est pas conseillé de garder le Test ID dans la balise Meta Conversion API en production. Pensez à le retirer avant de publier votre conteneur serveur.
Send pixel request
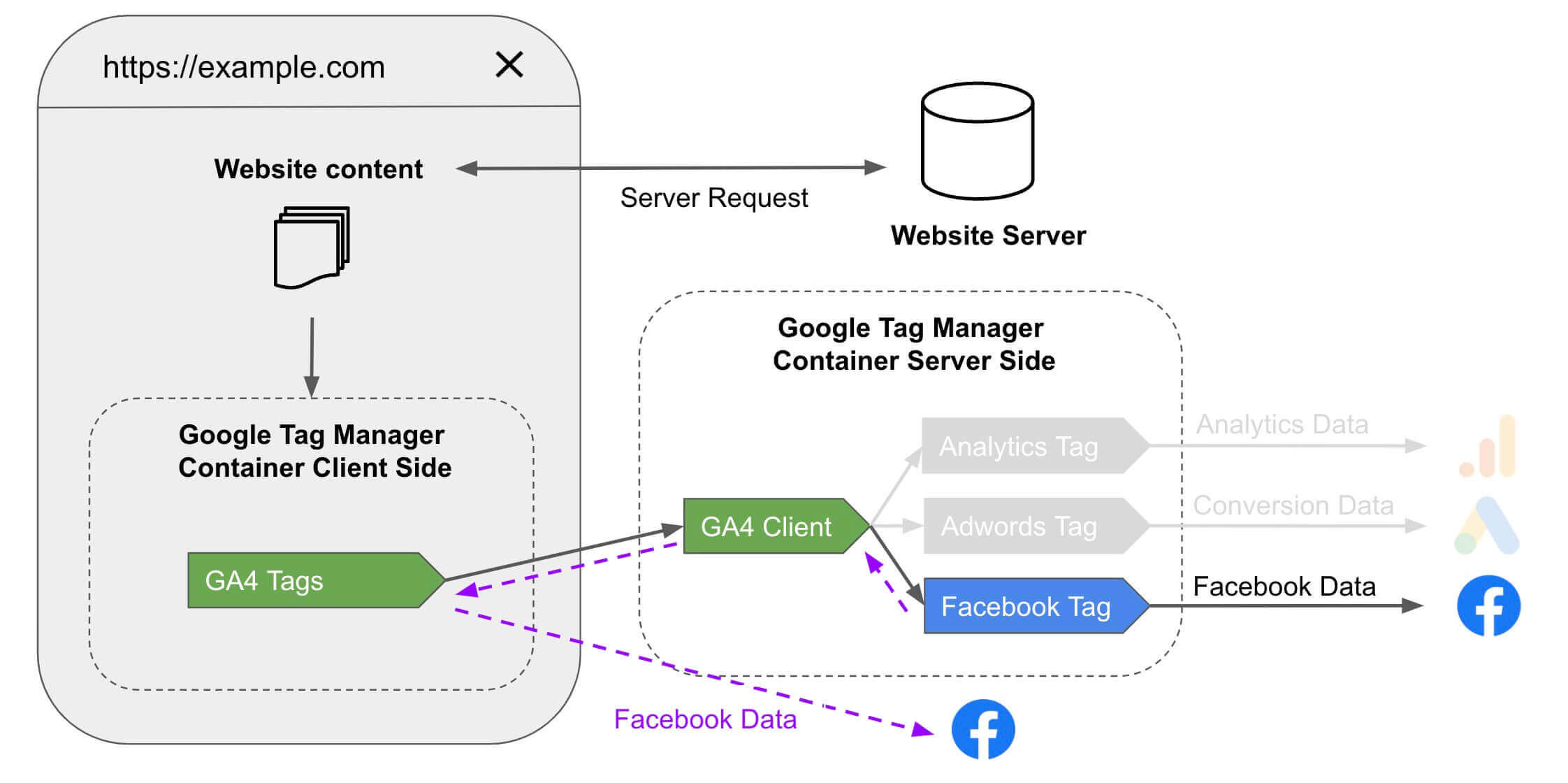
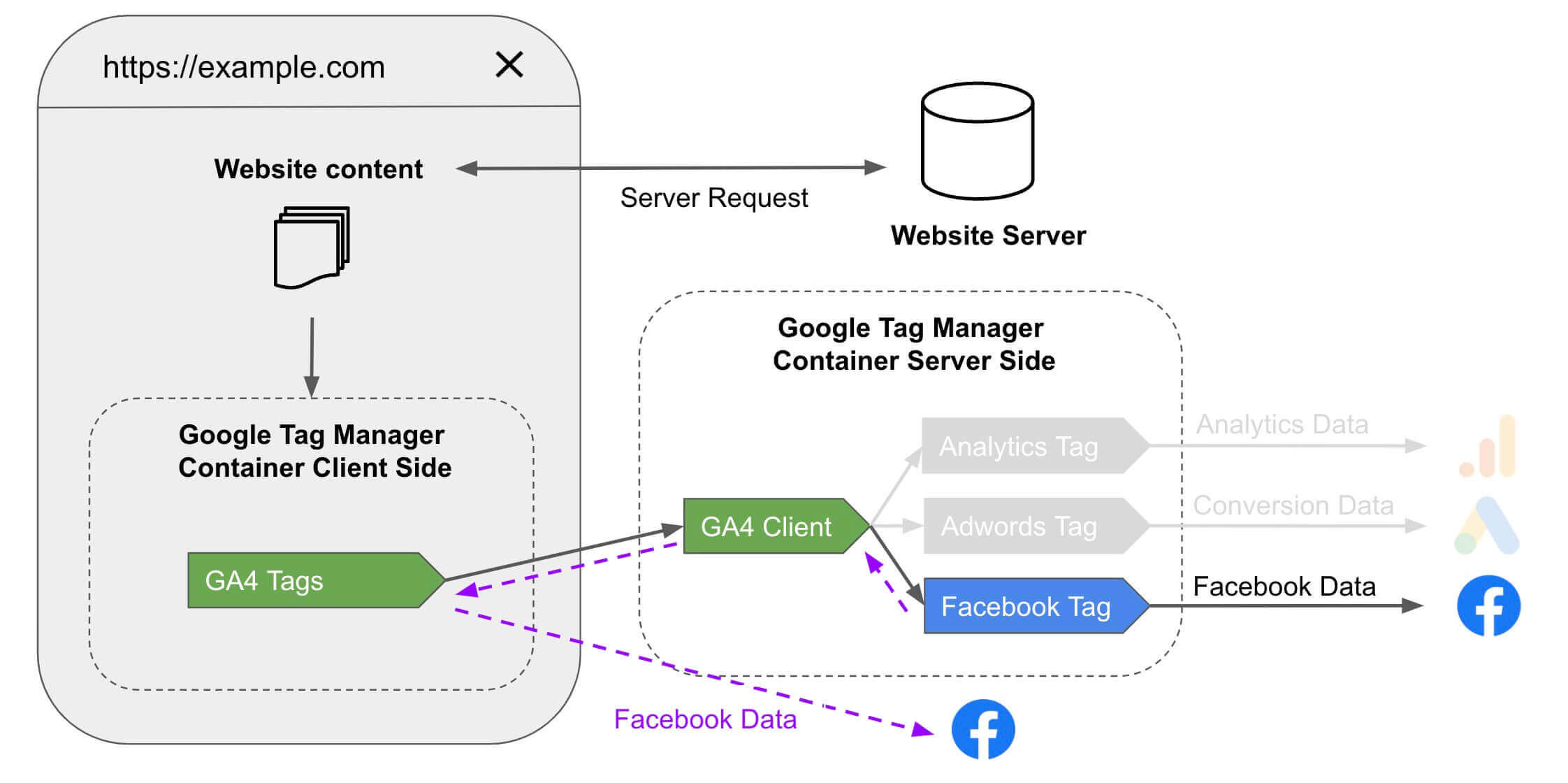
Cette case permet d’envoyer une requête au pixel (flèche violette sur le schéma ci-dessous) avec le même event_id que la requête envoyée à l’API de conversion, facilitant ainsi le mécanisme de déduplication. Ceci est conforme aux recommandations de Meta en termes de suivi publicitaire.
Avec cette balise Addingwell, il n’est donc pas nécessaire d’avoir des balises Meta sur le conteneur client ; seule la balise sur le conteneur serveur est nécessaire.

Déclenchez la balise
Déclenchez enfin la balise Meta CAPI sur les événements GA4 pertinents en utilisant la table de correspondance de la balise.
Par exemple, pour un site e-commerce, les événements suivants sont généralement utilisés :
| Nom de l’événement |
|---|
| page_view |
| view_item |
| add_to_cart |
| begin_checkout |
| add_payment_info |
| purchase |
Cette liste d’événement n’est bien sûr pas exhaustive et dépend de votre situation.
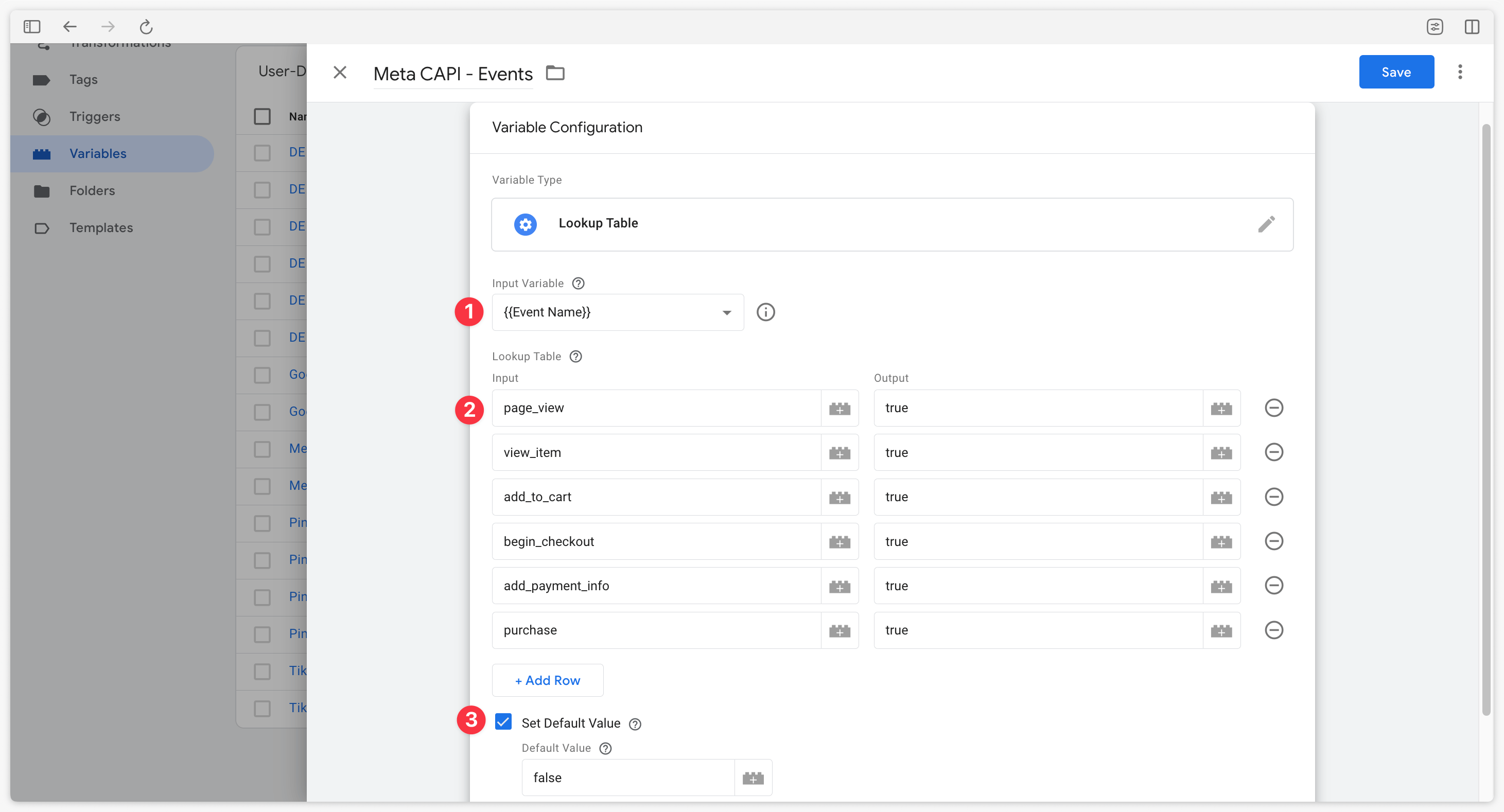
Pour une organisation optimale, créez une variable de type Lookup Table configurée comme suit :

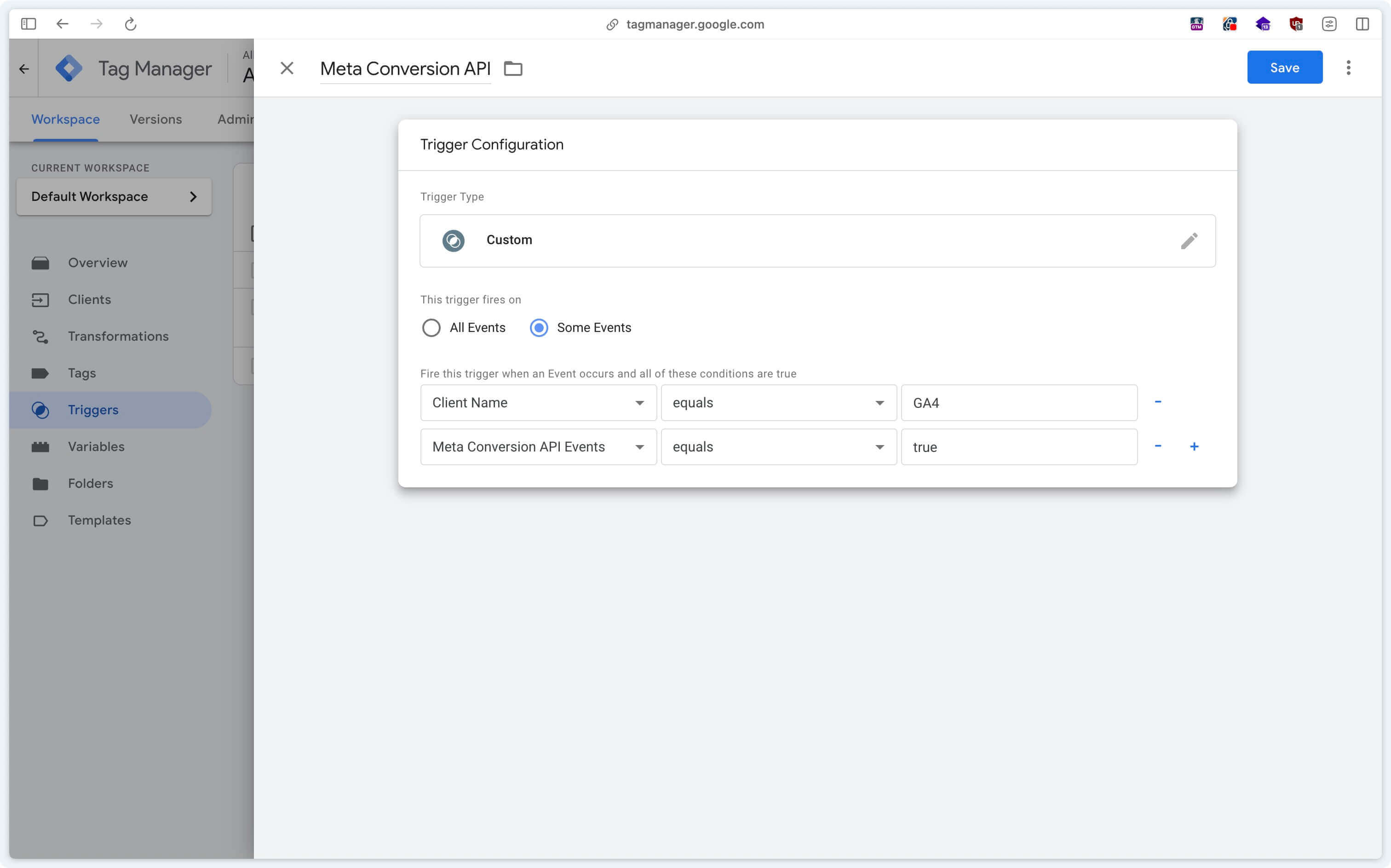
Dans la balise Meta CAPI, créez un déclencheur personnalisé vérifiant que les événements proviennent de GA4 (Client Name = GA4) et que le tableau de conversion précédemment configuré renvoie true.

Si vous avez suivi nos conseils et que vous déclenchez bien le pixel Facebook depuis le tag Meta CAPi côté serveur, il faut impérativement supprimer (ou à minima mettre en pause) vos tags pixel Facebook côté conteneur GTM client. Idem, si votre pixel Facebook n’était pas configuré via GTM, mais codé en dur sur votre site par votre équipe de développeurs, demandez-leur bien de désactiver le pixel Facebook dans le code du site. Si vous faites l’erreur de continuer à envoyer des données à votre pixel Facebook depuis votre GTM client (ou directement depuis votre site), vos données seront envoyées deux fois : depuis le tag côté serveur, et depuis vos tags côté client !
Vérifier les données reçues
Une fois votre balise Meta CAPI configurée, il est crucial de s’assurer :
- que votre conteneur serveur transmet correctement les événements à META, depuis le pixel et depuis CAPI.
- que le volume des événements reçus par Facebook est cohérent et que la déduplication est effective (Un même évènement reçu depuis le pixel et depuis CAPI ne doit être conservé qu’une seule fois)
- de la qualité des données reçues, pour s’assurer que Facebook peut faire correspondre vos évènements les plus cruciaux à un utilisateur META. Pour que Facebook puisse faire cette correspondance avec ses utilisateurs, il faut vous assurer d’envoyer des user-data avec vos évènements.
Volume d’événements
Envoi des événements
La première étape consiste à s’assurer que la balise Meta CAPI se déclenche correctement pour les événements spécifiés dans le déclencheur.
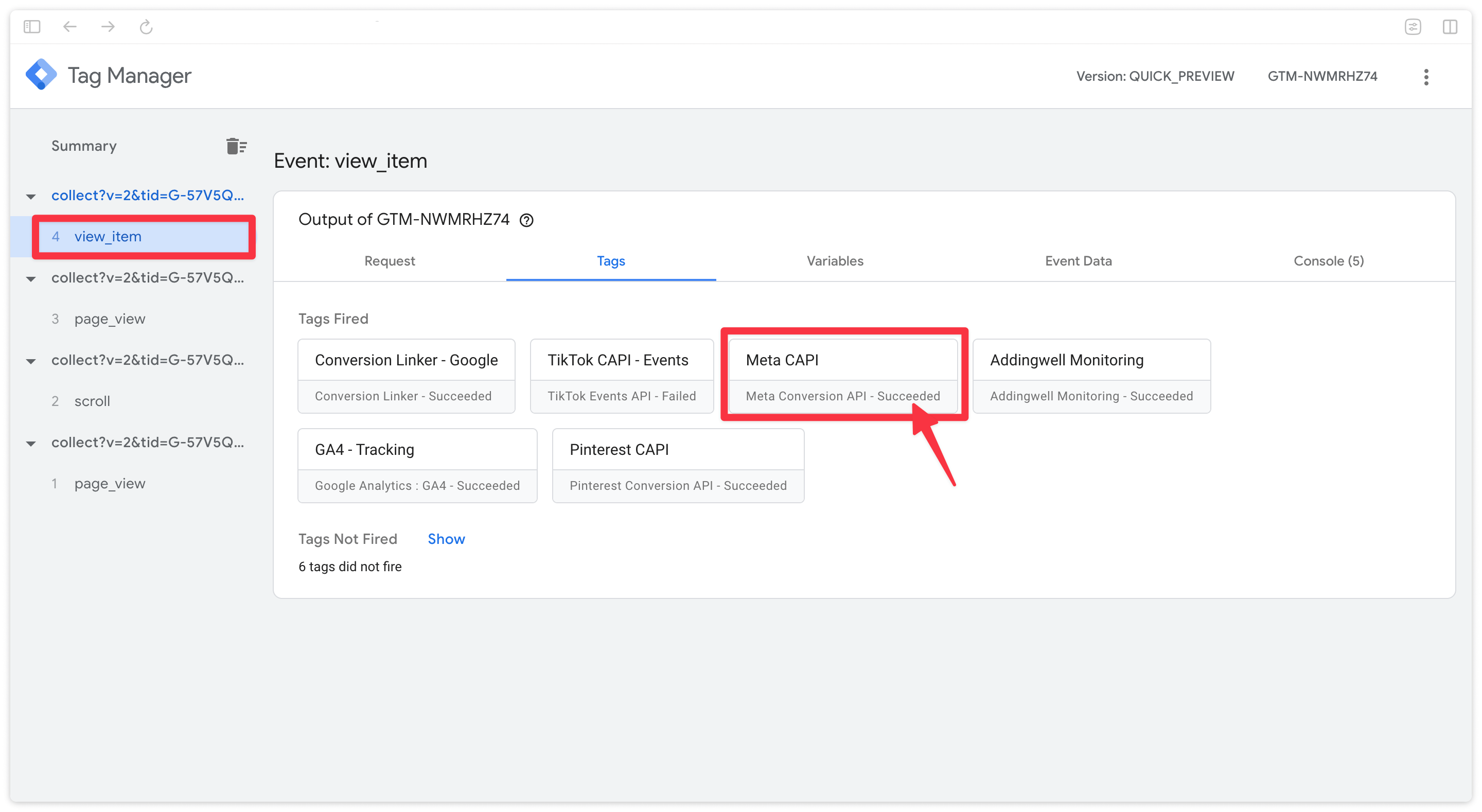
Dans la prévisualisation du conteneur serveur, assurez-vous que votre balise Meta CAPI se déclenche pour un événement spécifique (par exemple, dans notre cas, nous vérifions le déclenchement sur l’événement view_item). Confirmez qu’elle apparaît bien dans la section Tags fired et que le statut de la balise est Succeeded.

Dans la prévisualisation, cliquez sur la balise Meta CAPI pour vérifier que des requêtes ont bien été envoyées à Meta via l’API de conversion et le pixel.
Notez qu’une requête vers le pixel n’apparaîtra ici que si l’option Send pixel request a été cochée lors de la configuration de la balise
Volume d’événements reçus côté Meta, déduplication
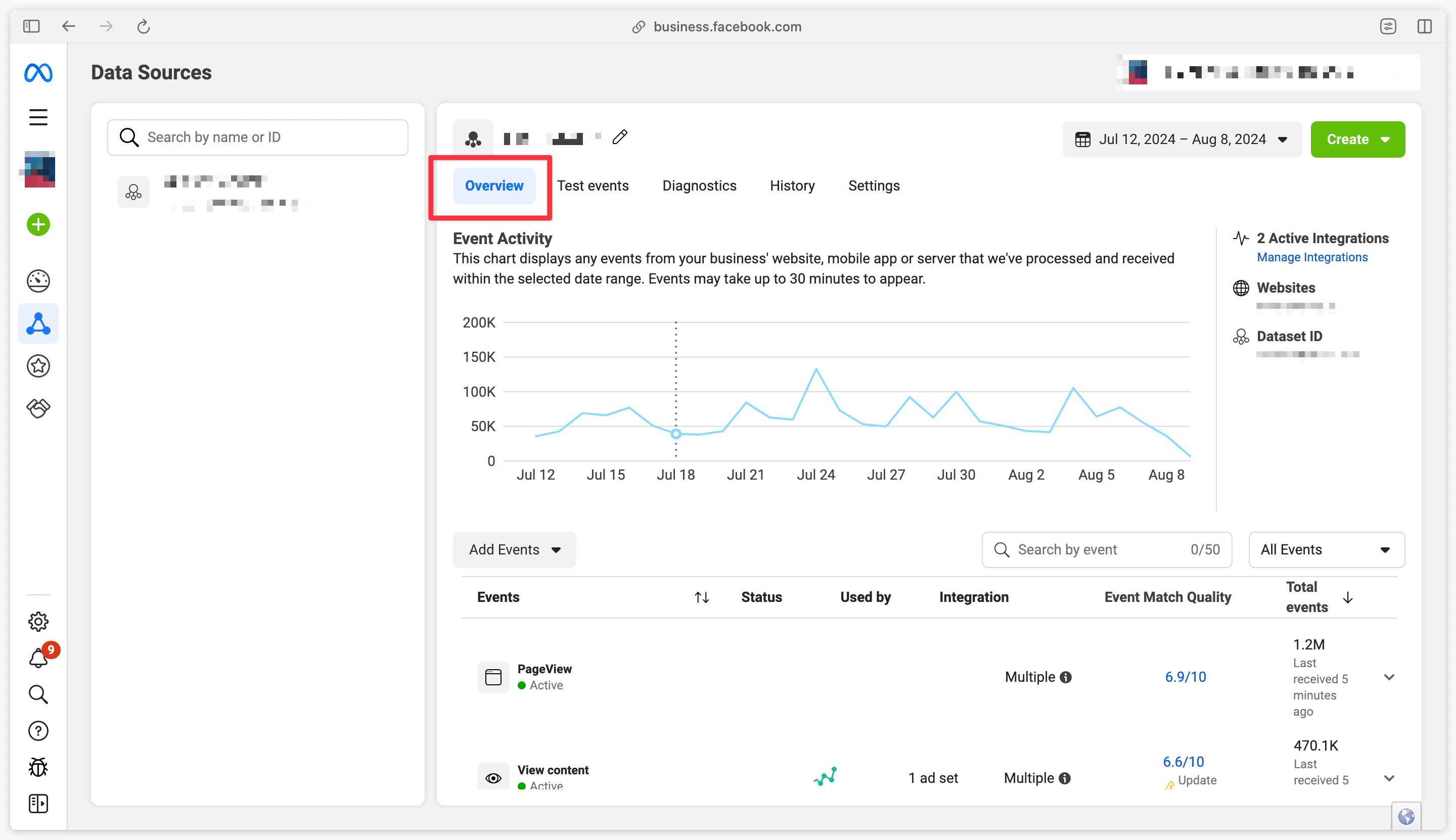
Accédez à votre gestionnaire d’évènemenents Facebook. Puis cliquez sur l’onglet Overview. Les événements reçus par Meta apparaissent ici, pour les sources de données Pixel+CAPI.

Puisque vous avez implémenté le double suivi de vos évènements via le pixel et via Meta CAPI, il faut dorénavant vous assurer que les évènements:
- proviennent bien des deux sources de données, à la fois depuis le pixel ET depuis Meta CAPI.
- sont bien dédupliqués. Il faut vous assurer que Facebook est capable de reconnaitre un même évènement reçu par le pixel et par CAPI, et qu’un seul de ces évènements sera conservé. C’est ce qu’on appelle la déduplication.
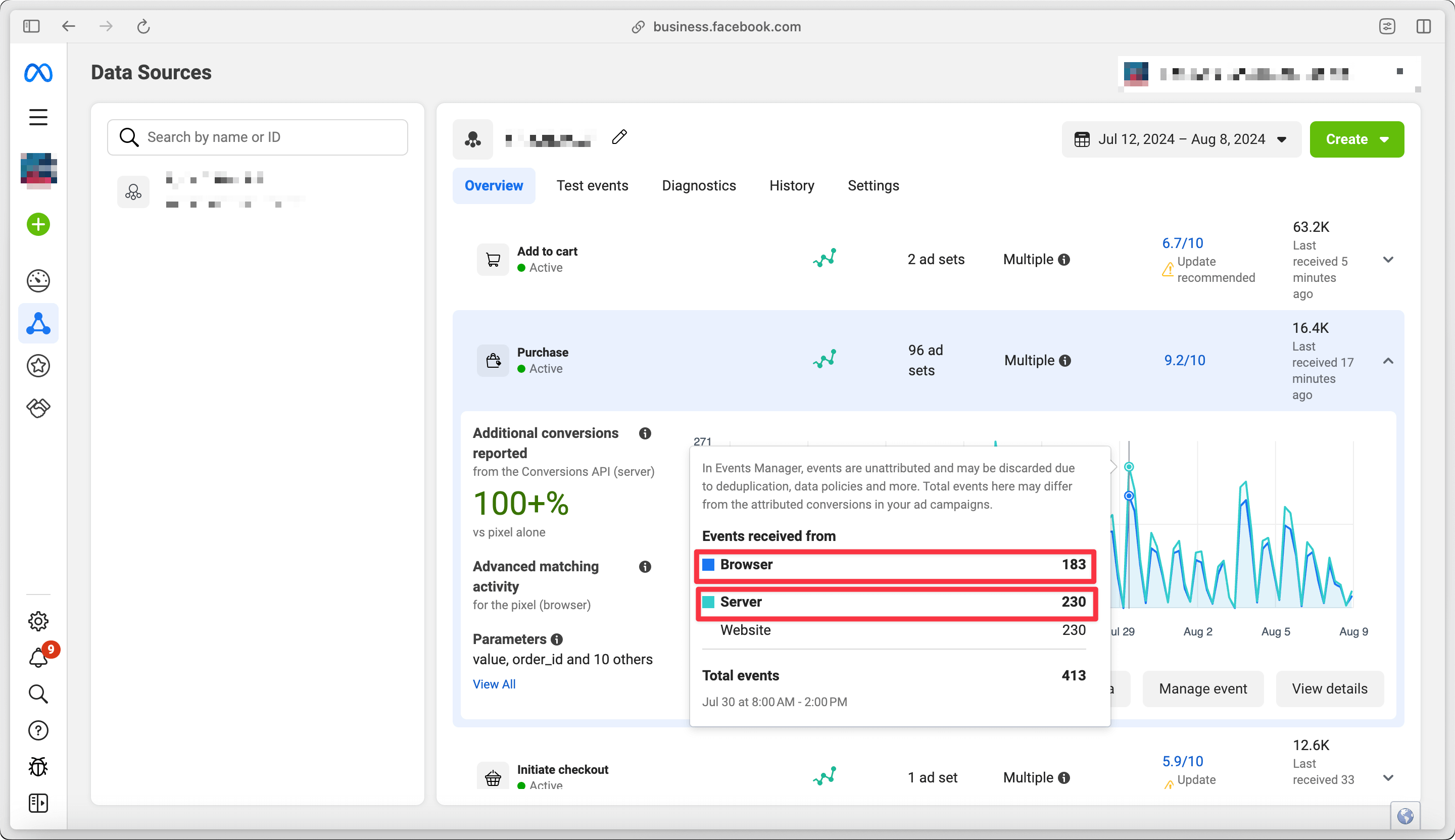
Cliquez sur un évènement donné depuis l’onglet Overview. Dans notre exemple, nous allons vérifier que notre implémentation est fonctionnelle sur l’évènement Purchase:

Ici nous voyons bien que les deux sources de données sont actives, et que Meta reçoit correctement des évènements Purchase à la fois depuis le pixel (183 évènements depuis le Browser) et depuis Meta CAPI (230 évènements depuis le Server).
Le nombre d’événements reçus depuis le Pixel (=navigateur) devrait rester relativement stable : l’ajout de la source de tracking Meta CAPI ne devrait pas impacter le volume de données reçu via le navigateur. Vous devriez donc constater un nombre d’évènements plus ou moins similaire pour cette source de donnée pixel.
En revanche, le nombre d’évènements reçus depuis le serveur (Meta CAPI) doit être supérieur au nombre d’évènements du pixel. Si vous constatez entre 5 à 20% d’évènements supplémentaires pour CAPI, votre set-up est bon. Si le volume de données reçus via le serveur est au delà, votre set-up est à vérifier.
Si vous constatez un volume plus élevé d’évènement provenant du Pixel que de CAPI, cela signifie qu’il vous reste une autre implémentation du Pixel sur le site, et que vous recevez les évènements du Pixel en doublon. Il faut alors bien vérifier d’ou provient ce deuxième Pixel. Vous avez peut-être oublié de le désactiver depuis votre conteneur GTM WEB par exemple, ou peut-être que le pixel existe encore via une implémentation en dur dans le code du site (à vérifier avec votre équipe de développeurs)
Il faut maintenant nous assurer que ces évènements envoyés à Facebook sont bien dédupliqués, en cliquant sur le bouton View Details, puis en cliquant sur l’onglet Event Deduplication :
Nous voyons ici que la déduplication est bien effective, aucun souci n’est detecté. Les Event ID sont bien envoyés à 100% depuis le Pixel et à 100% depuis la Conversion API, ce qui permet une déduplication parfaite.
Enfin l’information Overlap nous donne le pourcentage d’évènements contenant une clé de déduplication, et qui reçus à la fois depuis l’API de conversion et depuis le pixel . Dans notre exemple, cela signifie que :
- 76,56% des évènements reçus ont été envoyés conjointement par les deux sources de données, avec un même Event ID. Tous ces évènements sont donc dédupliqués.
- 79,07% des évènements reçus ont été envoyés conjointement par les deux sources de données, avec un même FBP (ID de Navigateur Facebook, envoyé automatiquement quand il est présent). Tous ces évènements sont donc dédupliqués.
Volume d’événements reçus côté Addingwell via Events Monitoring
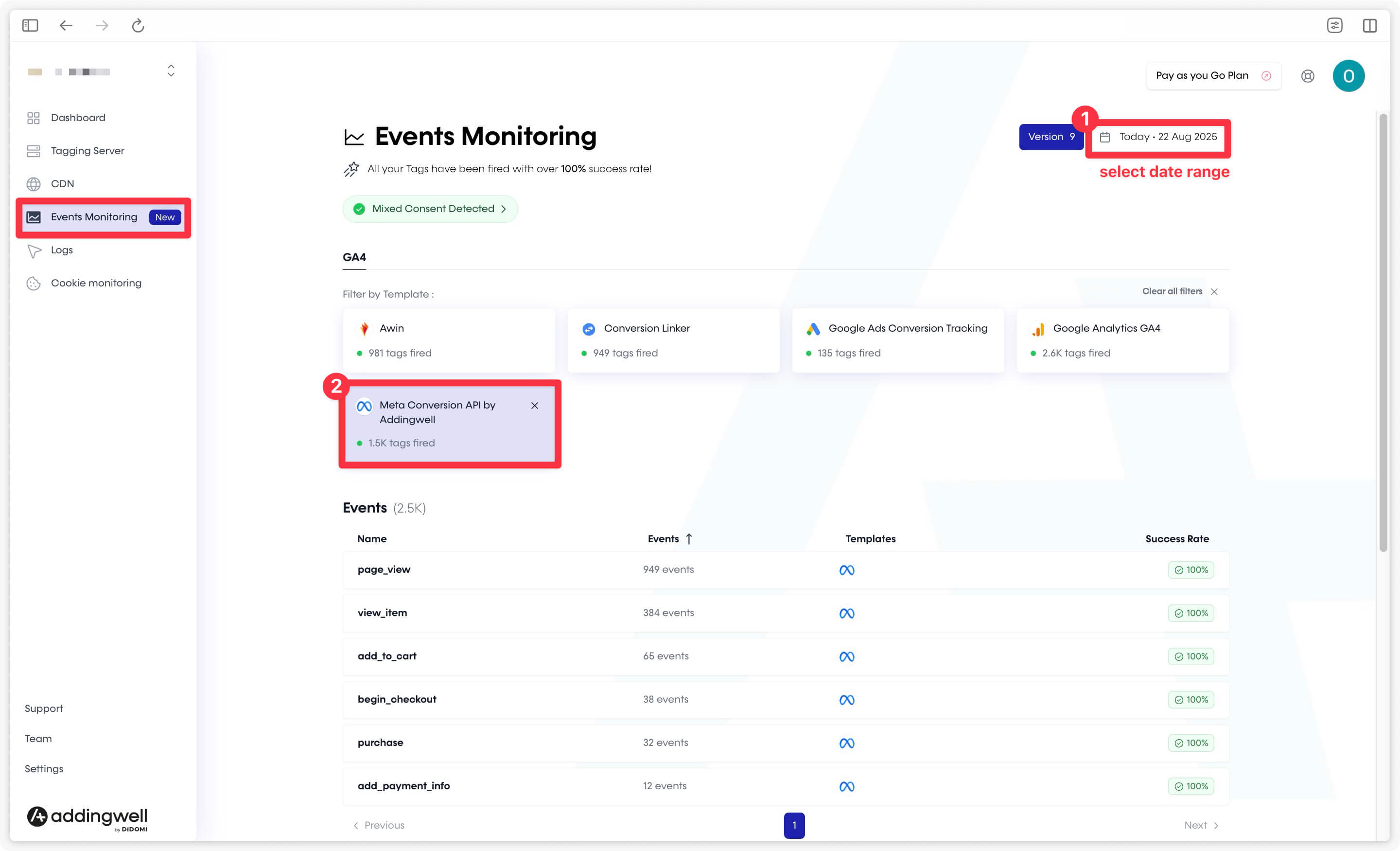
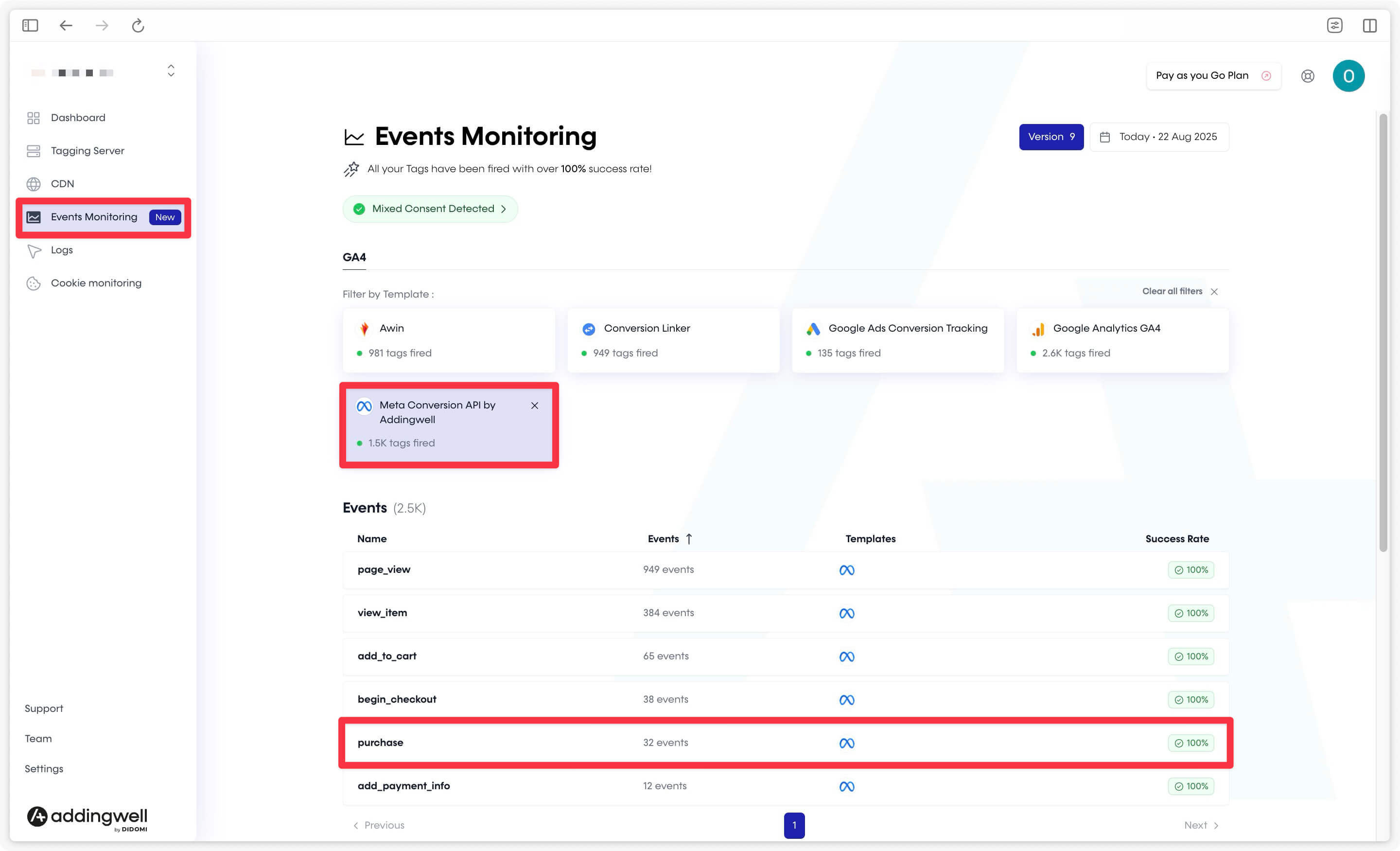
Cliquez sur l’onglet Events Monitoring depuis votre container Addingwell. Sélectionnez la période de temps souhaitée, puis cliquez sur la carte du tag Meta CAPI.

Cet écran vous fournit les détails des événements envoyés par votre serveur à la Meta Conversion API, ainsi que le pourcentage de réussite de chaque événement (100 % de succès pour tous les événements dans cet exemple).
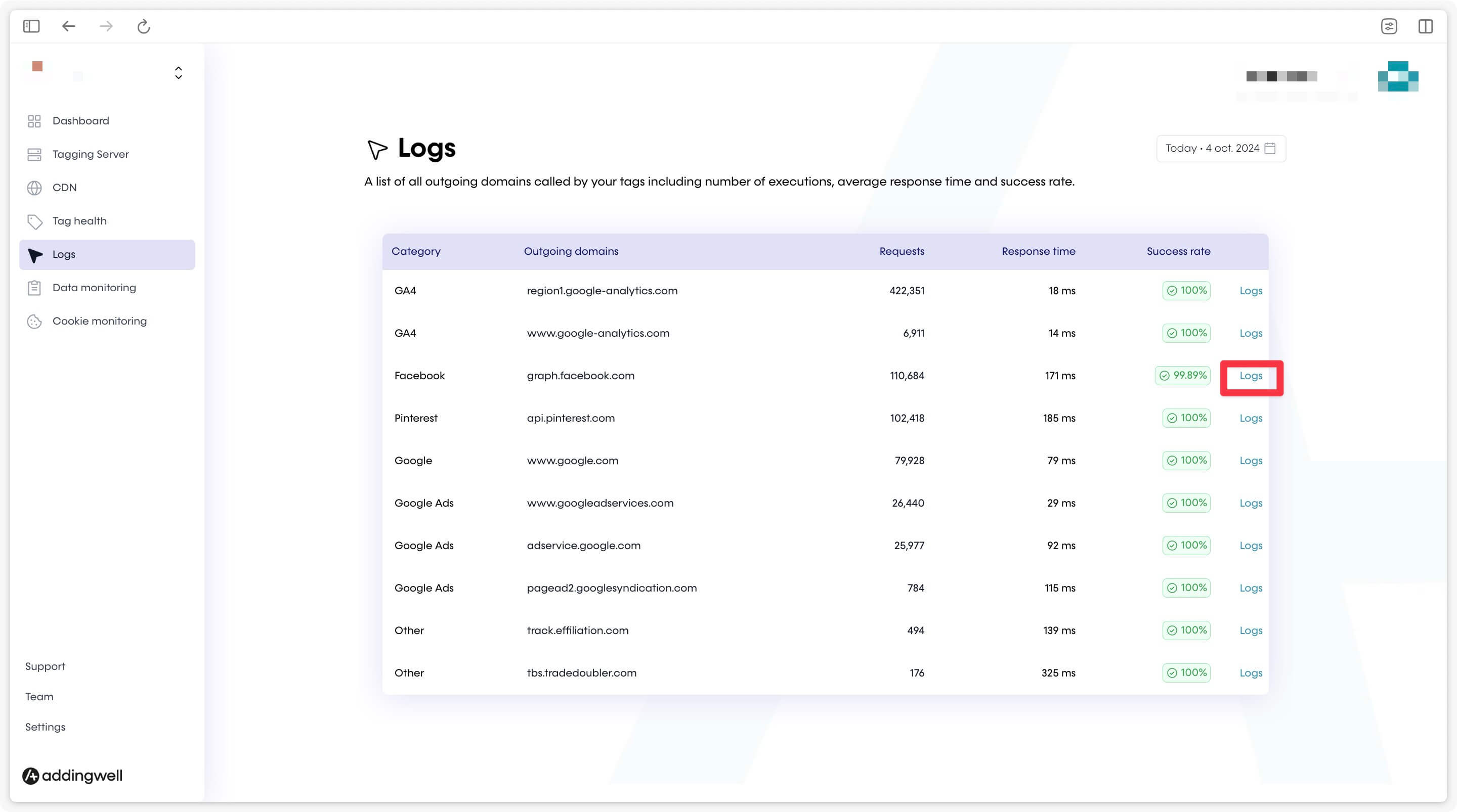
Si vos requêtes n’affichent pas un taux de succès de 100 %, vous pouvez analyser plus en détail les erreurs en consultant les logs. Cliquez sur l’onglet Logs, puis sélectionnez les logs de l’API Meta.

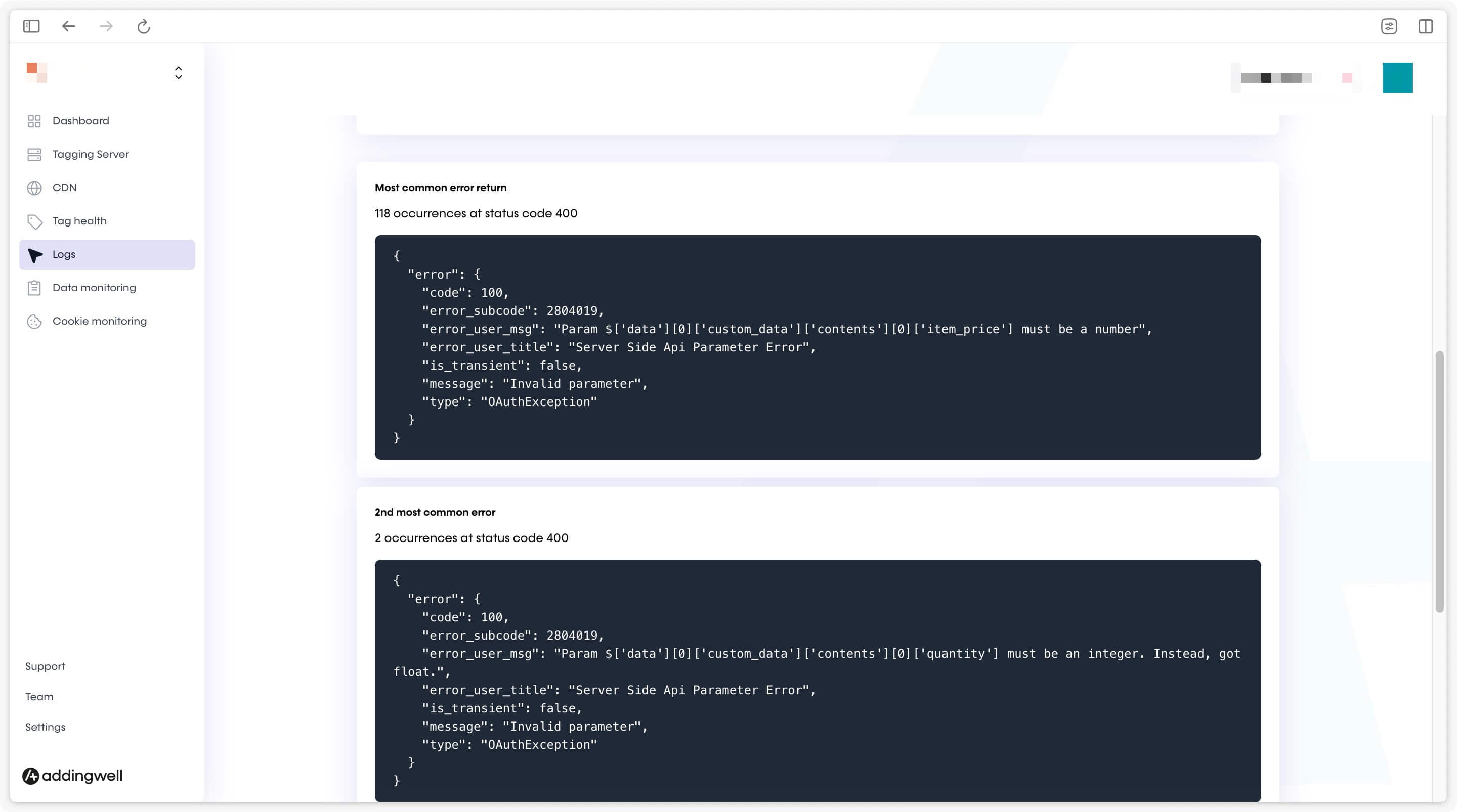
Par exemple, dans les logs d’erreurs de notre compte, l’erreur la plus fréquente (118 occurrences) concerne un prix de produit qui n’est pas un nombre. Il est alors nécessaire de corriger cette valeur envoyée depuis le dataLayer du site. De votre côté, consultez vos propres logs pour identifier et corriger les erreurs reçues.

Qualité des données reçues
Envoyer vos événements de conversion à la plateforme Meta est une première étape importante. Vous pouvez aller plus loin en ajoutant des données utilisateur (comme l’email, le numéro de téléphone, ou les nom et prénom) à ces événements. Ces données permettent à Meta d’associer les événements reçus à un utilisateur réel dans leur base de données.
Cela permet à Meta de :
- Mieux attribuer les conversions reçues, en identifiant celles qui n’auraient autrement pas été rattachées à vos campagnes Facebook/Instagram.
- Optimiser les performances de vos campagnes, grâce à des signaux utilisateurs de meilleure qualité.
Pour suivre notre méthodologie sur l’envoi fiable des données utilisateur côté serveur, consultez notre documentation dédiée.
Côté Addingwell via Events Monitoring
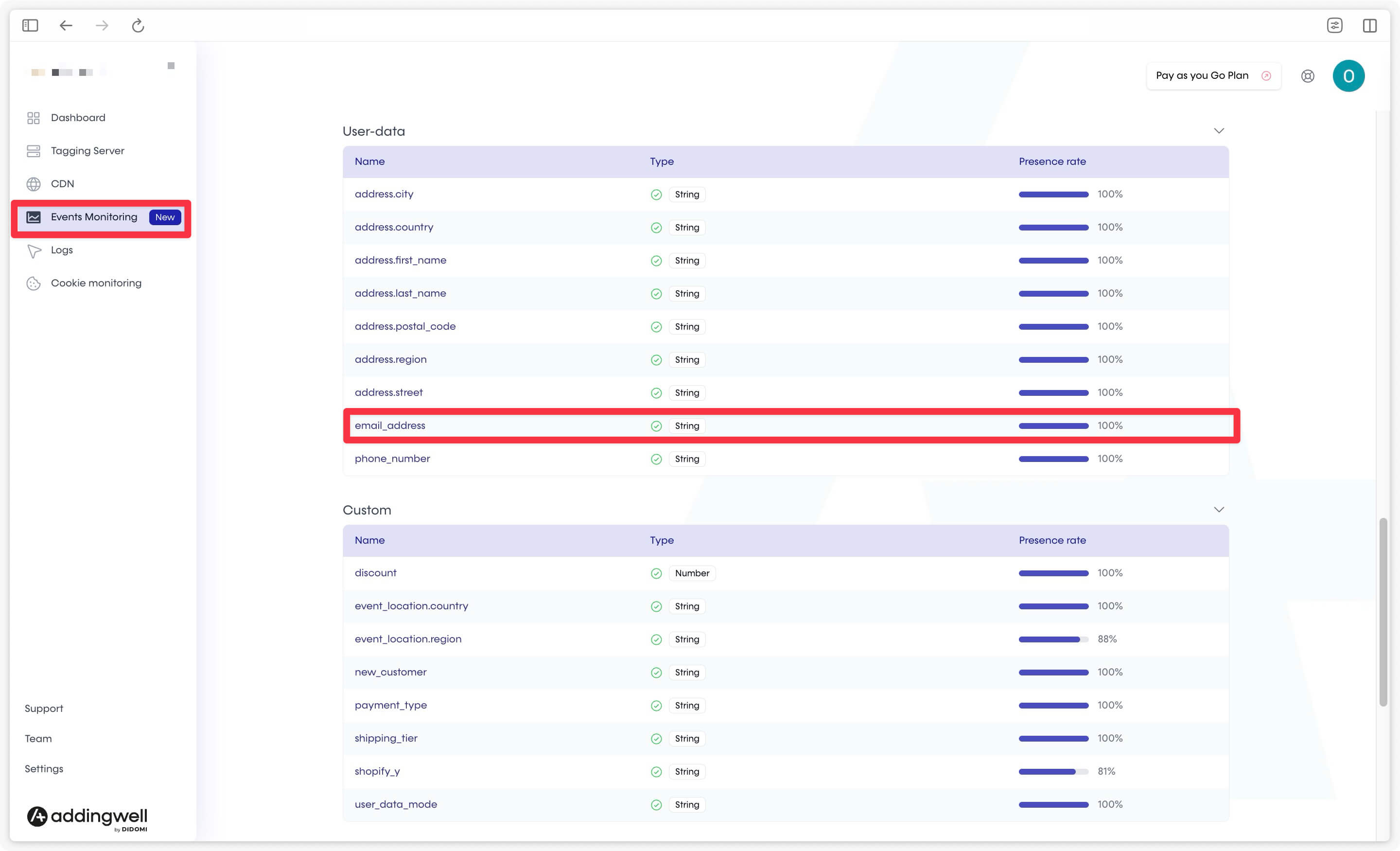
Cliquez sur le menu Events Monitoring depuis votre container Addingwell. Cet écran affiche toutes les données utilisateur traitées par votre client GA4 et mises à disposition pour vos événements côté serveur.
Prenons l’exemple de l’événement purchase : en cliquant sur le nom de l’événement, vous pouvez vérifier les paramètres disponibles pour cet événement spécifique.

Sur cet écran, vous pouvez voir le pourcentage de présence des données utilisateur, comme l’email, dans vos événements purchase, ainsi que le taux de couverture de chaque paramètre.

Dans notre exemple, les données email sont présentes dans 100 % des événements purchase.
Les données envoyées sont donc de qualité, car les événements contiennent bien les informations utilisateur attendues et disponibles à cette étape du parcours client.
Côté Meta : vérifier le Match Quality (= Qualité de correspondance)
Meta propose plus de détails sur la qualité des données reçues dans l’onglet Match Quality. Meta attribue ici un score sur 10 pour chaque évènement, cette note indique si les paramètres user-data sont bien présents sur cet évènement. Plus les données user-data envoyées dans un événement sont nombreuses, plus le score Match quality sera élevé.
Si vous envoyez des données utilisateurs complètes sur un événement Purchase, votre score sera élevé. Sur un événement PageView (qui contient peu ou pas de données utilisateurs), votre score sera plus bas.
L’idée ici n’est pas d’obtenir un score de 10/10 sur chaque évènement mais de voir pour chacun d’entre eux s’il y a des données utilisateurs supplémentaires que vous pourriez envoyer dans vos paramètres pour améliorer la qualité de correspondance.
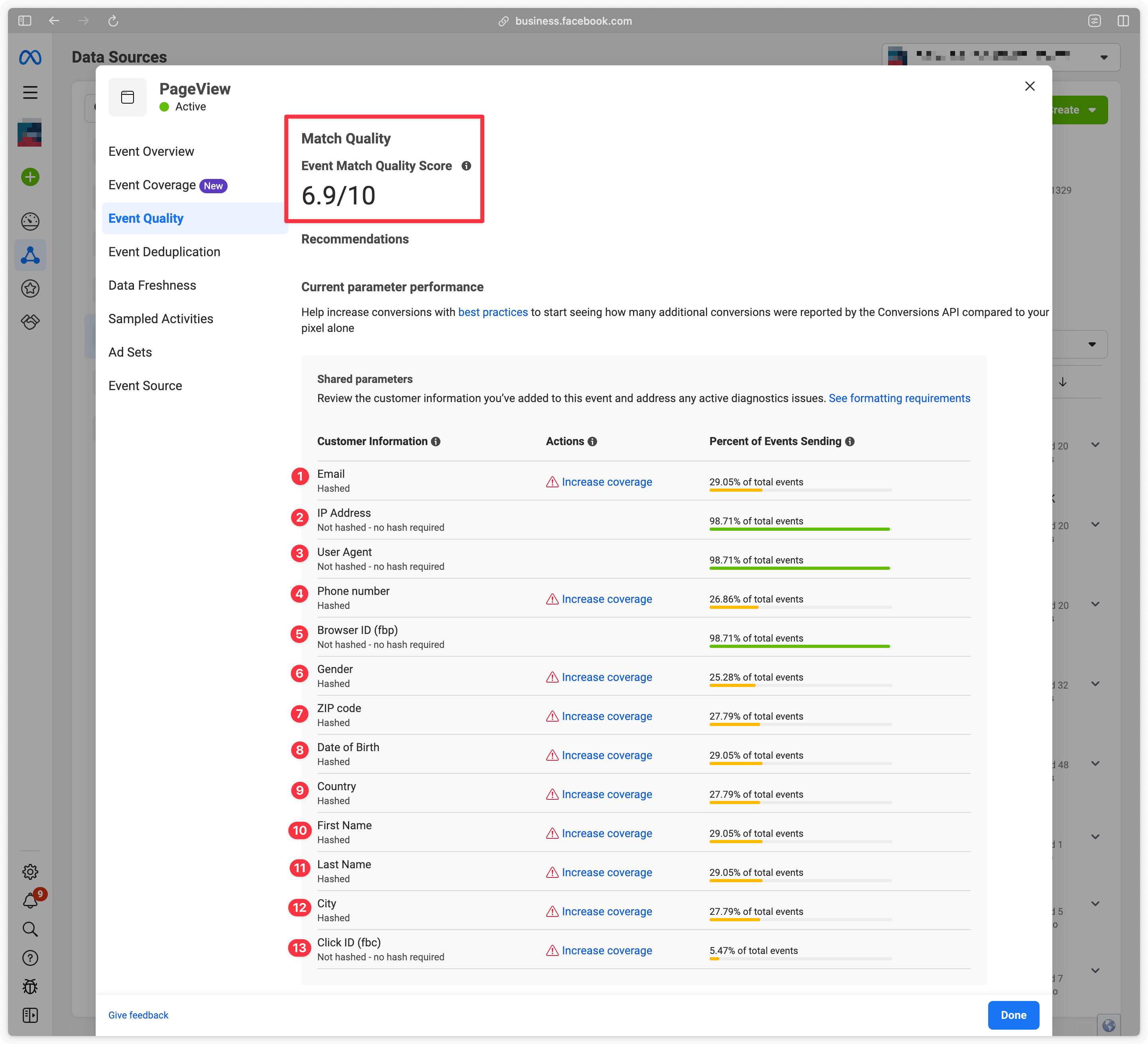
Nous allons maintenant pouvoir vérifier sur un évènement de type Pageview si nous pouvons améliorer le Match Quality en vérifiant les paramètres partagés (ou shared parameters) sur cet évènement.

Voici l’interprétation de la capture précédente pour chaque paramètre :
| Nom du paramètre | Interprétation |
|---|---|
| 1. Adresse e-mail | L’adresse email est présente dans 29,05% des événements PageView. Sur le site de notre exemple, l’adresse email n’est accessible que lorsque l’utilisateur est connecté, pour être ensuite transmis dans les user_data. Tout semble donc normal. |
| 2. Adresse IP | L’adresse IP est une donnée technique présente dans les requêtes HTTP. |
| 3. Agent utilisateur | Envoyé automatiquement. |
| 4. Numéro de téléphone | Transféré dans les user_data lorsqu’un utilisateur est connecté. Tout est normal. |
| 5. ID navigateur (fbp) | Envoyé automatiquement lorsque le cookie _fbp est présent. |
| 6. Genre | L’information sur le genre de l’utilisateur est présent dans 25,28% des événements PageView. Sur le site de notre exemple, cette information n’est disponible que lorsque l’utilisateur est connecté, ce qui semble normal. |
| 7. Code postal | Transféré dans les user_data lorsqu’un utilisateur est connecté. Tout est normal. |
| 8. Date de naissance | Transféré dans les user_data lorsqu’un utilisateur est connecté. Tout est normal. |
| 9. Pays | Transféré dans les user_data lorsqu’un utilisateur est connecté. Tout est normal. |
| 10. Prénom | Transféré dans les user_data lorsqu’un utilisateur est connecté. Tout est normal. |
| 11. Nom de famille | Transféré dans les user_data lorsqu’un utilisateur est connecté. Tout est normal. |
| 12. Ville | Transféré dans les user_data lorsqu’un utilisateur est connecté. Tout est normal. |
| 13. ID du clic (fbc) | Envoyé lorsque l’utilisateur vient d’une publicité donc lorsque le cookie _fbc est présent. C’est pour cette raison que la couverture est très basse. |
Félicitations
Vous avez terminé la configuration de Meta CAPI, et vous avez vérifié que vos données sont bien transmises à Meta et que les données sont bien qualititatives.
Si vous avez rencontré le moindre problème durant ces étapes, n’hésitez pas à contacter notre équipe support.