Tester l'envoi des données à Tiktok
Code de Test Tiktok
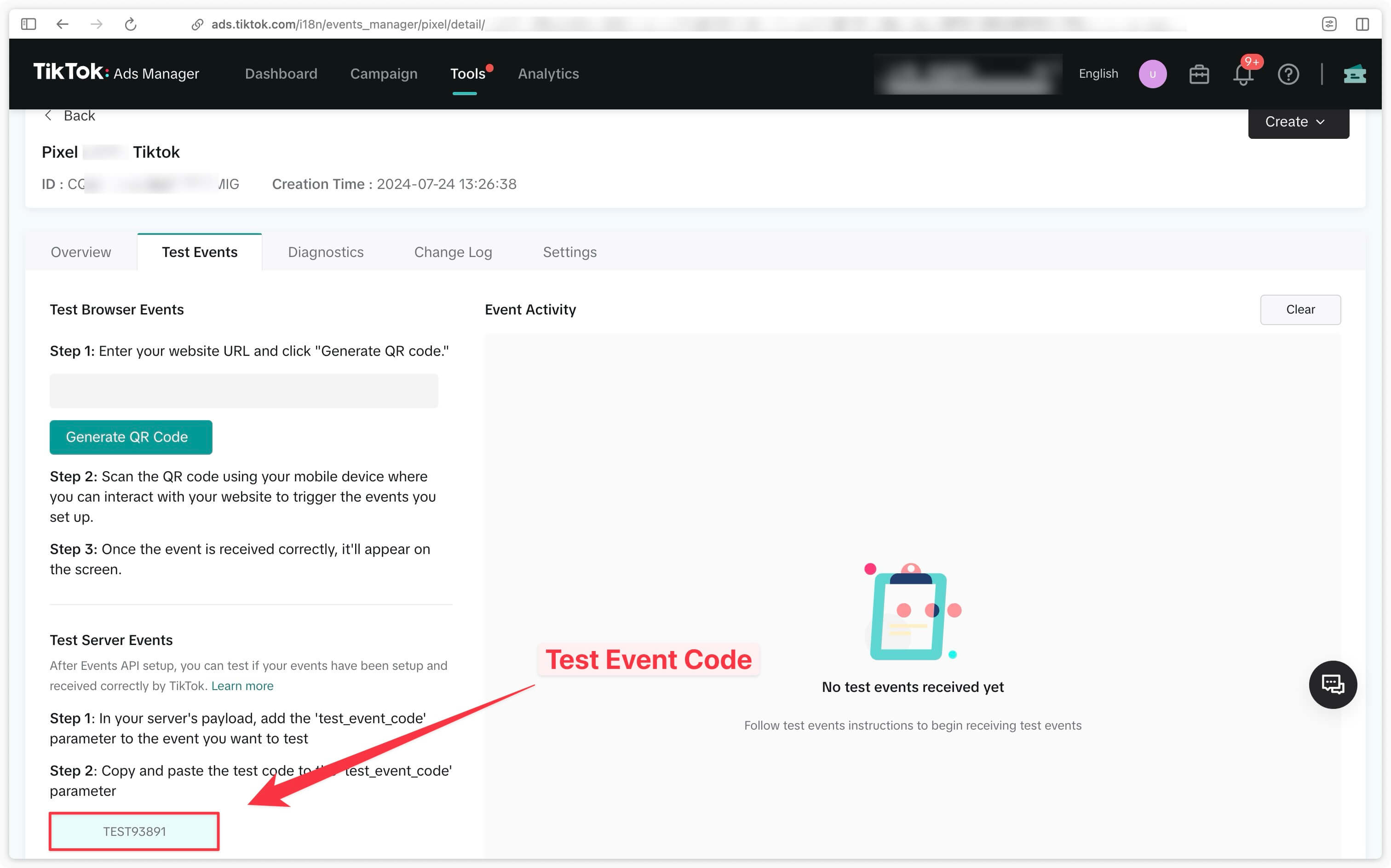
Dans l'Events Manager Tiktok, à l’intérieur du pixel, accédez à l’onglet Test Events pour déboguer les événements reçus par Tiktok. Récupérez d'abord le code de test que vous communique Tiktok (dans notre exemple, TEST93891)

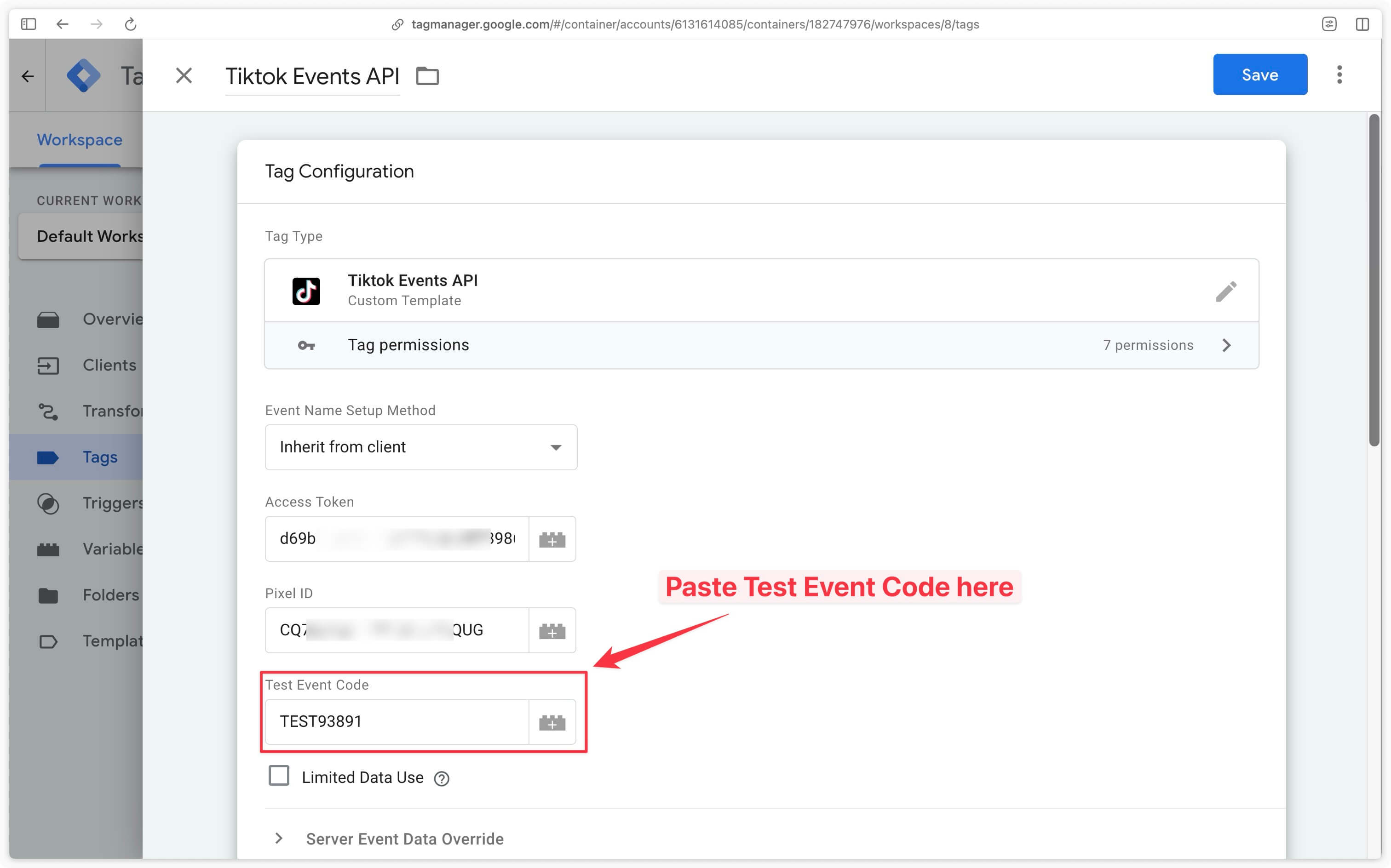
Avant de voir apparaître des événements test à cet endroit, copiez et collez le code de test dans votre balise Tiktok Events API.

Réception des événements dans l'Events API
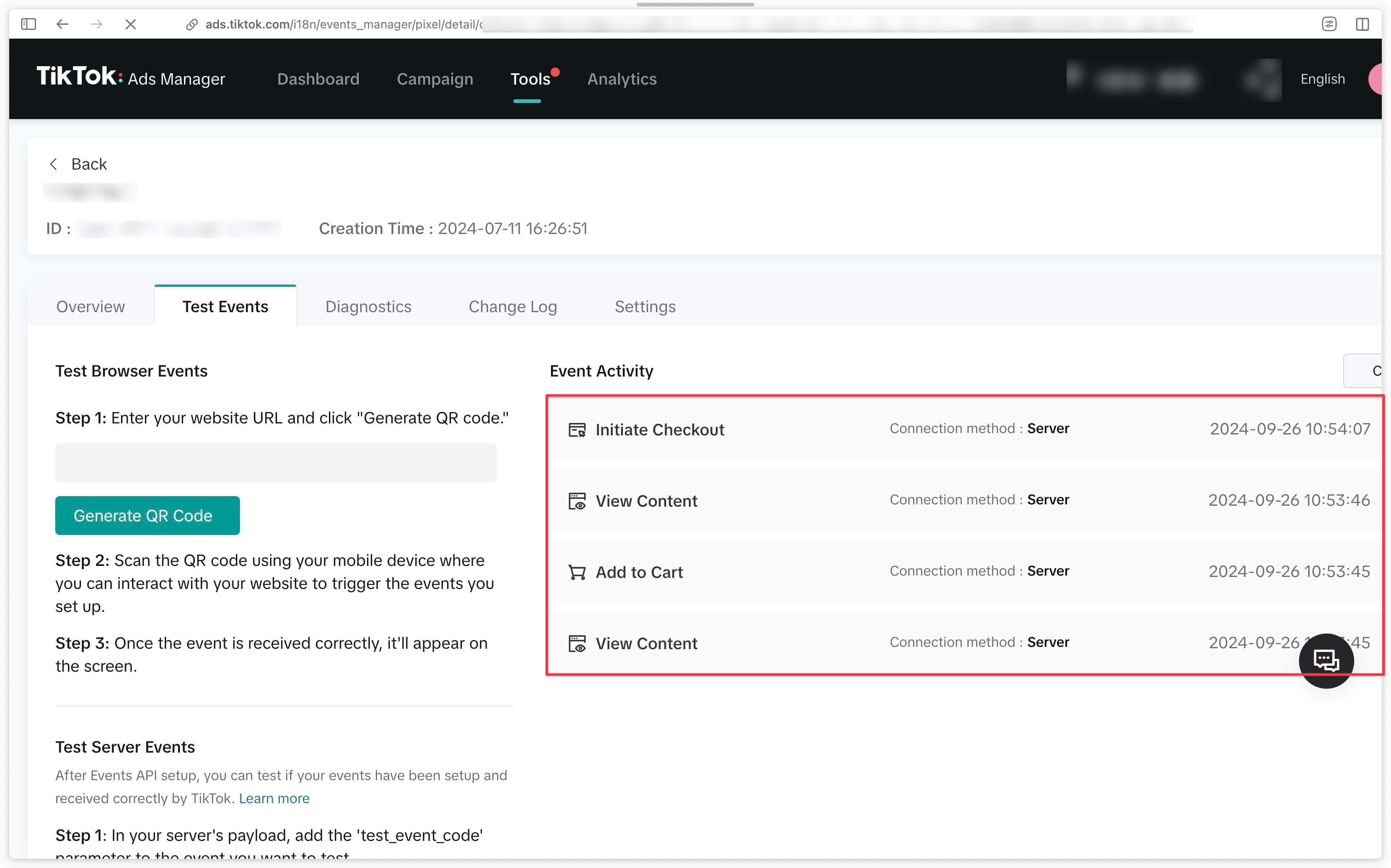
Les événements sont ensuite reçus dans l'onglet Test Events dans l'Events Manager Tiktok.
Sur notre exemple, les événements ViewContent, AddToCart et InitiateCheckout sont bien reçus côté serveur.
Attention les événements Pageview ne s'affichent pas dans cette interface mais seront bien présents dans la section Overview de votre pixel Tiktok.

Il n’est pas conseillé de garder le Test Event Code dans la balise Tiktok Events API en production. Il faut penser à le retirer avant de publier votre conteneur serveur.