Tracking Shopify (GA4, Meta, Google Ads) : quelle solution choisir ?
L’importance d’un tracking personnalisé pour un e-commerçant
Un tracking e-commerce sur mesure est essentiel pour une attribution correcte des campagnes média et une analyse précise des performances. Sans un contrôle total de l’attribution et de la qualité des données transmises aux partenaires média, les investissements publicitaires perdent en efficacité, ce qui impacte directement la croissance du chiffre d’affaires du site.
Un tracking personnalisé permet:
- Le contrôle sur les données envoyées à Meta, Pinterest, Google Ads, Google Analytics 4, etc.
- Une attribution correcte des conversions aux campagnes publicitaires.
- L’envoi de données qualitatives sur les utilisateurs et les produits à vos outils d’analytics et partenaires média.
- La migration d’un tracking traditionnel à un tracking server-side, pour améliorer à la fois la performance web, la gouvernance et la qualité des données collectées.
Avant d’explorer les solutions possibles pour mettre en place un tracking personnalisé pour votre site, il est crucial de comprendre les enjeux uniques à Shopify, liés notamment aux restrictions des pages de checkout et de confirmation de commande.
Un défi spécifique à Shopify : les restrictions sur les pages du checkout
Sur un site Shopify, trois types de pages coexistent :
- Les pages de la boutique : de la page d’accueil aux pages produit, compte client ou panier.
- Le(s) page(s) de checkout : celle(s) où l’utilisateur finalise sa commande en saisissant ses informations (e-mail, adresse, moyen de paiement).
- La page de confirmation de commande : une fois que l’achat est validé.
Ce qui a changé :
- Avant : il était relativement simple d’éditer le thème de son site depuis le back office Shopify, afin de gérer son tracking sur les trois types de pages : boutique, checkout et confirmation de commande. Il était donc possible de personnaliser son tracking sur la partie checkout et confirmation de commande en ajoutant du custom Javascript, ou en modifiant les scripts de ces pages.
- Maintenant : avec Checkout Extensibility, Shopify impose un environnement sécurisé où seul l’usage des Custom Pixels est autorisé pour capturer les interactions sur les pages de paiement. Il n’est donc plus possible d’insérer du code sur les pages du checkout pour y gérer son tracking
- À partir d’août 2025 : les fichiers des pages de checkout et de confirmation de commande qui permettaient un tracking dédiés seront définitivement abandonnés.
Cette transition rend la mise en place d’un tracking personnalisé plus techniquement exigeante.
3 options pour le tracking de votre site Shopify, leurs avantages et inconvénients
Passons en revue les 3 solutions existantes, qui permettent toutes de traquer les évènements des pages boutique, checkout et confirmation de commande.
Option 1 : l’application Shopify “Google & YouTube”
Cette application simplifie l’intégration et l’automatisation des processus publicitaires ainsi que le référencement des produits Shopify sur les écosystèmes Google et YouTube, rendant ces canaux publicitaires facilement accessibles.
Les avantages
- Synchronisation automatique : Les produits de votre boutique Shopify sont synchronisés avec les outils principaux de Google, notamment le Google Merchant Center, permettant de maintenir un catalogue produit toujours à jour sur Google.
- Connexion simplifiée : Liaison directe entre votre compte Google Ads et votre boutique Shopify, facilitant la création et la gestion des campagnes publicitaires (Google Shopping, Search Ads, Display Ads et désormais YouTube Ads).
- Tracking facilité : Implémentation simplifiée du suivi des conversions (achats, clics ou autres actions importantes) directement dans Google Ads ou Google Analytics 4.
Les inconvénients (côté tracking)
- Pas de personnalisation du tracking: Impossible de modifier les événements envoyés par défaut, car l’application ne propose pas de sur-mesure.
- Exclusivité Google : Les conversions ne peuvent pas être transmises à d’autres plateformes publicitaires en dehors de l’environnement Google.
- Gestion du consentement : L’application ne propose pas de fonctionnalités pour gérer manuellement le consentement utilisateur.
- Absence de tracking server-side : Il est impossible d’intégrer un transporteur vers un conteneur serveur pour une migration du tracking côté serveur.
Est-ce la bonne solution pour vos besoins?
Cette solution est recommandée pour les besoins analytics basiques sur Google Analytics 4, mais pas pour envoyer des données aux plateformes publicitaires. Dès que l’on souhaite personnaliser son tracking, partager des données aux partenaires médias ou passer en server-side il faut abandonner cette approche, ne laisser l’appli Google & Youtube tourner que pour ses autres fonctionnalités, et désactiver l’option du tracking GA4 et Google Ads.
Option 2 : créer un Custom Pixel
Un custom pixel est un endroit où on peut souscrire aux évènements standards Shopify, correspondants aux événements d’un parcours utilisateur sur le site (vue de produit, ajout panier, achat…). On peut ensuite envoyer ces événements à différents tiers, soit :
- en venant fournir un datalayer (couche de données utilisable sur Google Tag Manager)
- en envoyant directement la donnée à des partenaires.
Cette solution, beaucoup plus avancée, vous permet de reprendre le contrôle sur votre tracking, en passant votre tracking via un TMS comme Google Tag Manager.
Les avantages
- Solution accessible à tous les e-commerçants : Même les marchands Shopify qui ne disposent pas de l’offre Shopify Plus peuvent utiliser ce système de tracking avancé.
- Sécurité renforcée : Les Custom Pixels fonctionnent dans un environnement isolé (sandbox), empêchant les injections de scripts non autorisées et limitant les risques de fuite de données.
- Un tracking personnalisé beaucoup plus avancé est possible.
Les inconvénients
- Pas d’accès au DOM : Les possibilités de manipuler les éléments de la page (DOM) sont impossibles. Certains déclencheurs sur GTM sont donc impossibles à paramétrer correctement (clicks, scroll entre autres)
- Incompatibilité avec le mode Preview de GTM : Les événements ne s’affichent pas dans l’environnement preview de GTM ce qui complique les phases de test. Le recours aux outils de développement (DevTools) devient un passage obligatoire, nécessitant davantage de compétences techniques.
- Les cookies ne seront pas envoyés automatiquement dans les requêtes. Les Client ID, et l’attribution en général est donc beaucoup plus complexe à gérer.
- Compétences techniques avancées : cette solution requiert des connaissances techniques poussées pour une bonne mise en œuvre.
Est-ce la bonne solution pour vos besoins?
Avec cette solution, tous les événements e-commerce peuvent être traqués, et la personnalisation du tracking est possible. Mais du fait de son environnement sandboxé, et à ses contraintes techniques , ce setup reste assez complexe techniquement parlant. Il n’est donc pas recommandé pour les utilisateurs n’ayant pas de compétences techniques avancées sur le tracking.
Option 3 : l’application Addingwell - GTM & DataLayer
Cette dernière solution a été développée par nos équipes pour vous faciliter la tâche au maximum. Notre plugin répond aux restrictions imposées aujourd’hui et demain par Shopify. Les derniers standards de tracking de Shopify sont utilisés dans ce plugin (custom pixel sur la partie checkout + code dédié pour les événements des pages boutique), sans prise de tête ou connaissances particulières pour l’utilisateur final.
Pour mettre en place cette solution, rien de plus simple, il vous faut notre plugin et un conteneur Google Tag manager Web.
Les avantages
- Installation facilitée de votre snippet GTM via le plugin sur toutes les pages du site.
- Un tracking e-commerce avancé mis en place sans effort, à la fois sur les pages boutiques et celles du checkout, en un clic. Notre plugin pousse tous les événements e-commerce principaux dans un datalayer, avec la bonne nomenclature GA4. Toutes les informations e-commerce nécessaires pour chaque événement y sont donc présentes (item_id, value, currency….).
- Pour vous permettre d’envoyer des données ultra qualitatives à vos partenaires média, les données user data sont également disponibles dans le datalayer, au bon format, au bon moment.
- Mise à disposition d’un conteneur GTM client-side “type” téléchargeable depuis notre documentation pour vous permettre une installation rapide et efficace.
- Pour les clients server-side Addingwell : mise en place du bypass des adblockers en un clic. Vous pouvez ainsi suivre facilement les utilisateurs ayant mis en place un adblocker sur leur navigateur (jusqu’à 15% de données traquées en plus selon les sites).
- Pour les clients server-side Addingwell : maintien des cookies facilité, en un clic.
- L’installation du plugin est gratuite et vous permet de configurer votre tracking e-commerce en quelques minutes, sans compétences techniques avancées.
Les inconvénients
- Notre plugin ne permet pas à date d’ajouter d’autres évènements Custom. Si vous avez besoin de paramétrer des évènements en plus de nos évènements datalayer e-commerce “classiques”, cela n’est pas possible aujourd’hui.
Est-ce la bonne solution pour vos besoins?
Le plugin Addingwell est idéal pour les marchands cherchant une solution rapide et efficace, sans nécessiter de compétences avancées. Il répond aux normes actuelles et futures imposées par Shopify tout en garantissant un tracking e-commerce optimal.
Configuration de l’application Addingwell - GTM & DataLayer
A quoi sert l’application Shopify d’addingwell ?
L’application Shopify d’addingwell vous permet d’installer Google Tag Manager et un Data Layer GA4 sur votre boutique Shopify.
À partir de ce DataLayer vous pouvez configurer Google Tag Manager pour envoyer vos données à différentes plateformes comme par exemple Google Analytics 4, Google Ads ou Meta Ads.
Dès que vous envoyez vos données via Google Tag Manager, vous devez désactiver le suivi des conversions des canaux de ventes (sales channels) dans Shopify pour éviter un double tracking.
Compatibilité des boutiques Shopify
Avec tous les changements réalisés sur Shopify, vous vous demandez peut-être si l’application Addingwell est compatible avec votre boutique Shopify. Sachez que notre application est compatible avec tous les types de boutiques.
| Caractéristiques boutiques Shopify | Compatibilité App Addingwell |
|---|---|
| Plan Shopify Basic | ✅ |
| Plan Shopify Advanced | ✅ |
| Plan Shopify Grow | ✅ |
| Plan Shopify Plus | ✅ |
| Shop multi-domaine | ✅ |
| Shop multi-devises | ✅ |
Configurer l’application Addingwell
Installer l'aplication Addingwell sur votre shop
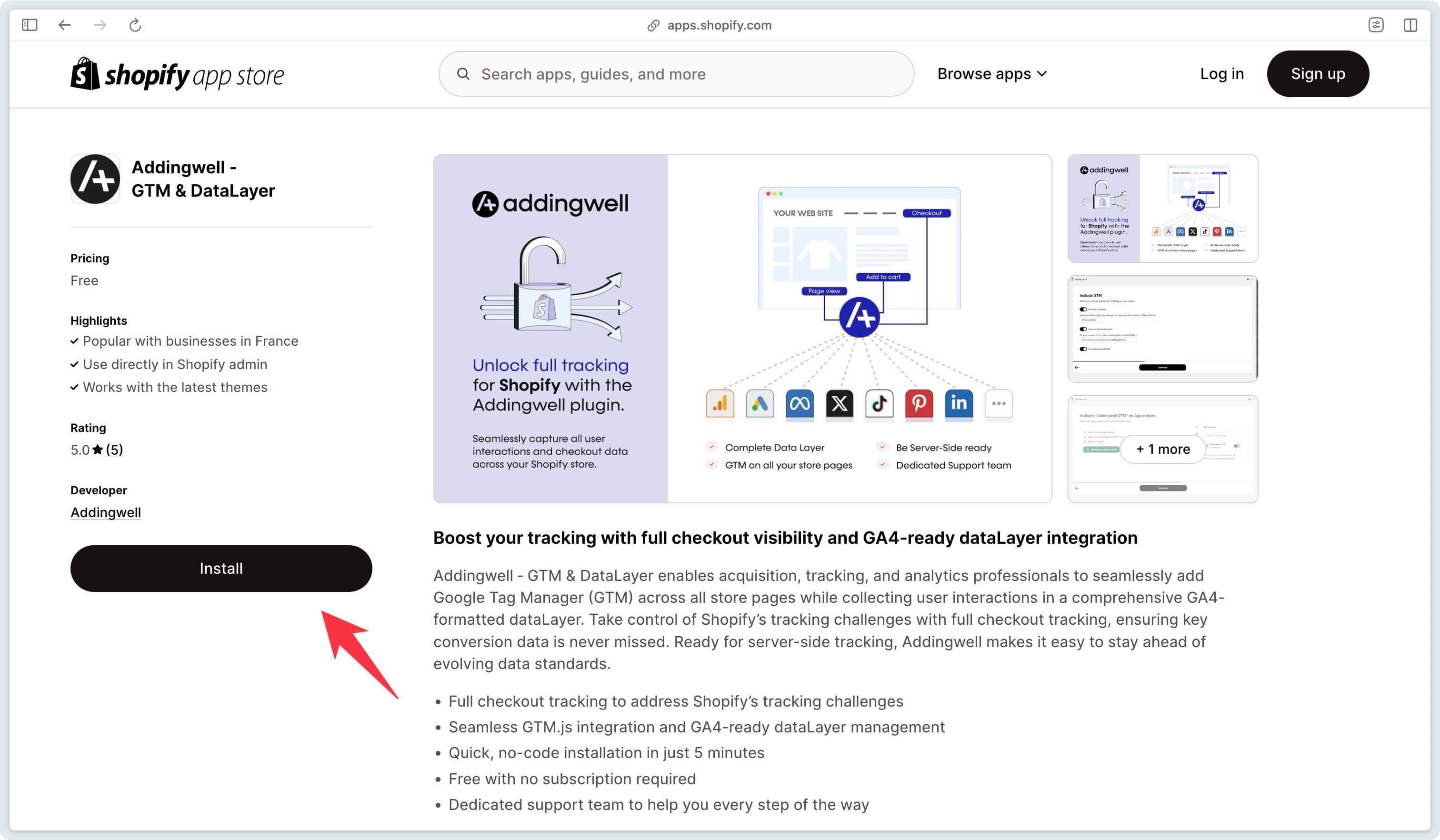
Pour commencer, téléchargez l’application depuis cette page ou cherchez Addingwell directement dans le Shopify App Store .

Cliquez sur Install, vous êtes ensuite redirigé vers votre boutique Shopify.
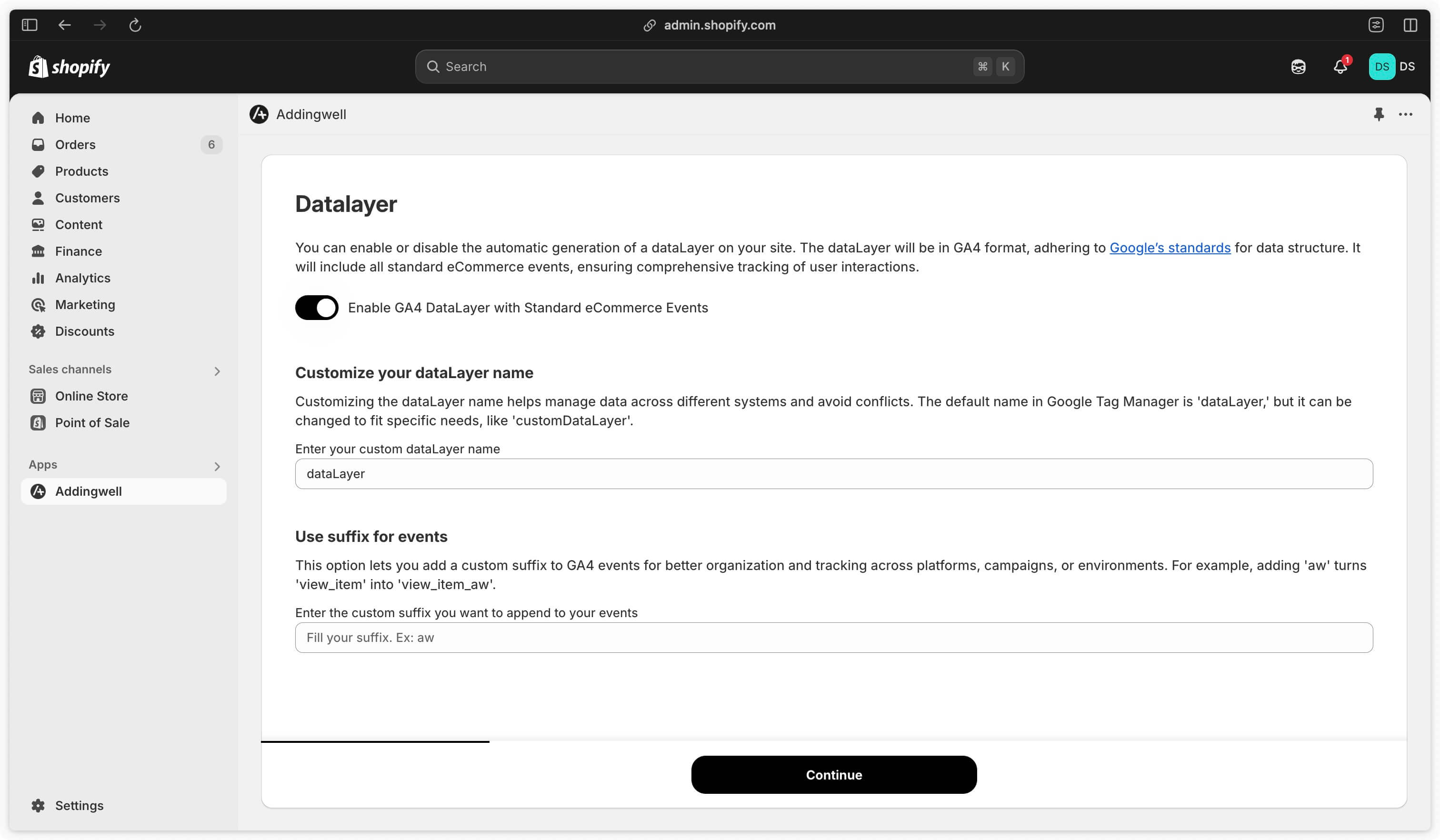
Une fois l’application installée vous arrivez sur cette interface.

Cliquez sur Continue pour commencer la configuration.
Activer le Data Layer
L’activation du DataLayer permet de générer automatiquement un suivi des événements utilisateur au format GA4. Ces événements couvrent l’essentiel des interactions avec votre site.

Enable GA4 DataLayer with Standard eCommerce Events
Cochez cette case pour activer l’envoi des événements Data Layer.
Customize your dataLayer name (avancé)
Pour des cas d’usages plus avancés, vous pouvez renommer le nom de votre Data Layer. Le Google Tag Manager injecté par l’application écoutera alors ce Data Layer.
Le nom par défaut est dataLayer.
Use suffix for events
Pour ne pas impacter vos potentiels déclencheurs Data Layer actuels dans Google Tag Manager, vous pouvez ajouter un suffixe aux événements Data Layer qui seront générés par l’application Addingwell.
Par exemple, si vous mettez aw dans ce champ, vos événements Data Layer seront formattés comme ceci :
page_view_awview_item_aw- etc.
=> Référence des événements et paramètres Data Layer pris en charge par l’application.
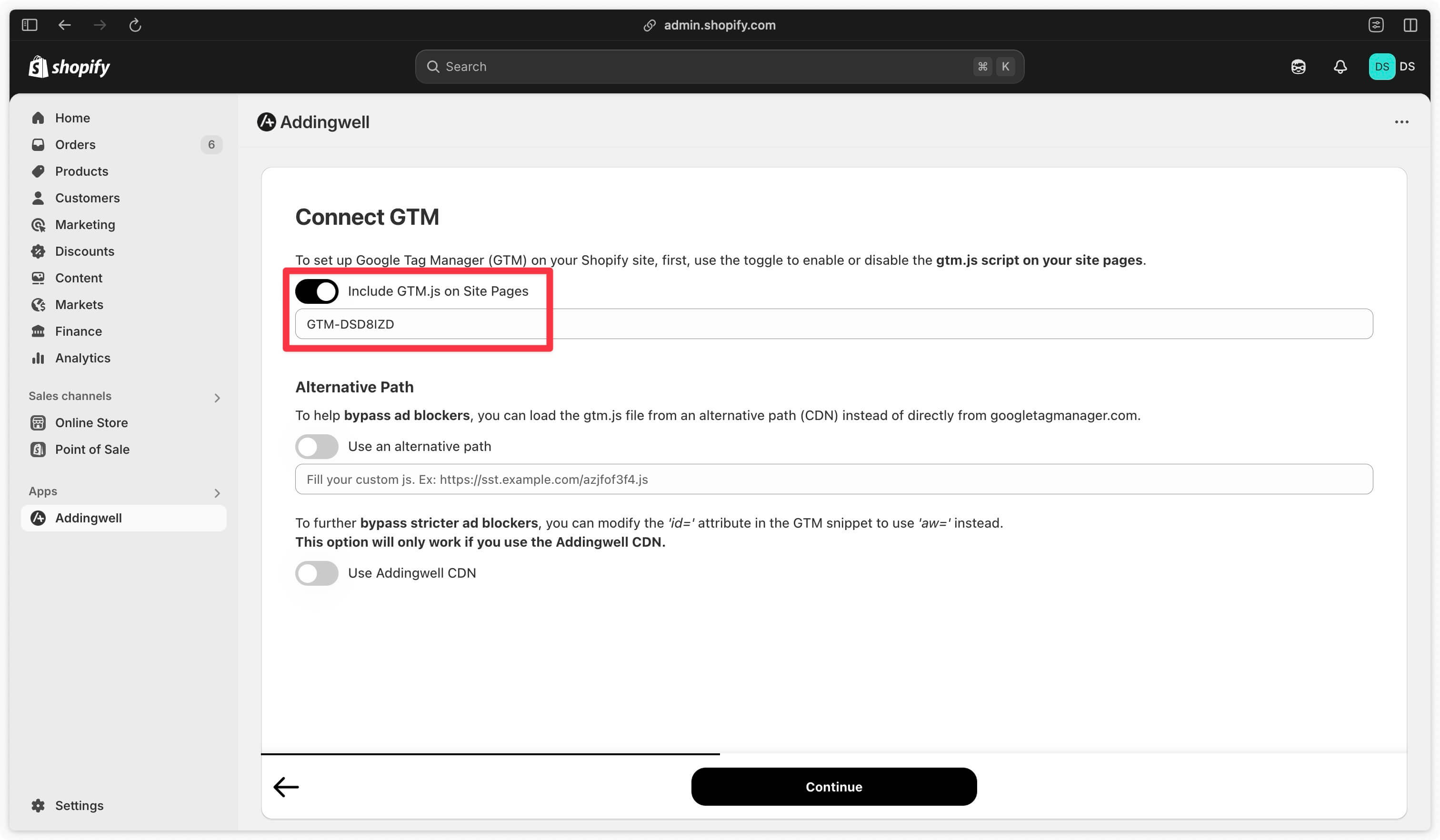
Connecter Google Tag Manager
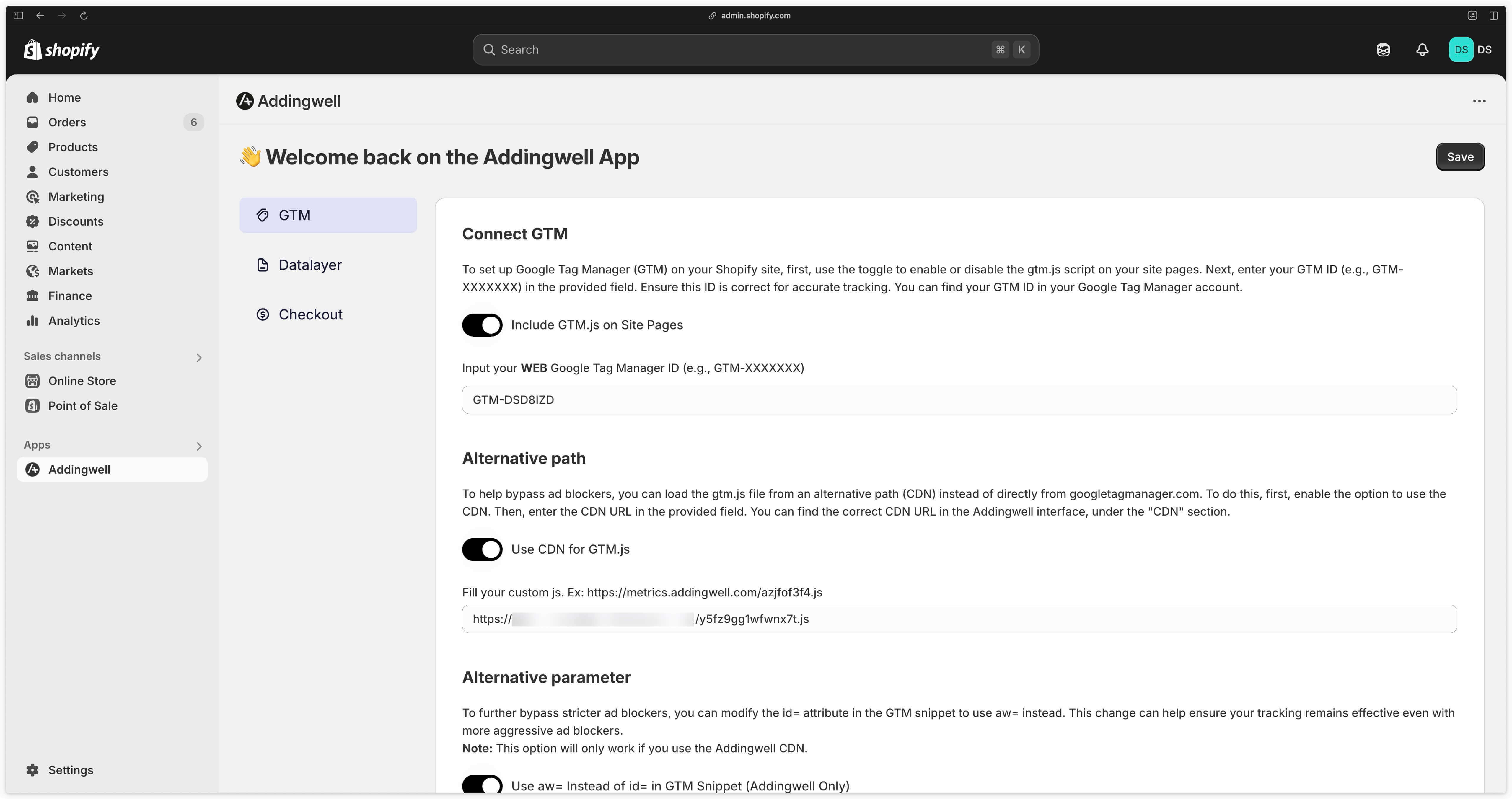
Include GTM.js on Site Pages
Pour intégrer Google Tag Manager à votre boutique, cochez cette case. Entrez ensuite l’identifiant de votre conteneur GTM (dans notre exemple : GTM-DSD8IZD).

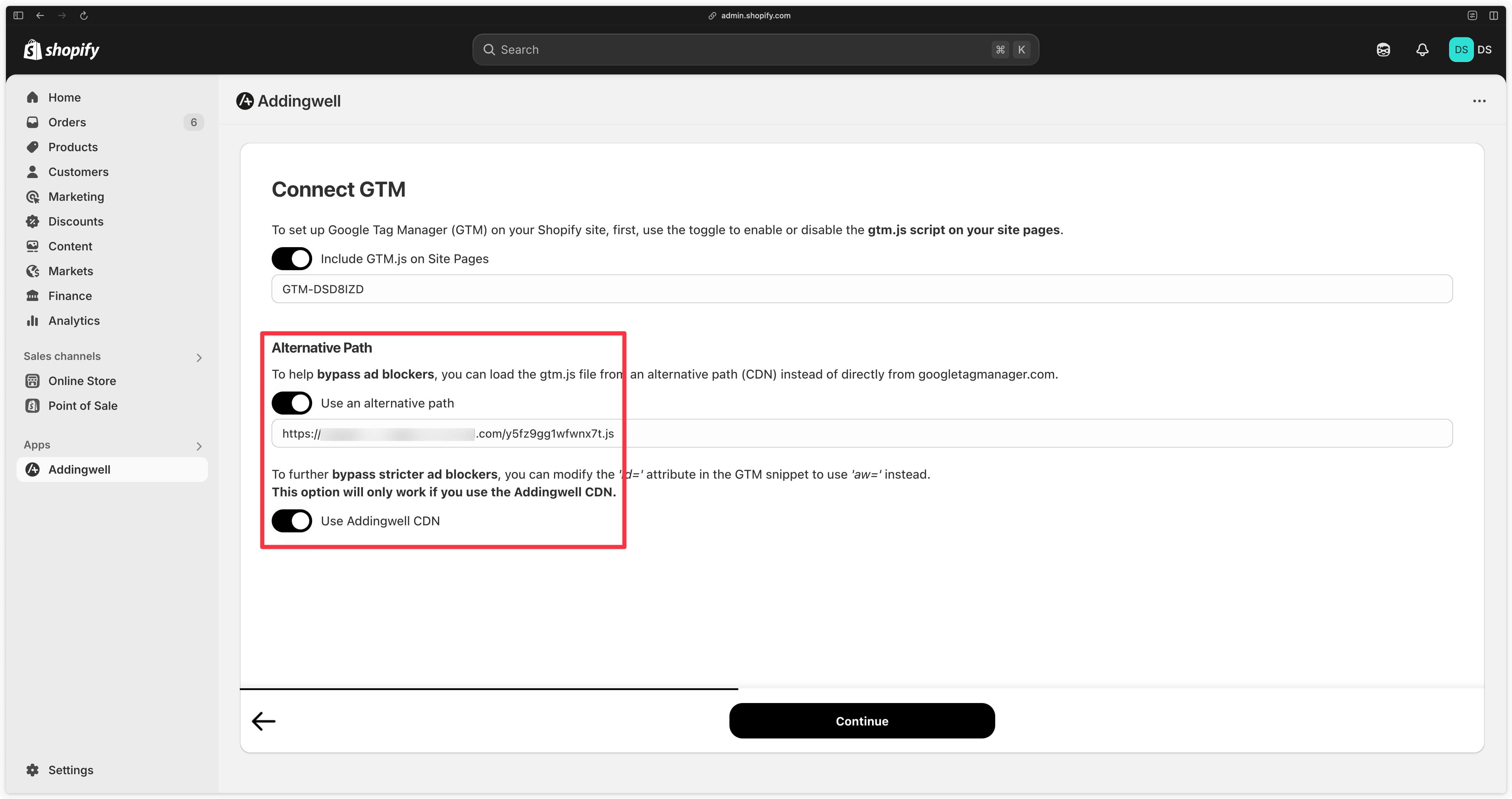
Alternative Path
Cette section vous permet de charger le script de Google Tag Manager depuis votre propre serveur afin de controurner les ad-blockers.
Cette fonctionnalité est disponible uniquement si vous avez un serveur.
Si vous n’avez pas de serveur, vous pouvez en créer un gratuitement sur Addingwell
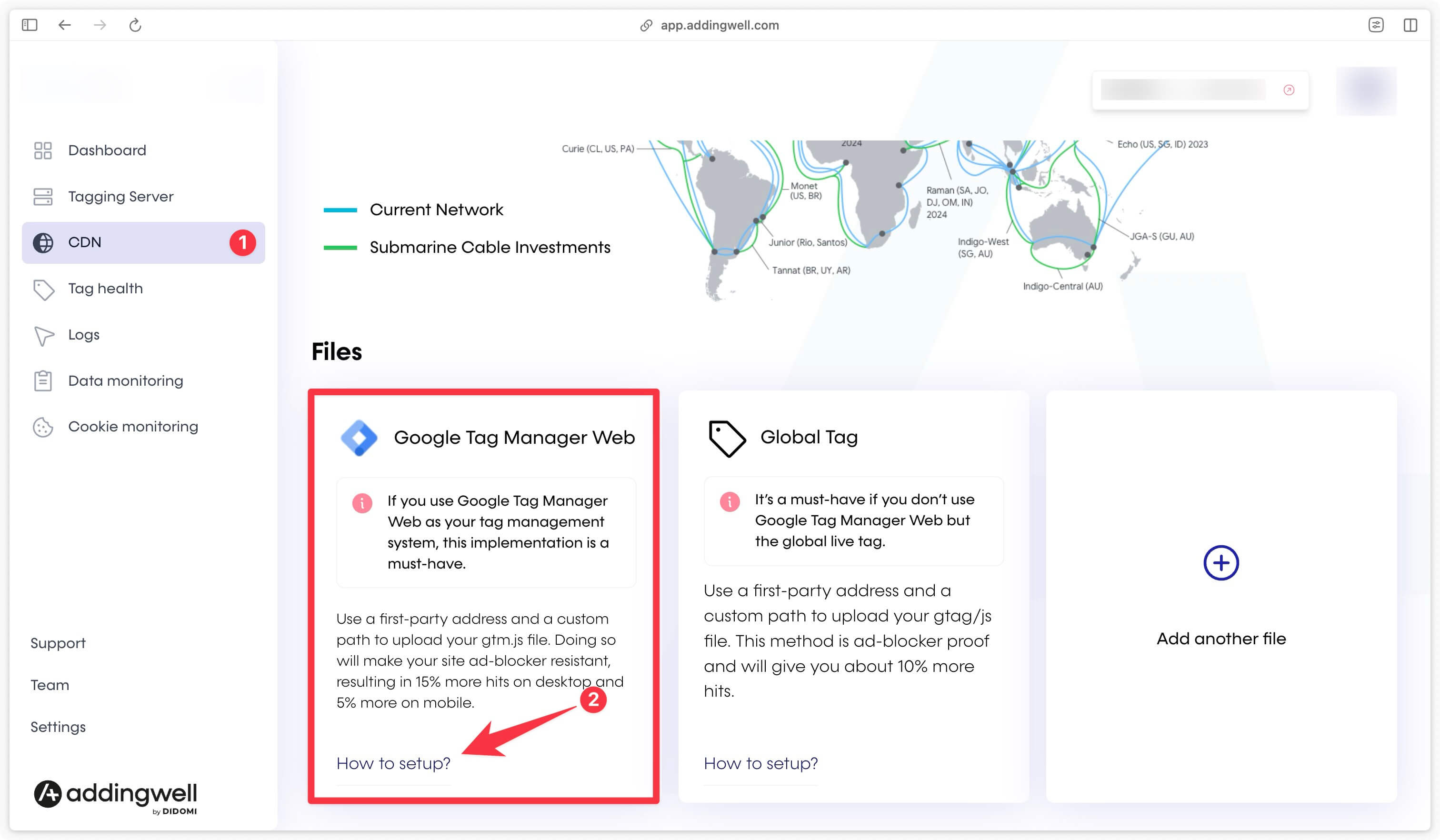
Depuis votre container Addingwell, rendez-vous dans la section CDN. Dans la carte Google Tag Manager Web puis cliquez sur How to setup?.

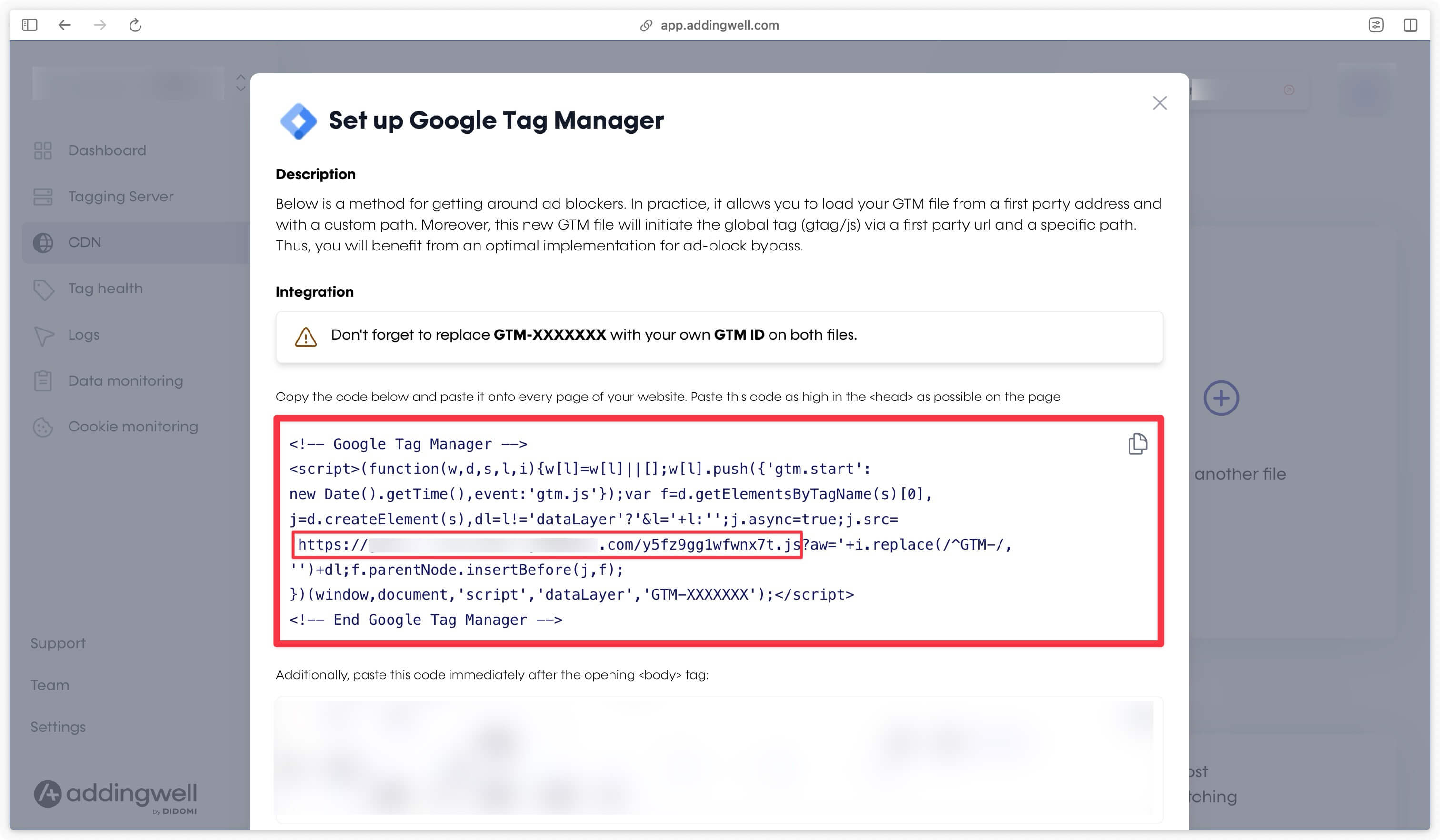
Une popup s’ouvre, copiez l’URL complète du fichier Google Tag Manager (voir capture ci-dessous).

Cochez la case Use an alternative path et collez l’URL.
Cochez ensuite la case Use Addingwel CDN pour contourner totalement les ad-blockers.

Cliquez ensuite sur Continuer.
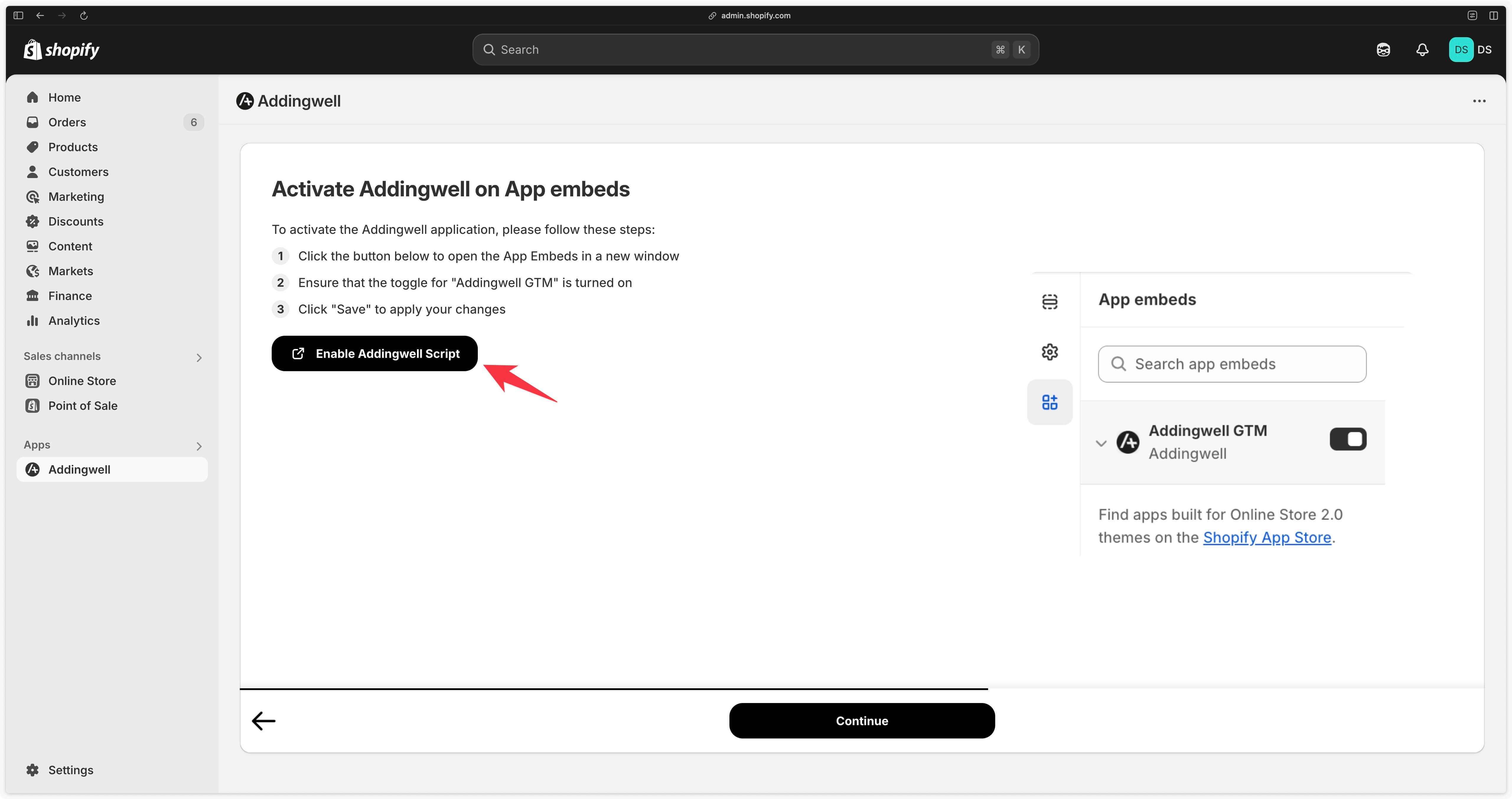
Activer l'application Addingwell dans votre thème Shopify
Cliquez sur le bouton Enable Addingwell script.

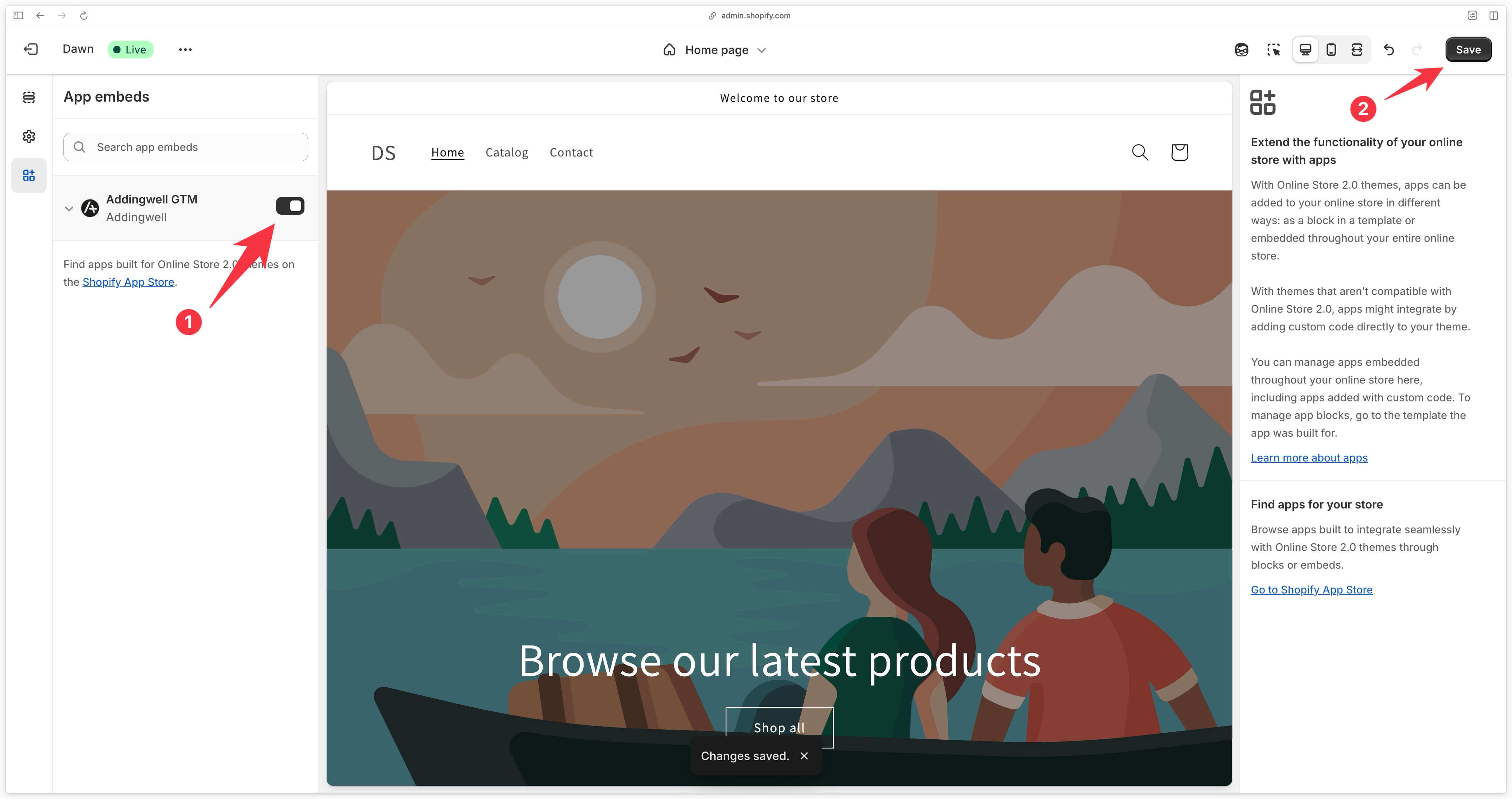
Vous êtes ensuite redirigé dans votre thème Shopify. Activez l’application Addingwell, puis cliquez sur Save en haut à droite.

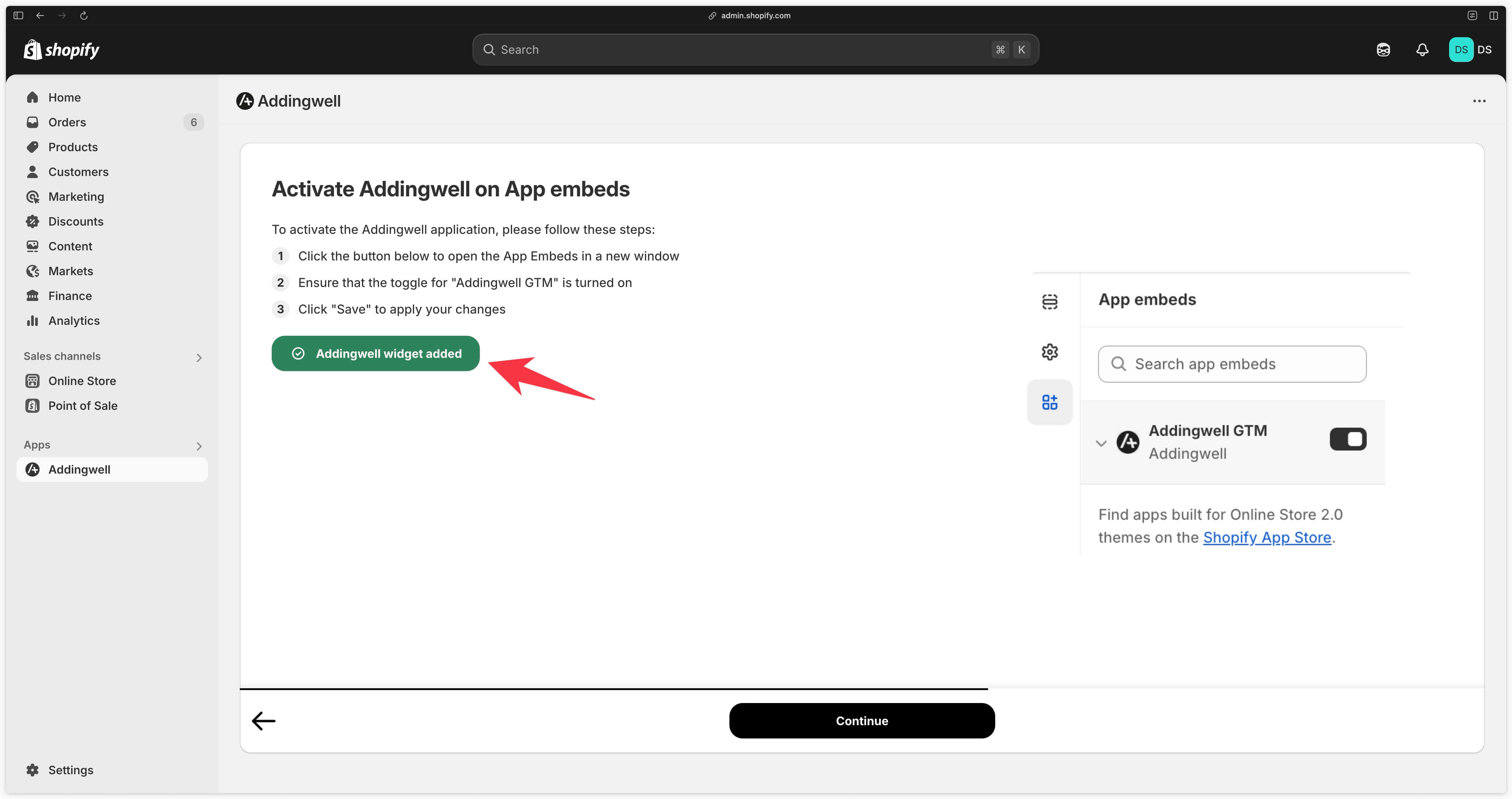
Revenez dans la configuration de votre application, vous devriez avoir la confirmation que l’application a bien été activée.

Cliquez ensuite sur Continuer.
Événements clients : suivi dans le checkout Shopify
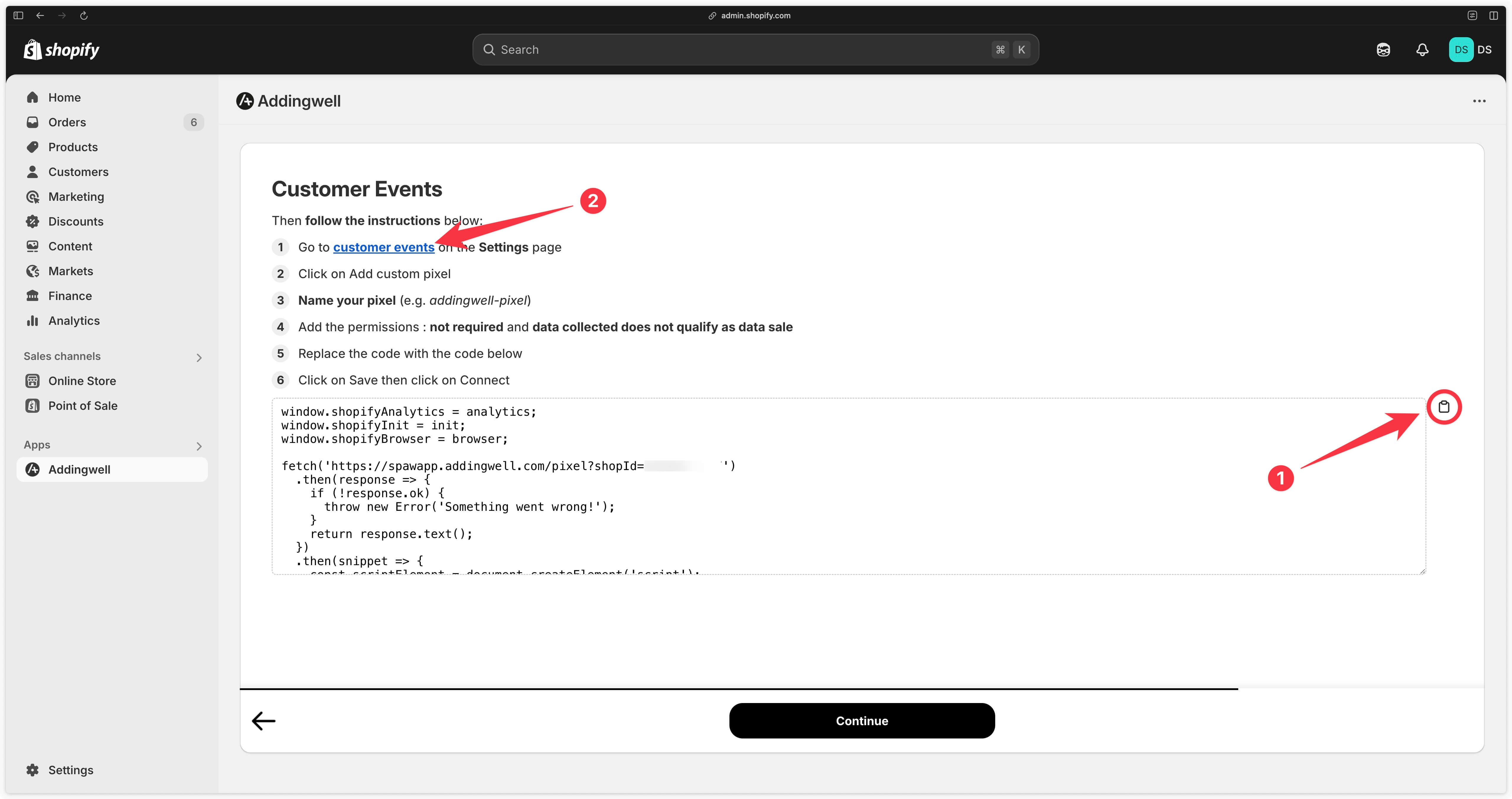
Copier le code depuis l’application Addingwell. Cliquez ensuite sur le lien qui vous emmènera directement dans les paramètres sur les événements clients.

Cliquez sur le bouton Add custom pixel.
Une popup s’ouvre, donnez un nom à votre custom pixel (par exemple : Addingwell pixel).
Ensuite dans la section Customer privacy, sélectionnez :
- Not required
- Data collected does not qualify as data sale
Dans la section Code, collez le code que vous avez copié précédemment depuis l’application Addingwell.
Puis, cliquez sur Save en haut de l’écran pour enregistrer vos changements.
Vous verrez apparaître le message suivant mais pas de panique, tout est normal !
Pixel will not track any customer behavior because it is not subscribed to any events.
Cliquez ensuite sur Connect en haut à droite pour connecter le pixel personnalisé que vous venez de créer à votre boutique Shopify.
Une popup s’ouvre, cliquez à nouveau sur Connect.
Vous pouvez à présent retourner dans l’application Addingwell et cliquer sur Continue.
Félicitations, vous avez terminé l'onboarding
Félicitations 👏 ! Vous avez configuré avec succès l’application Addingwell avec votre shop sur Shopify.

Cliquez sur Continue. Vous pouvez maintenant revenir sur la configuration réalisée pendant l’onboarding si besoin.

Vérifier GTM et le DataLayer
Google Tag Manager est-il installé ?
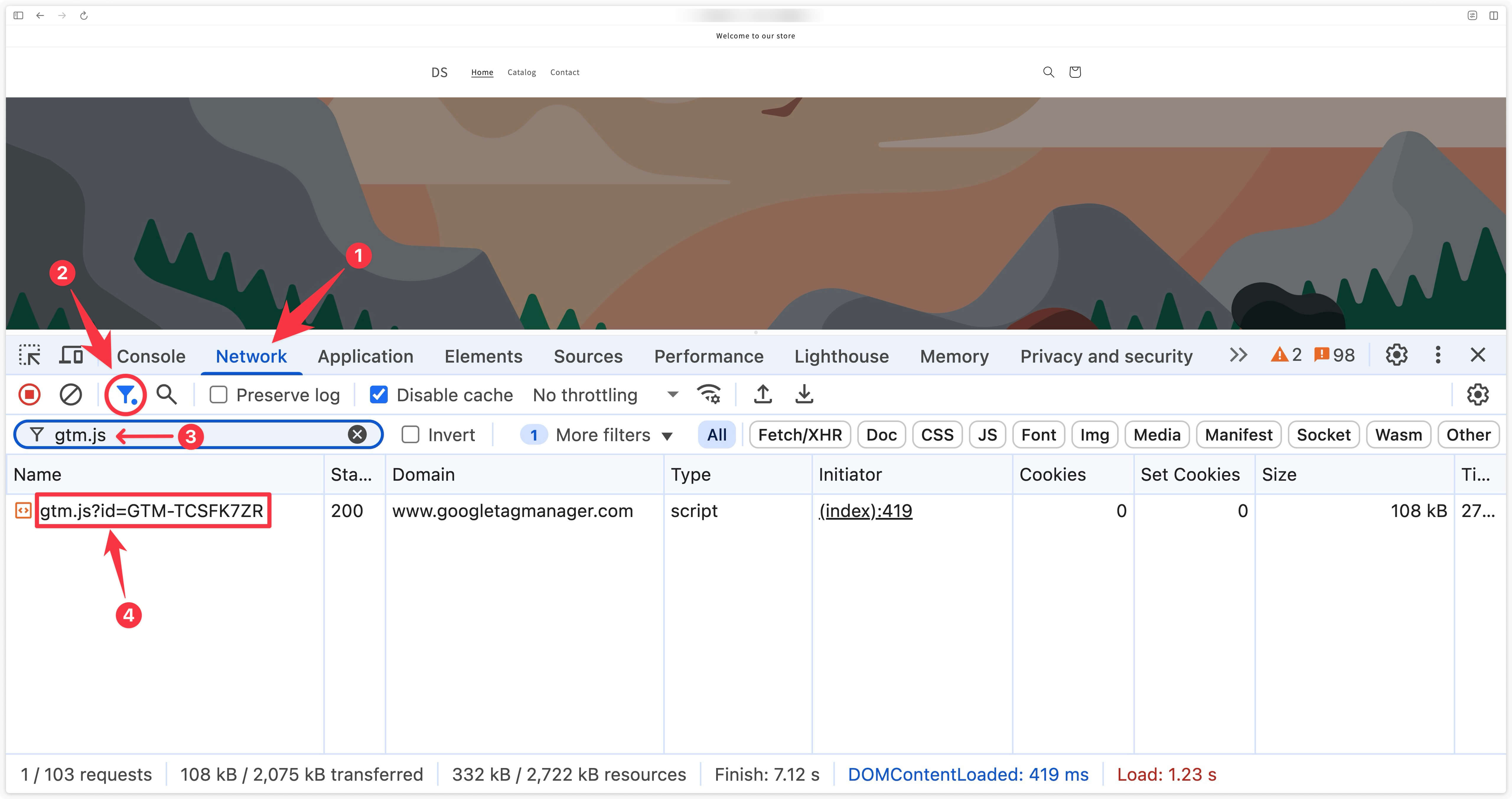
Rendez-vous sur votre boutique Shopify, faites un clic droit et cliquez sur Inspect.
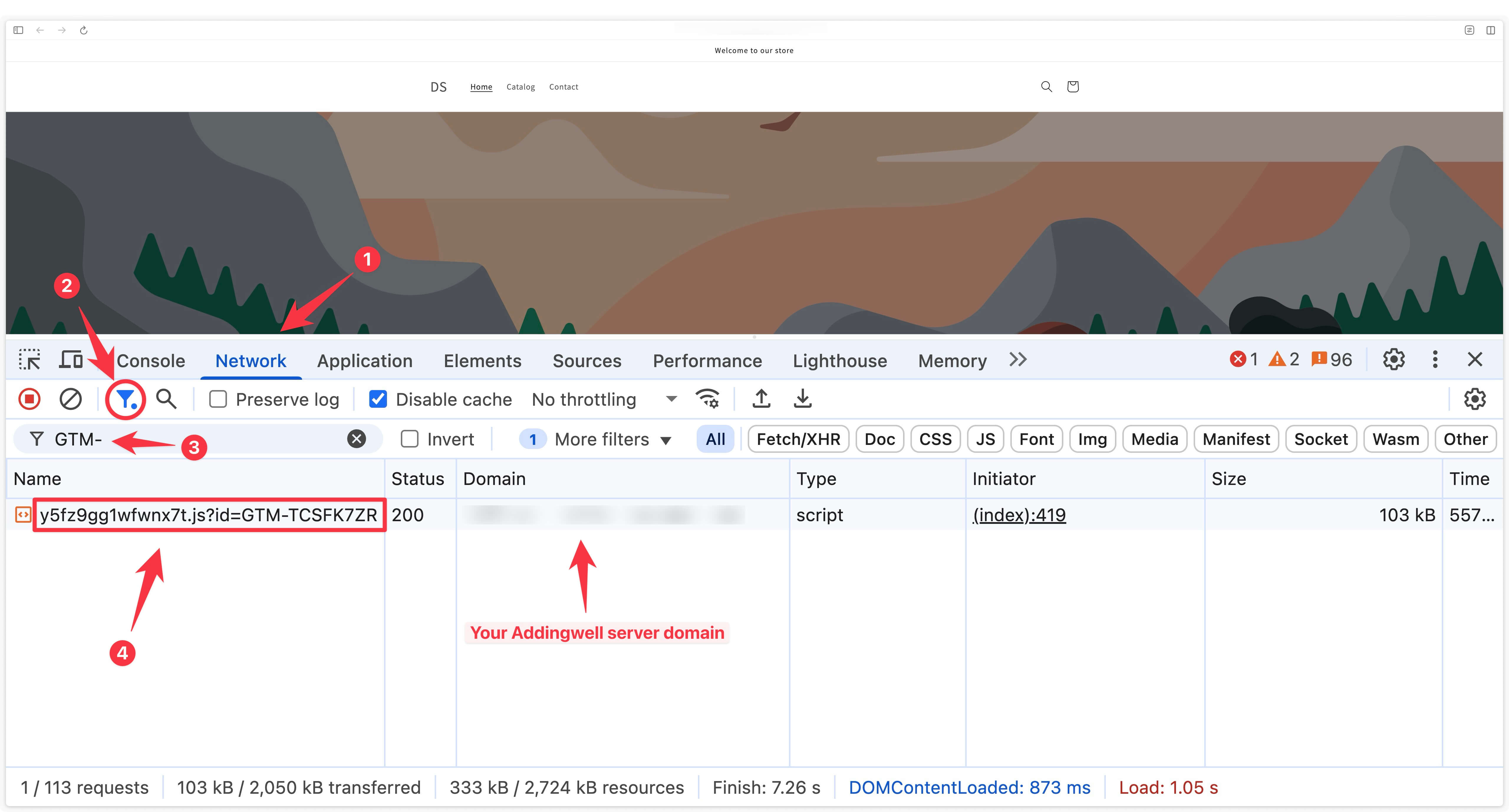
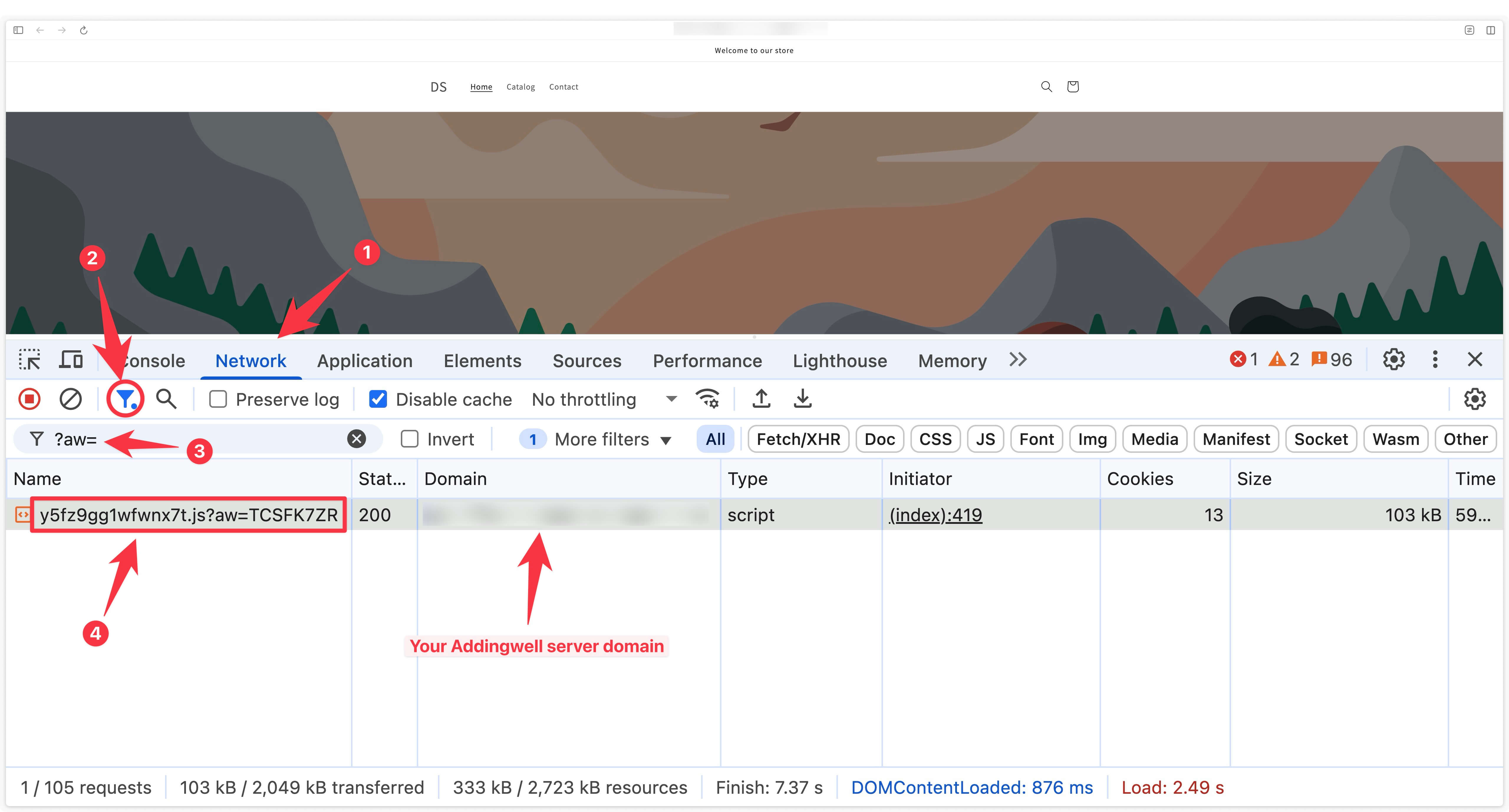
Dans l’onglet Network, recherchez la requête qui permet de charger GTM.
En fonction de votre configuration dans l’application Addingwell, votre requête Addingwell peut ressembler à une des 3 requêtes suivantes :
| URL de chargement de GTM | Alternative Path | Alternative Parameter |
|---|---|---|
https://googletagmanager.com/gtm.js?id=GTM-DSD8IZD | NON | NON |
https://metrics.domain.com/b43b534bb45.js?id=GTM-DSD8IZD | OUI | NON |
https://metrics.domain.com/b43b534bb45.js?aw=DSD8IZD | OUI | OUI |
Notez ici que seule la requête avec l’alternative path + l’alternative parameter permet de contourner les ad-blockers.
Voici comment vérifier la présence de ces requêtes sur votre boutique en fonction de la présence ou non de l’aternative path et parameter.
sans alternative path ni parameter

Le DataLayer est-il présent dans le thème ?
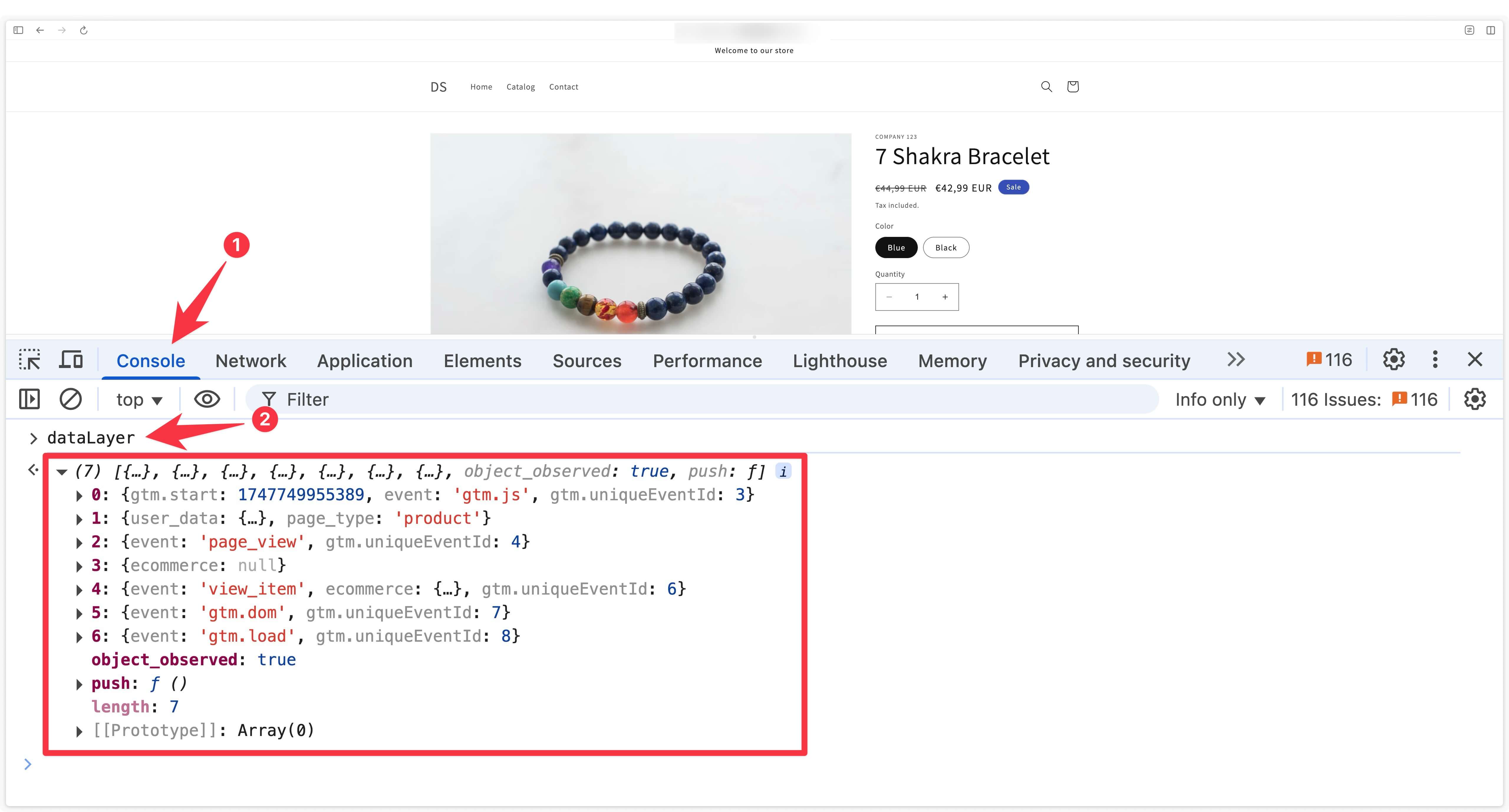
Dans votre thème, par exemple sur une page produit, ouvrez votre console (clic droit puis inspecter). Allez dans l’onglet Console et tapez dataLayer.

Le DataLayer est-il présent dans le checkout ?
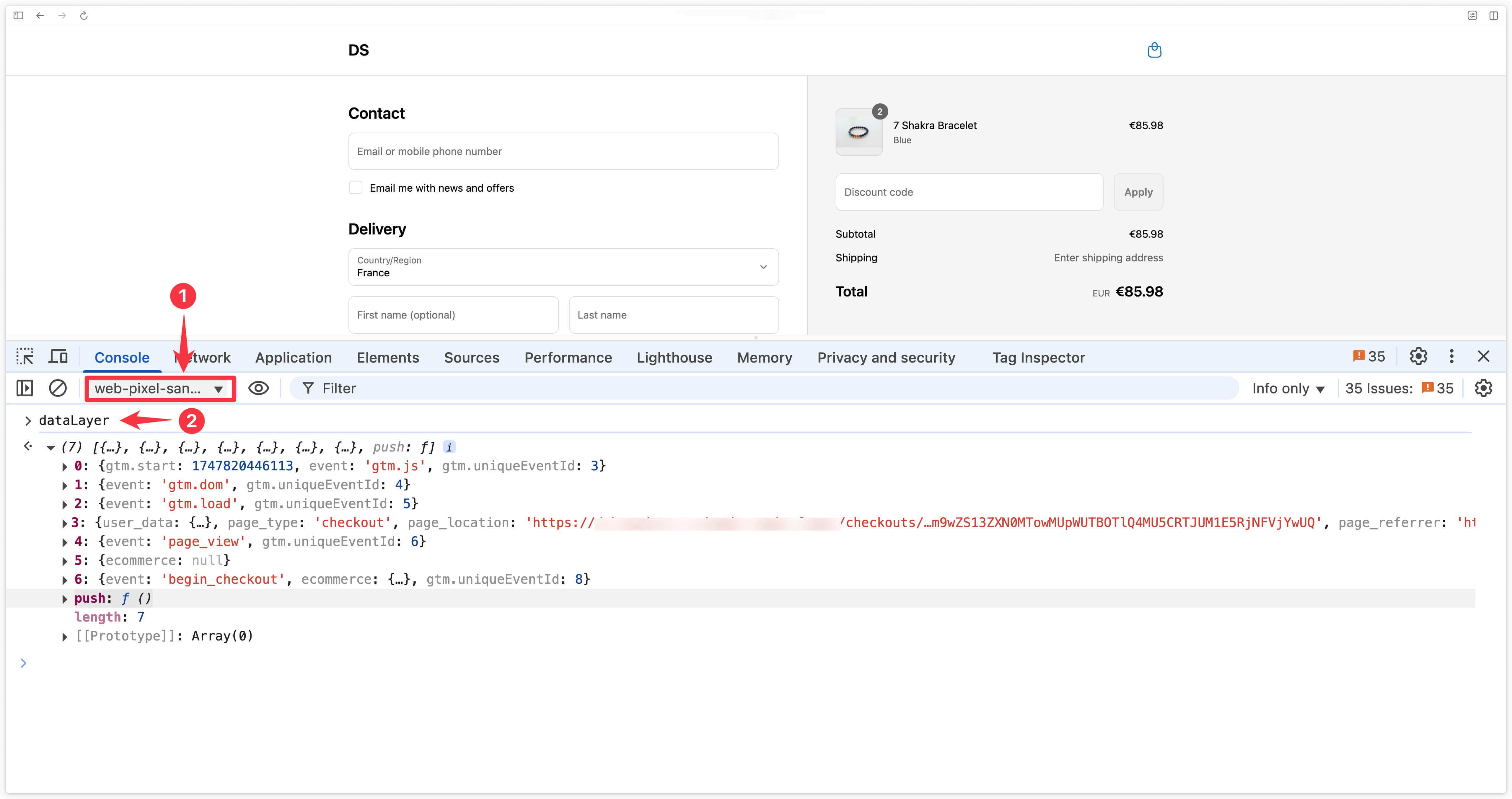
Dans le checkout, ouvrez votre console (clic droit puis inspecter). Cliquez sur Top puis sélectionnez le pixel personnalisé que vous avez ajouté précédemment dans les événements clients. Le nom de ce pixel personnalisé commence par web-pixel-sandbox-CUSTOM-{suite de chiffres}-LAX.
Une fois que vous êtes à l’intérieur du pixel personnalisé, tapez dataLayer.
dataLayer est à undefined, il est possible que vous ayez plusieurs pixels personnalisés et que vous ne soyez pas en train de visualiser le pixel personnalisé d’Addingwell. Si c’est le cas, essayez de choisir un autre pixel qui ressemble à web-pixel-sandbox-CUSTOM-{suite de chiffres}-LAX.
La preview GTM fonctionne dans le thème ?
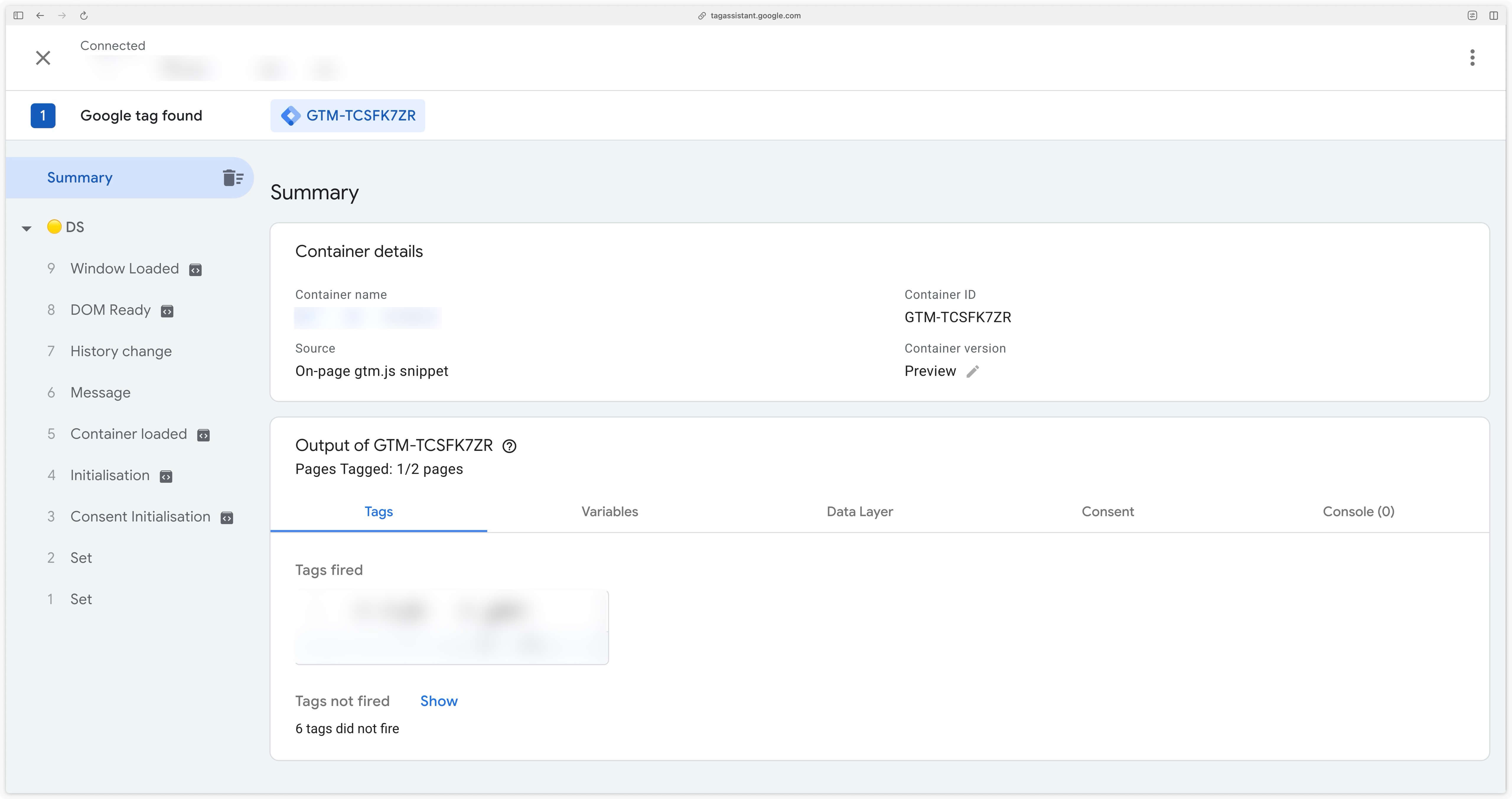
Si vous avez réalisé correctement les étapes d’installation de l’application Addingwell, votre preview GTM devrait fonctionner dans votre thème.

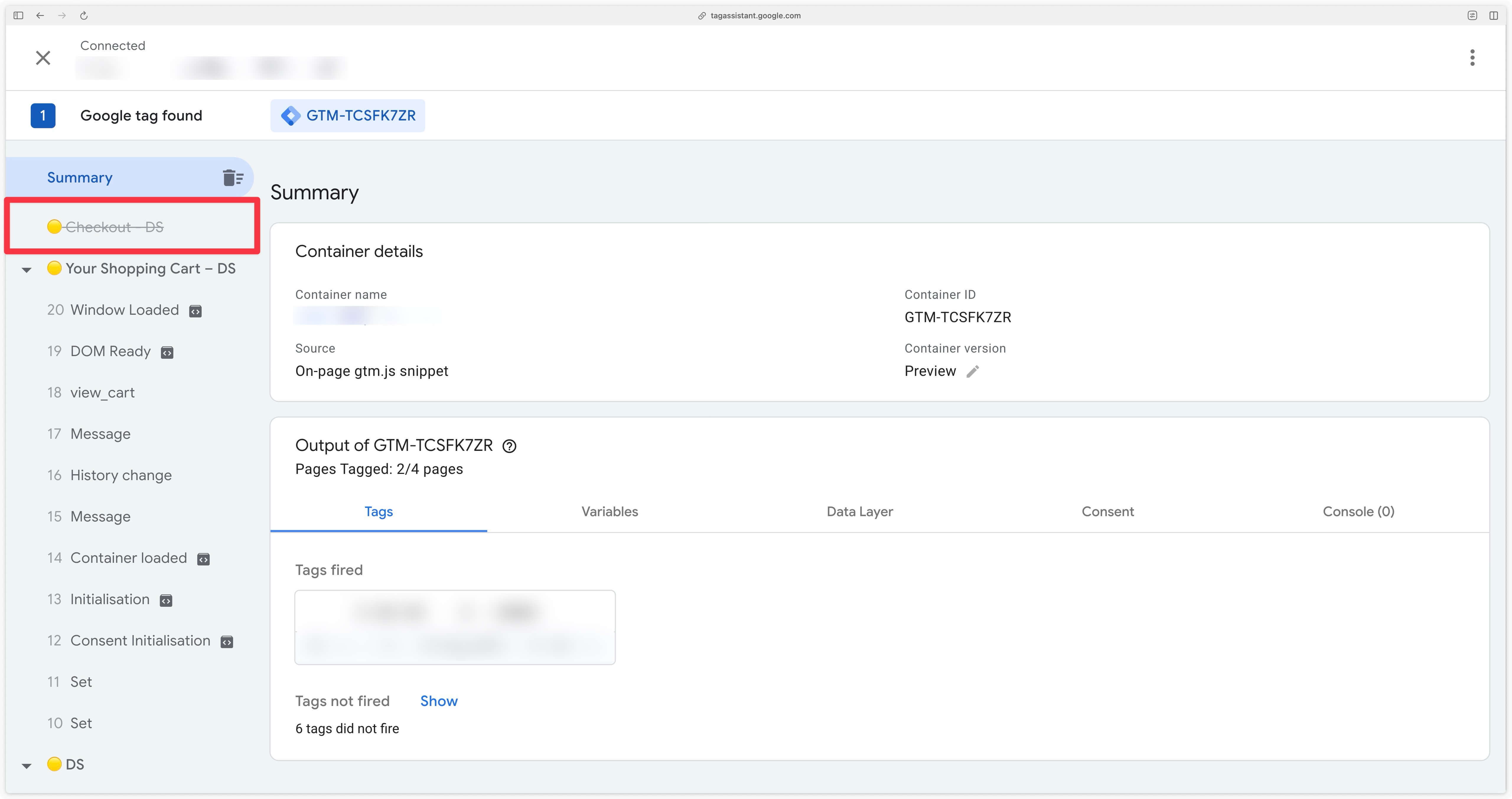
La preview GTM fonctionne dans le checkout ?
Même avec une bonne configuration, la preview GTM ne fonctionne pas dans le checkout (c’est une limitation technique de Shopify).
Ça ne veut pas dire que votre configuration GTM ne va pas fonctionner mais uniquement que la preview ne marche pas.
Ce n’est pas pratique dans le sens où vous ne pouvez pas vraiment tester une configuration, vous devez publier votre conteneur GTM pour que votre configuration soit active et visible depuis le checkout.

Template de conteneur GTM Web
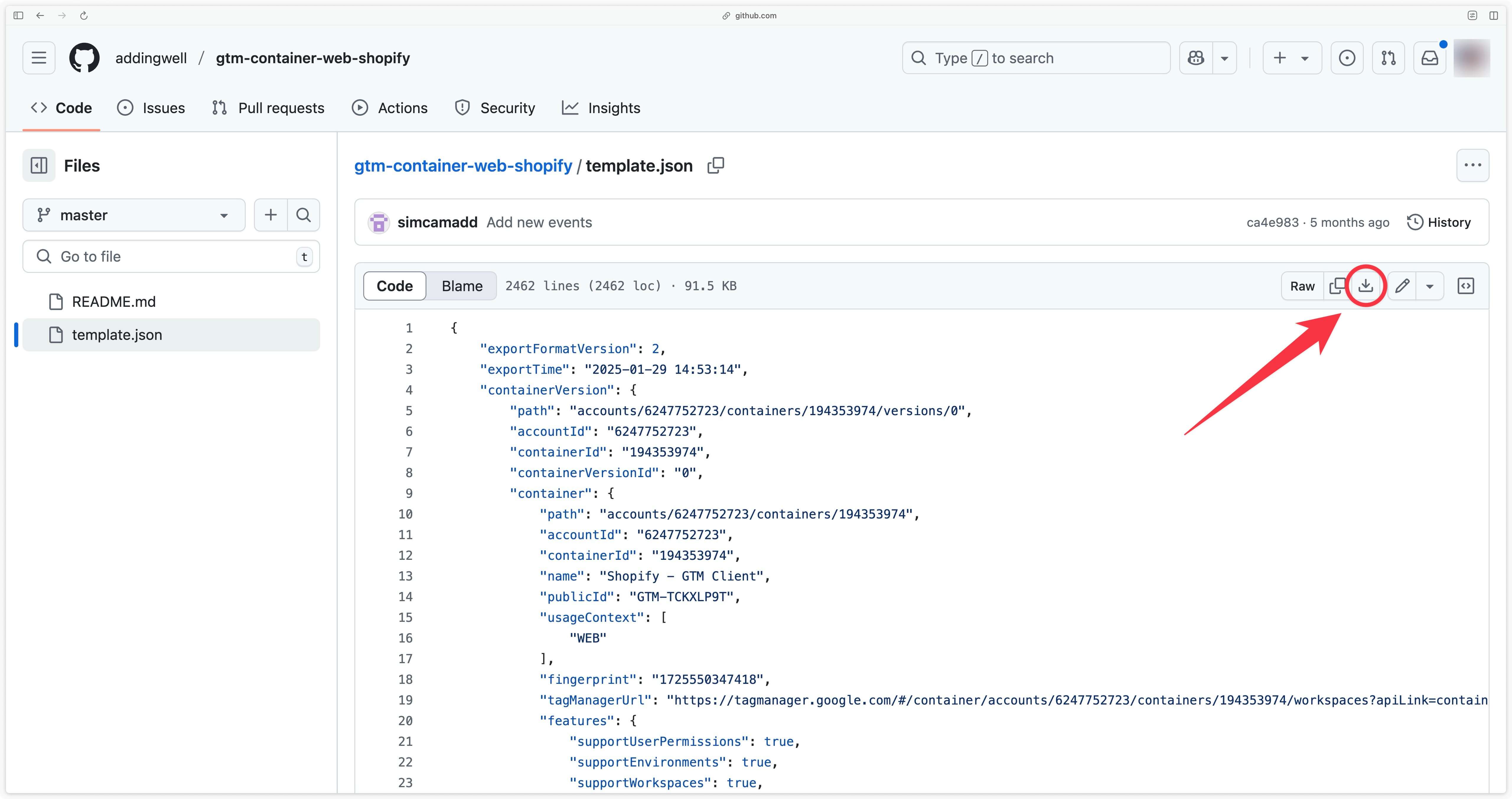
Nous avons créé un template de conteneur GTM Web pour vous faciliter la tâche lors de l’implémentation d’un tracking basé sur le Data Layer de l’application Addingwell Shopify.
Vous pouvez télécharger ce template ici en cliquant sur le bouton entouré en rouge ci-dessous.

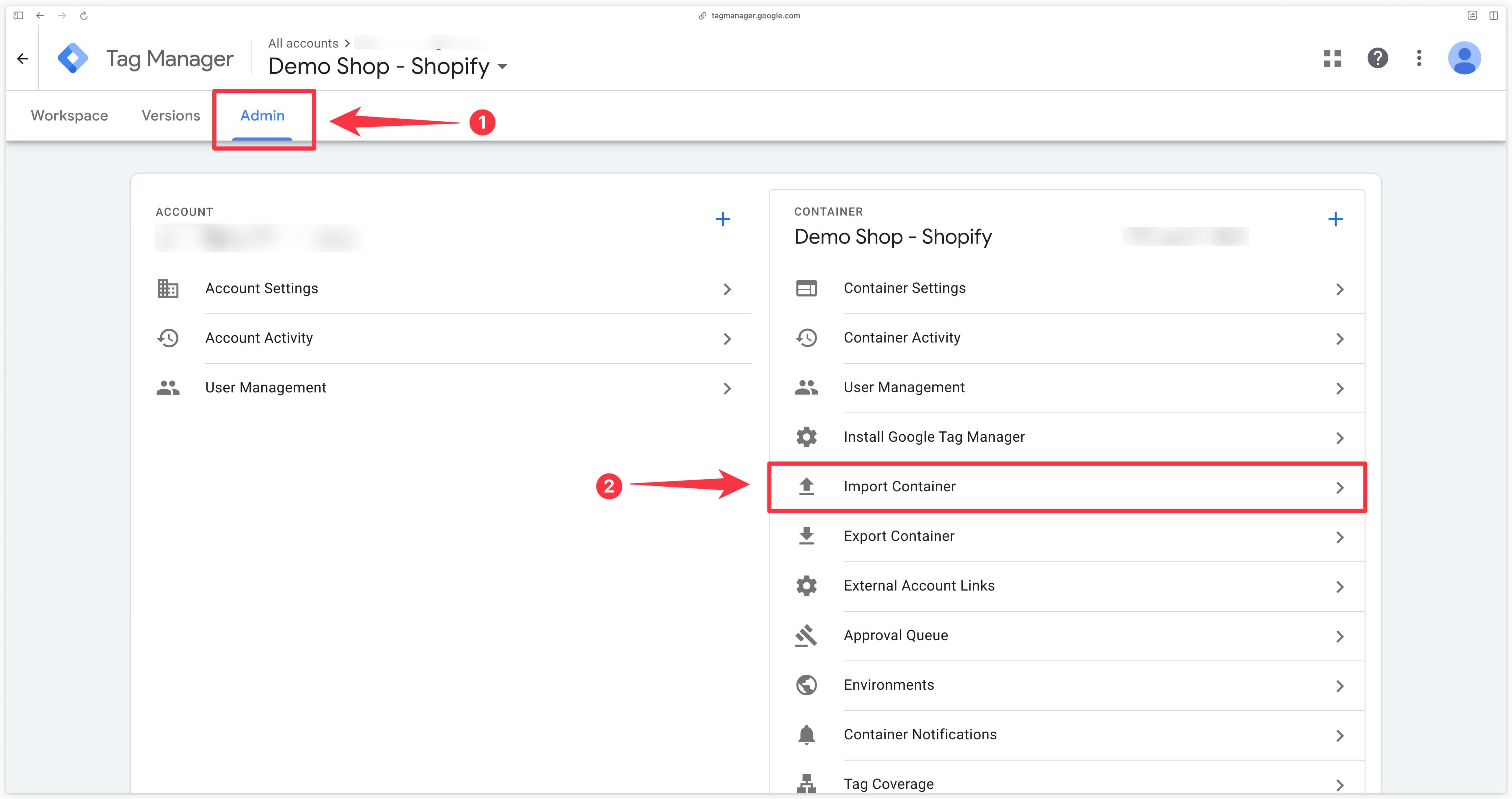
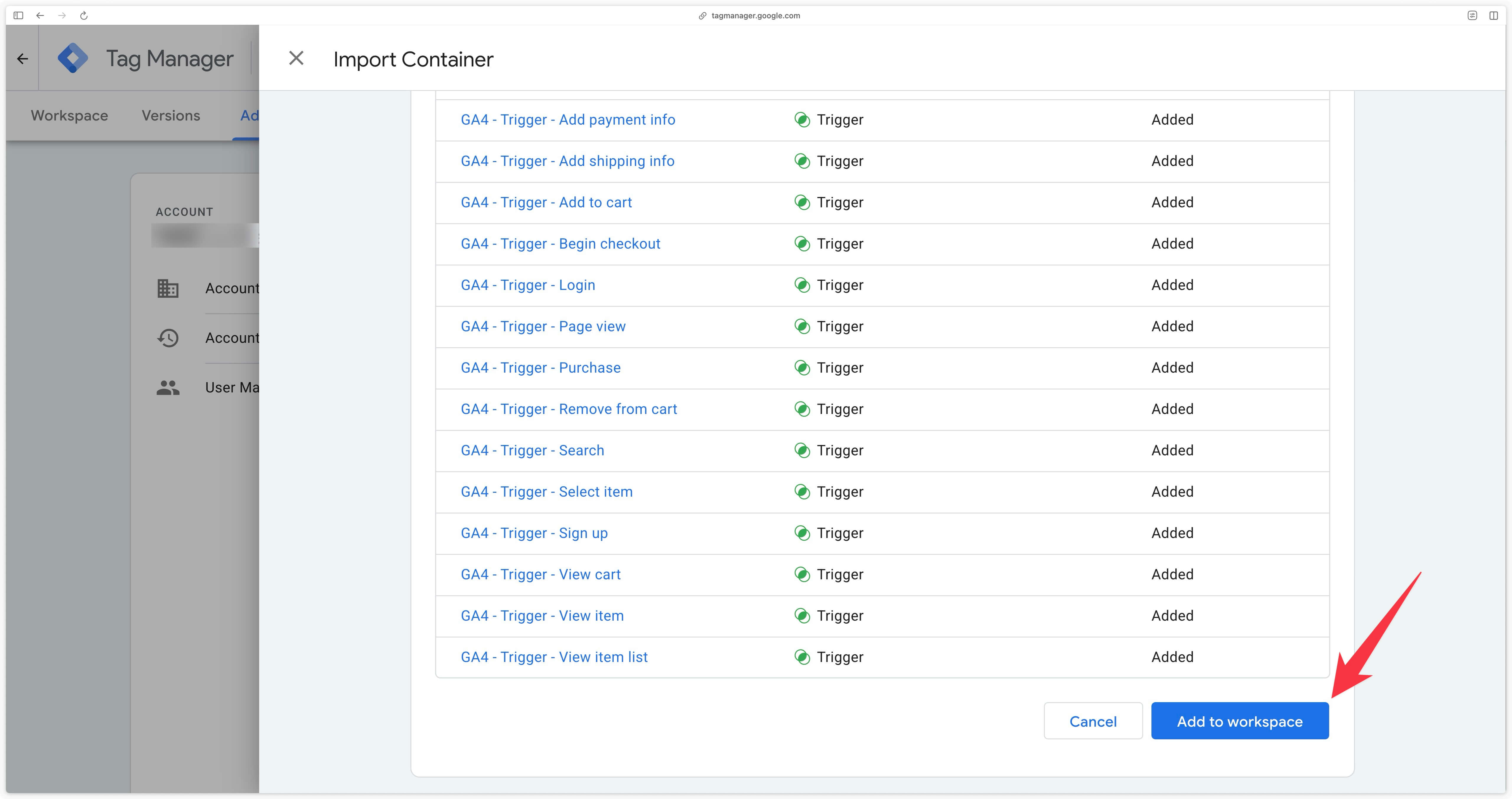
Une fois le template téléchargé, rendez-vous dans votre conteneur Google Tag Manager Web puis cliquez sur Admin et ensuite Import Container.

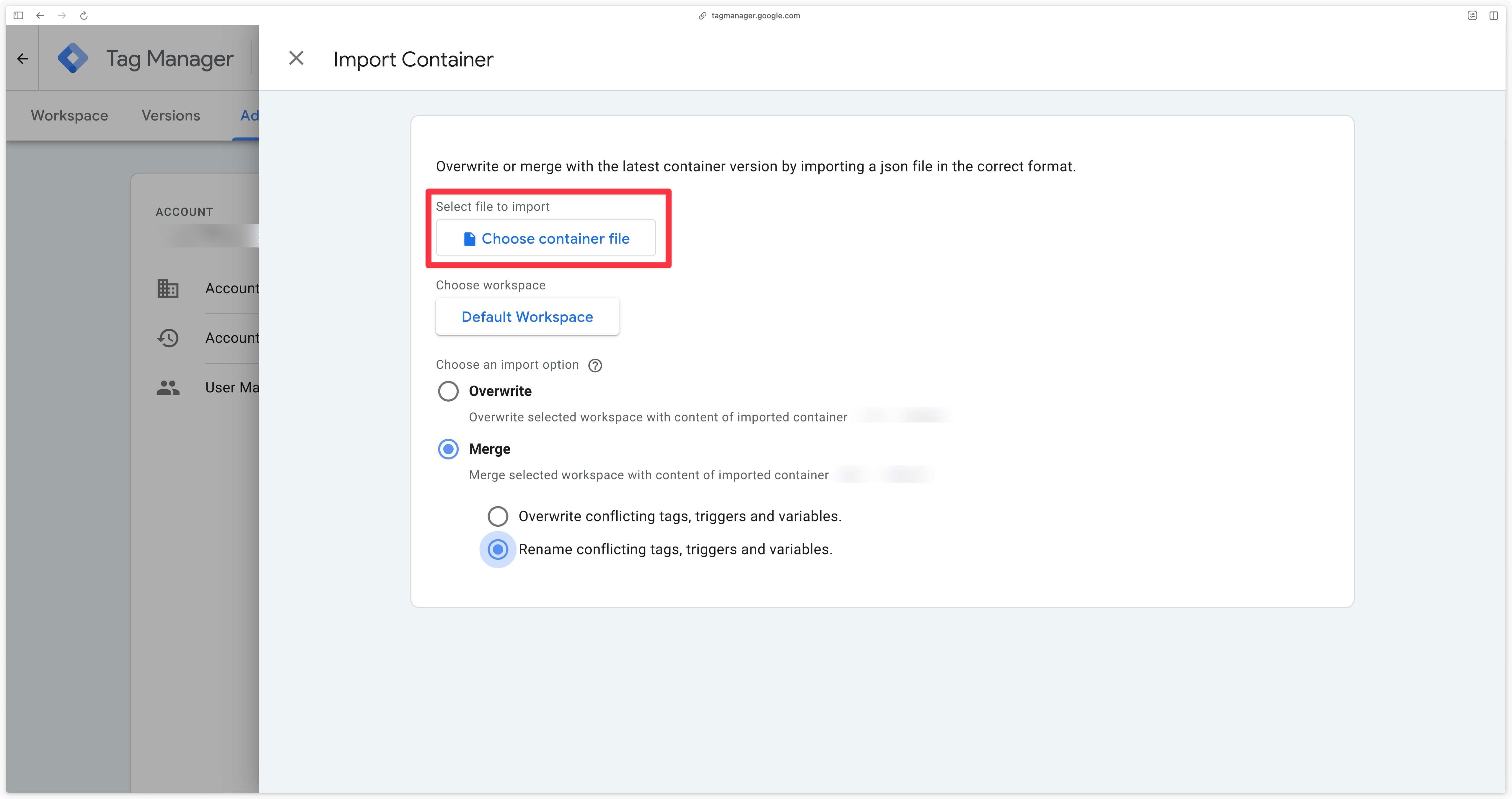
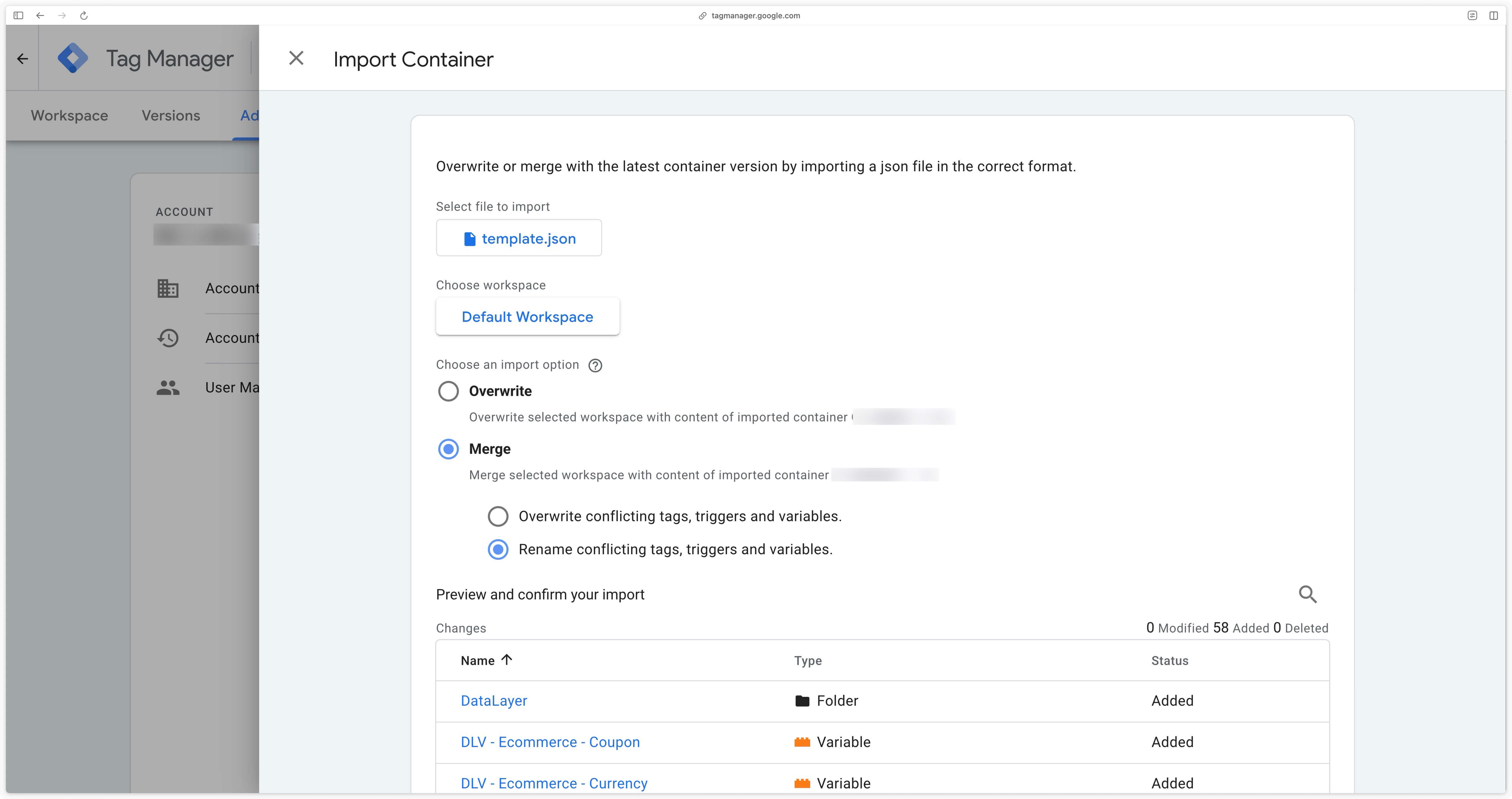
Cliquez sur Choose container file puis sélectionnez le fichier template.json précédemment téléchargé.

Séléctionnez le workspace dans lequel vous souhaitez faire l’import puis sélectionnez Merge et Rename conflicting tags, triggers and variables..

Descendez ensuite en bas de la page et cliquez sur Add to workspace.

Restauration des cookies (obligatoire sur Shopify)
Depuis la migration vers Checkout Extensibility, le tracking Shopify a connu quelques boulversements notamment le fait qu’à partir du checkout les cookies ne sont plus accessibles.
Sans les cookies, il ne sera pas possible pour vos outils marketing de reconnaître le parcours de conversion complet d’utilisateur sur votre boutique Shopify. Il y aura une “coupure” à partir du checkout.
Pour régler ce problème, Addingwell a mis en place un mécanisme de restauration de cookies côté serveur qui s’appelle Cookie Restore.
Suivez les étapes suivante pour activer cette fonctionnalité.
Ajouter le paramètre shopify_y dans GTM
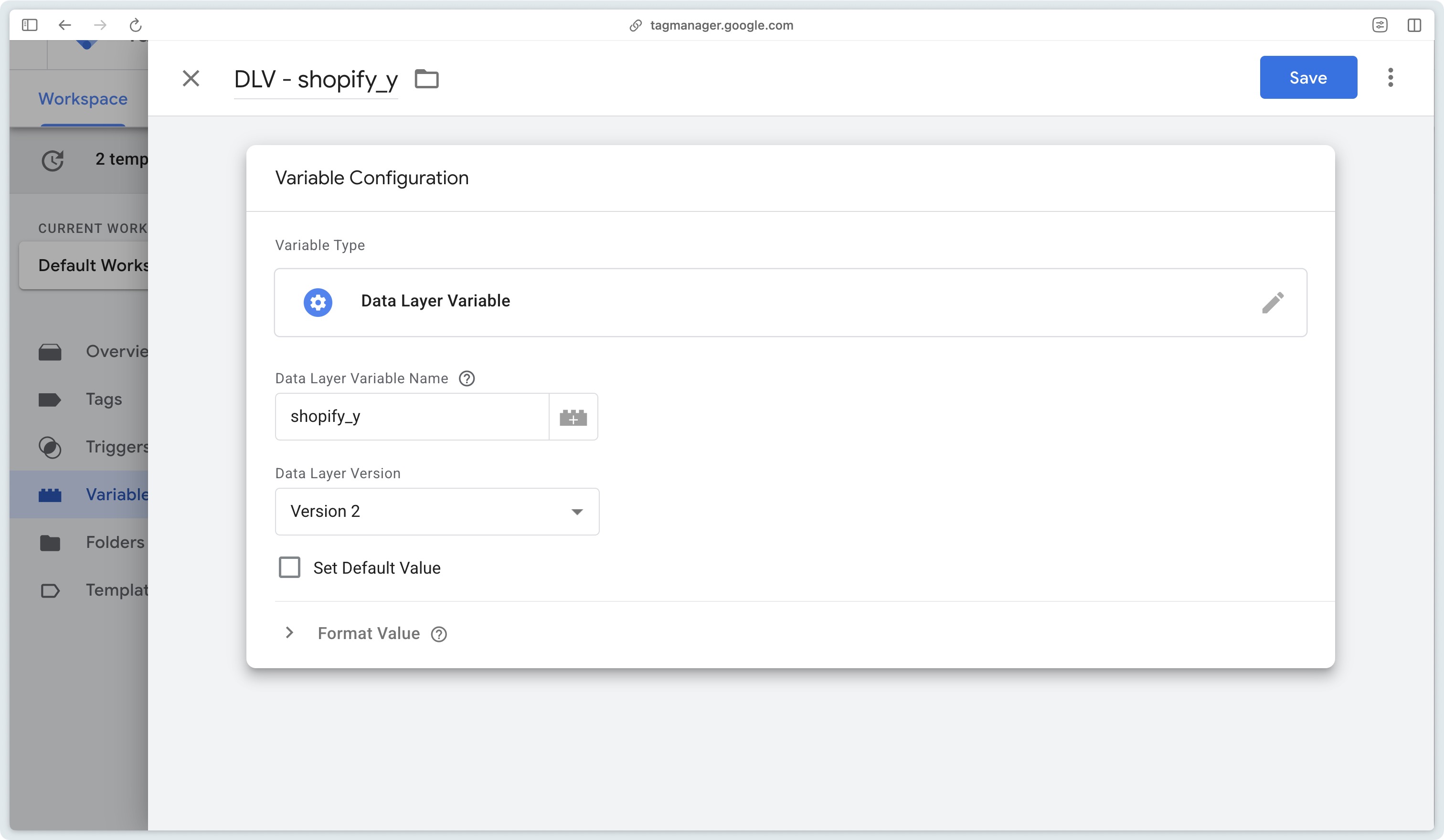
Dans votre conteneur Google Tag Manager Web, créez une variable de DataLayer pour récupérer l’ID du visiteur, nommée shopify_y. Ceci permettra au Cookie Restore de fonctionner et donc de suivre le visiteur pendant tout le processus de paiement.

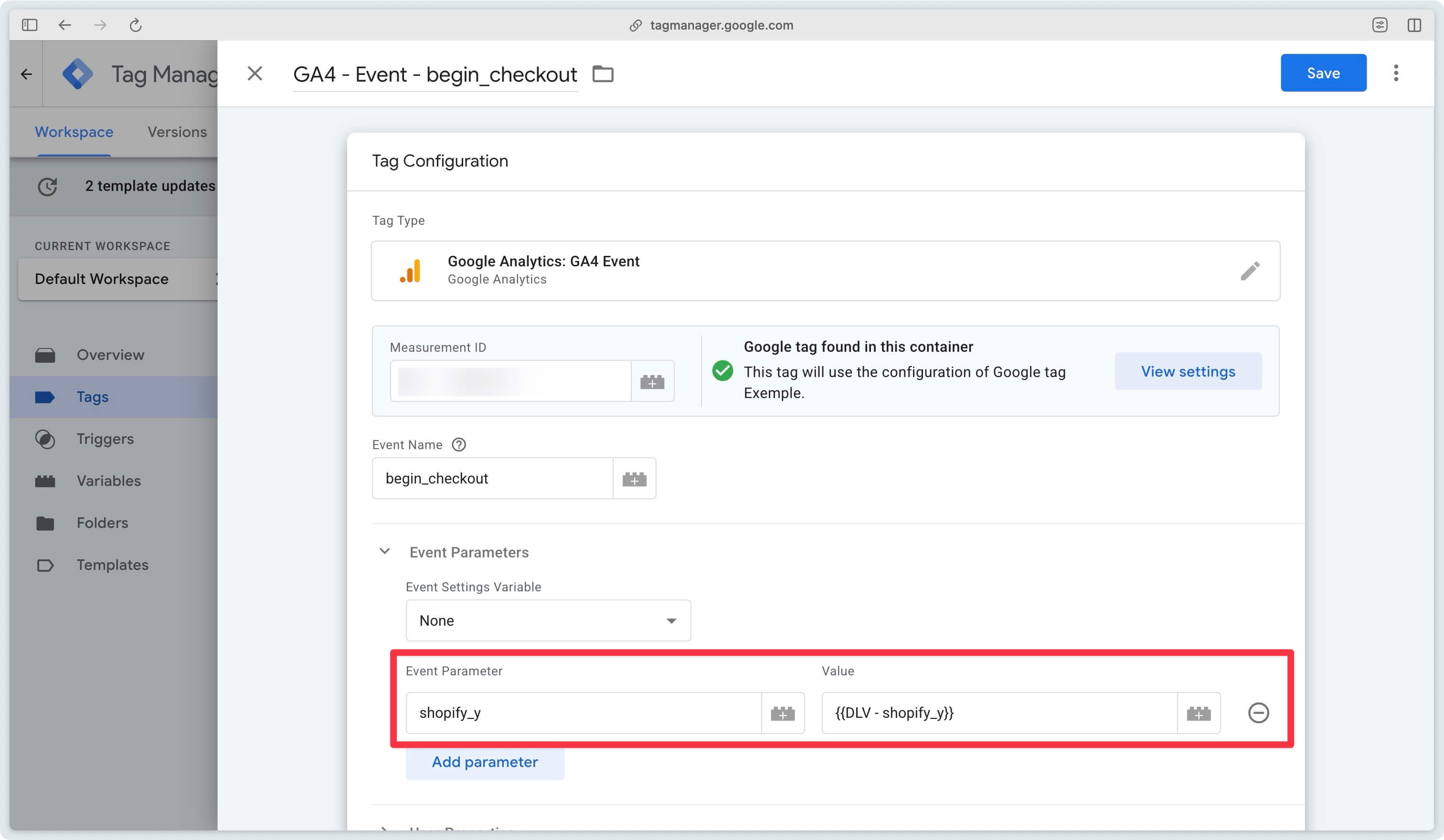
Ajoutez ensuite le paramètre shopify_y dans les balises d’événements GA4 pour les étapes du checkout (événements begin_checkout, add_payment_info, add_shipping_info, et purchase).
Voici un exemple pour l’événement begin_checkout.

Activer la fonctionnalité Cookie Restore dans Addingwell
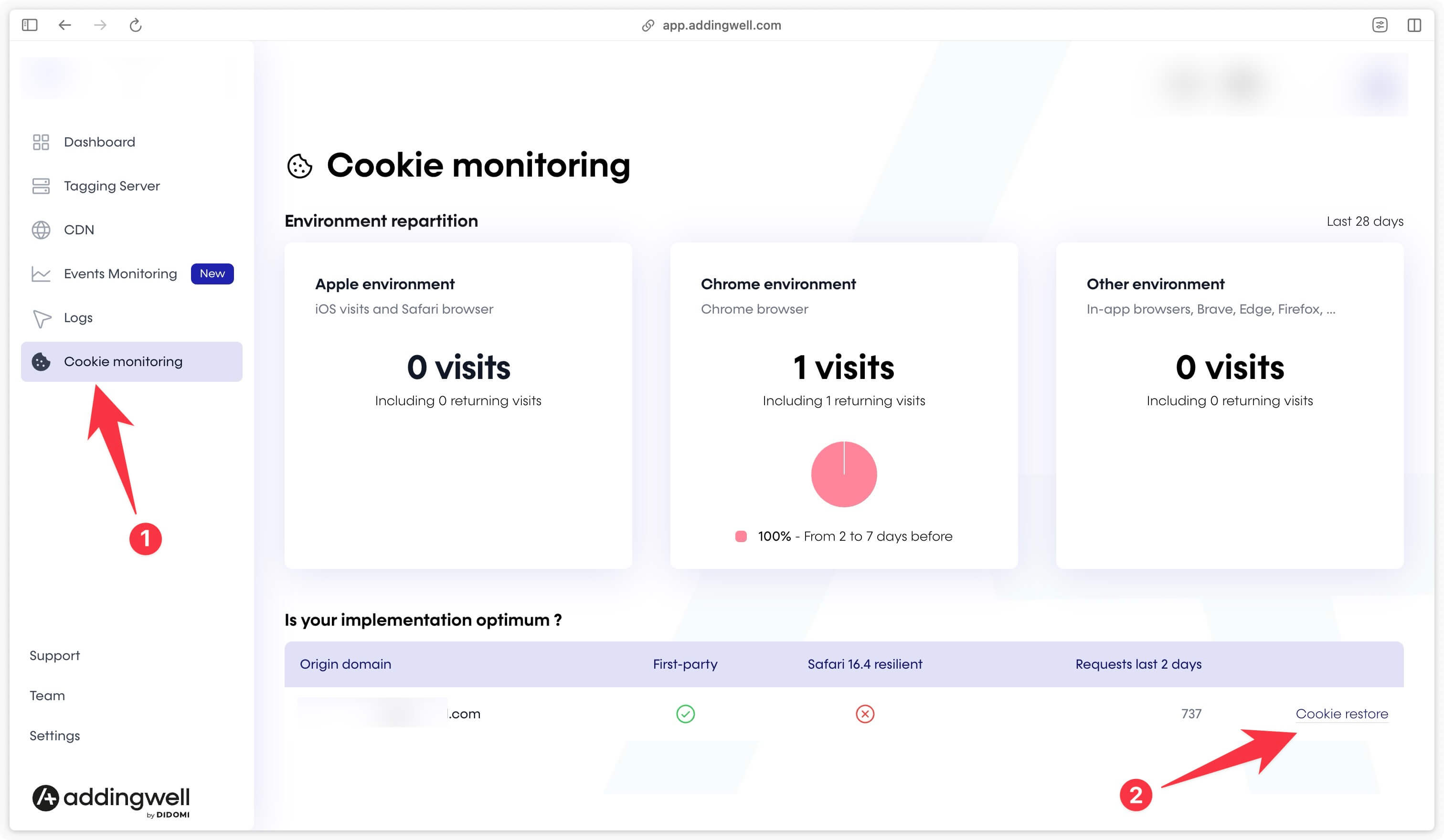
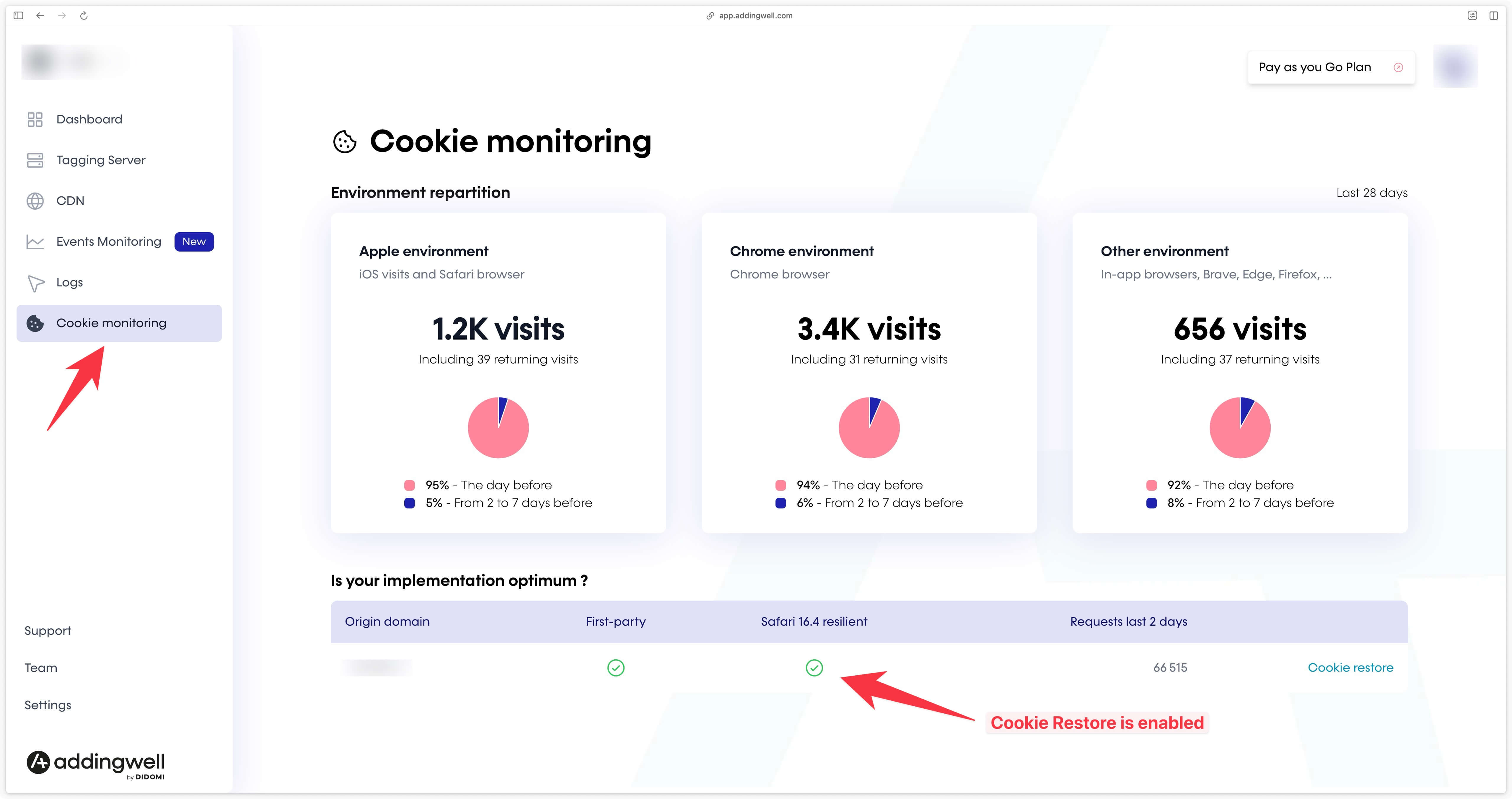
Dans votre container Addingwell, rendez-vous dans la section Cookie Monitoring. Cliquez ensuite sur le lien Cookie Restore de votre domaine.

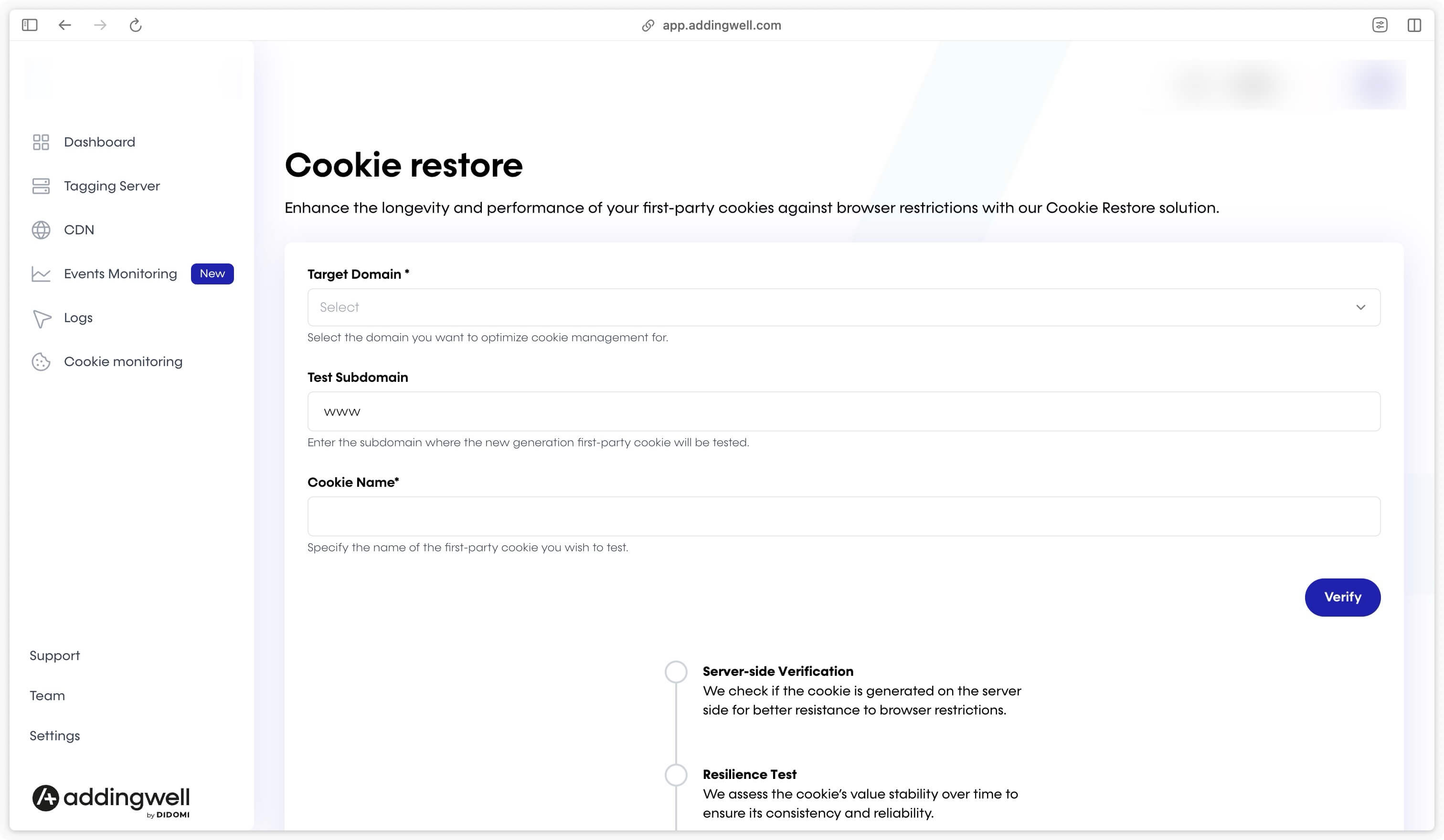
Vous arrivez ensuite sur l’interface ci-dessous qui vous invite à renseigner 3 informations :
- Target Domain
- Test Subdomain
- Cookie Name

Target Domain
Le domaine de tagging sur lequel vous souhaitez activer le cookie restore. Vous avez le choix entre tous les domaines que vous avec ajoutés dans Addingwell. Si vous n’avez ajouté qu’un seul domaine, un seul domaine s’affichera.
Test Subdomain
Rentrez ici le sous-domaine de votre site web s’il y en a un ou laissez vide (voir tableau ci-dessous).
| Domaine du site | Valeur du champ Target subdomain |
|---|---|
domain.com | Laisser vide |
www.domain.com | www (comme sur la capture ci-dessous) |
any.domain.com | any |
Cookie Name
Rentrez ici _shopify_y.
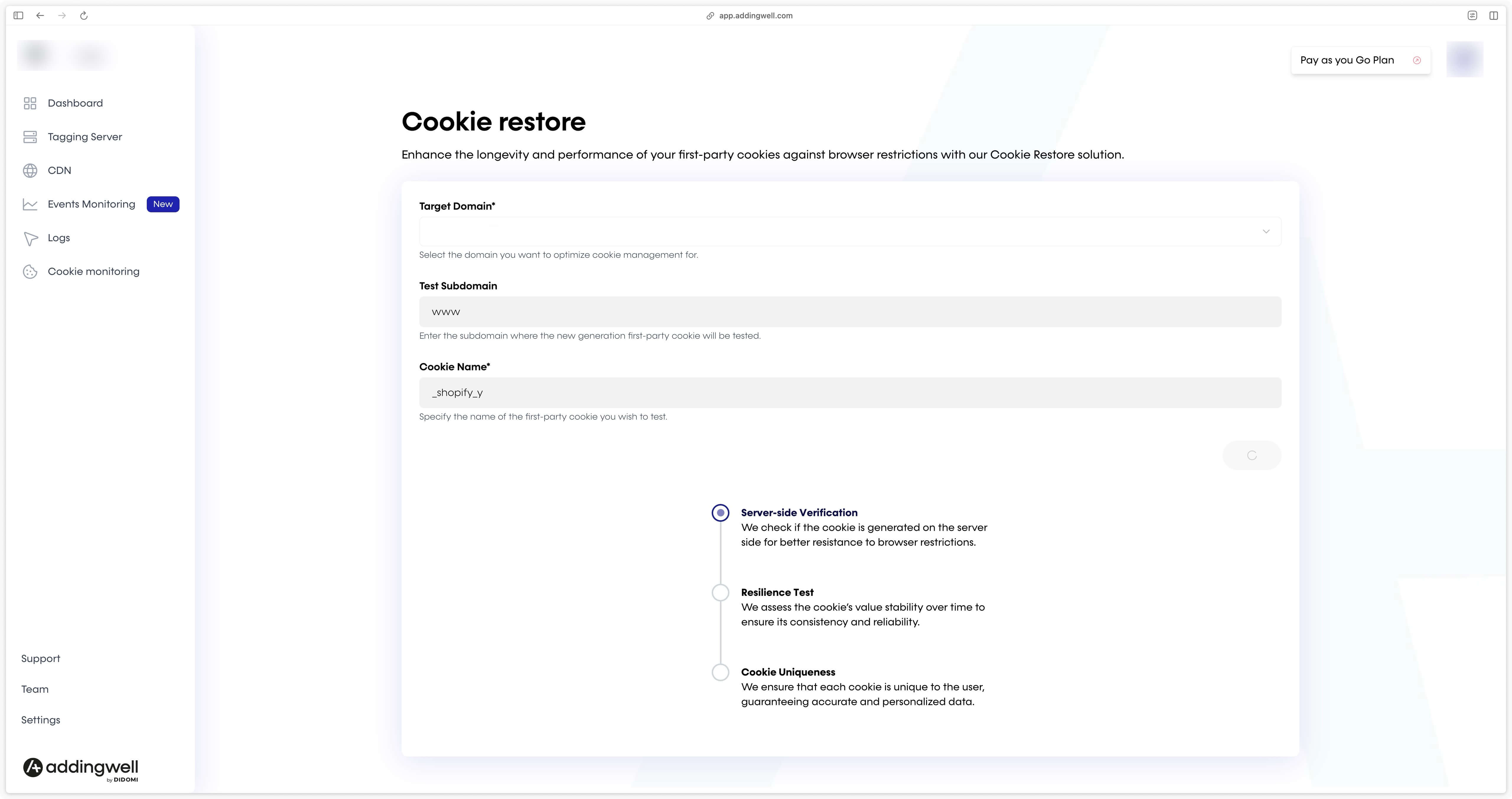
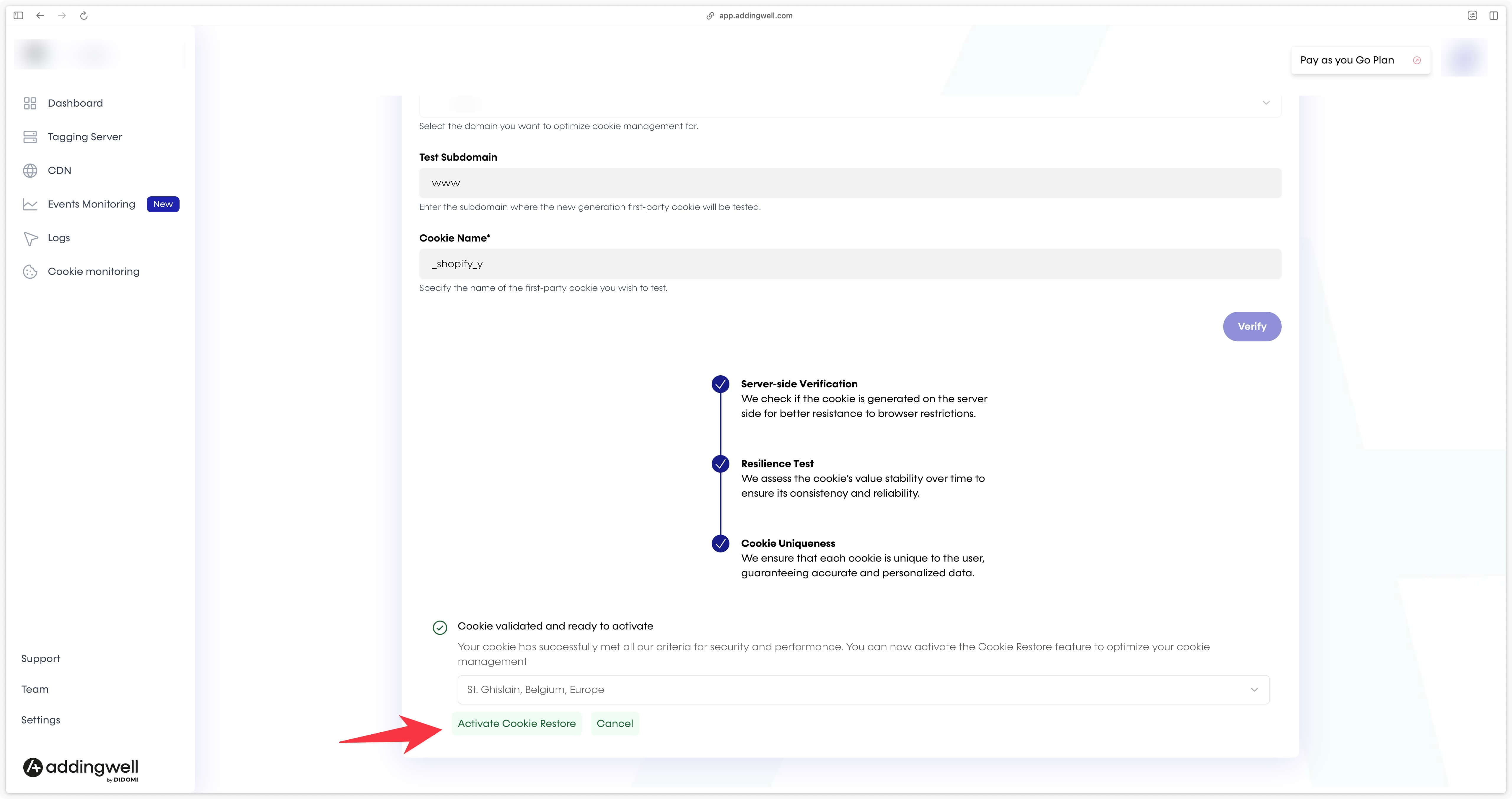
Cliquez ensuite sur Verify, la vérification de la présence du cookie sur le site va commencer.

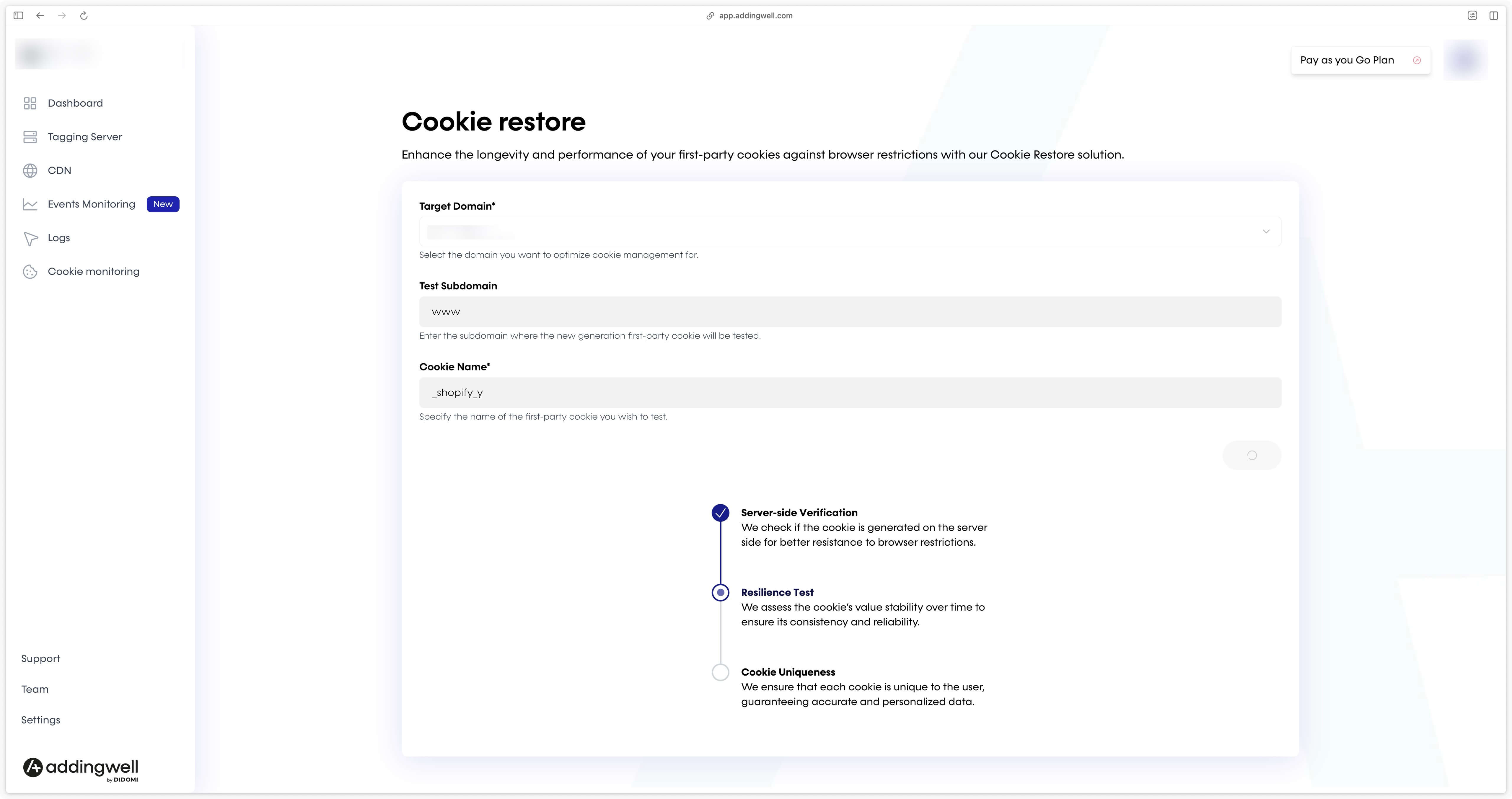
Nous vérifons ensuite que le cookie _shopify_y a une valeur adaptée pour l’usage que nous allons en faire.

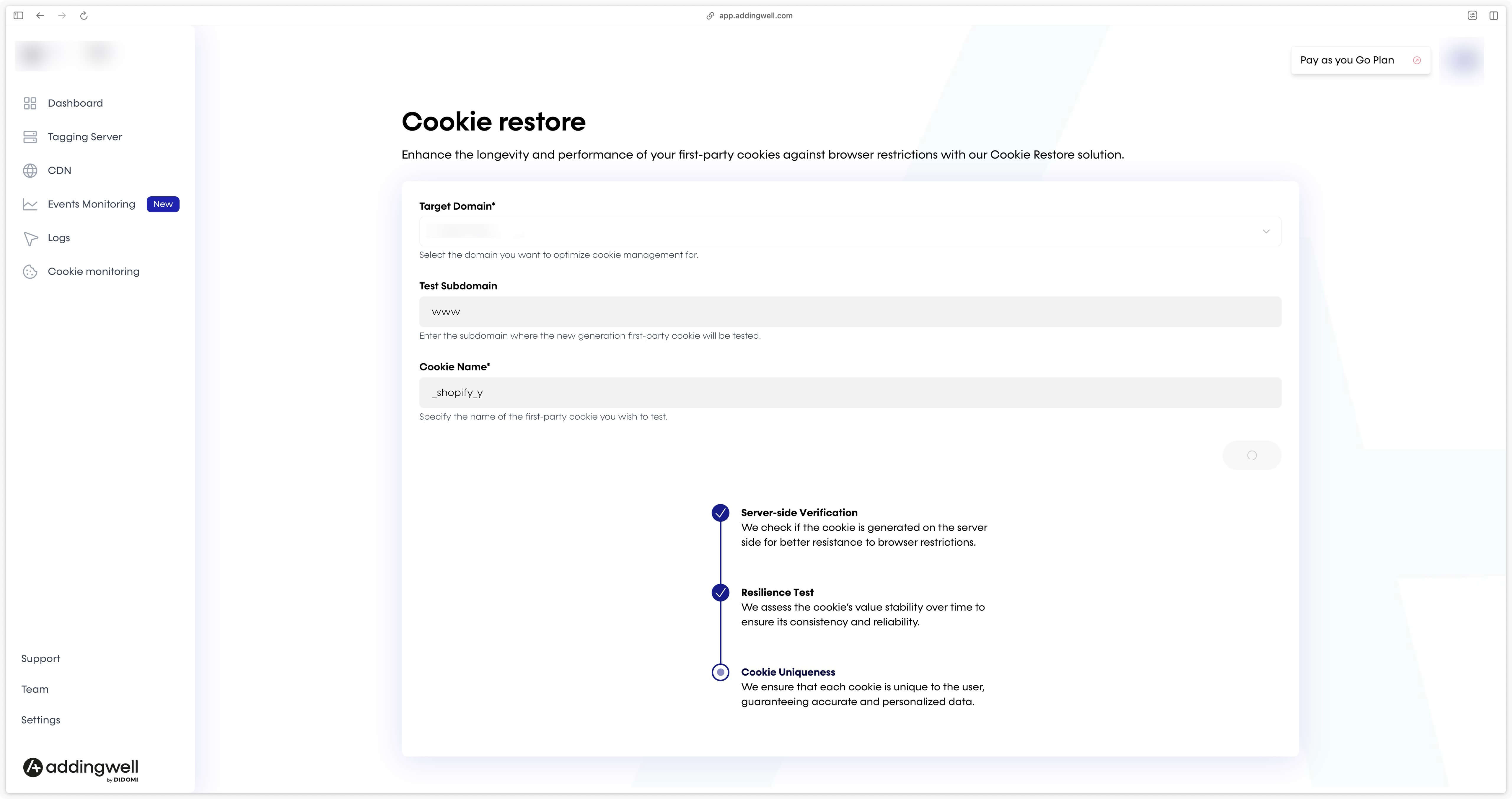
En 3ème et dernière étape, nous vérifions que le cookie est unique et différent pour chaque nouvel utilisateur.

Une fois tous les tests passés, vous pouvez activer le Cookie Restore en cliquant sur le bouton Activate Cookie Restore.

Une fois le Cookie Restore activé, dans la section Cookie Monitoring vérifiez que la colonne Safari 16.4 resilient soit au vert pour votre domaine.

Félicitations, vous restaurez maintenant les cookies à partir du checkout sur votre boutique Shopify ce qui permet à vos outils de reconnaître le parcours complet de l’utilisateur.
Référence des événements et des paramètres DataLayer
Paramètres généraux
| Nom du paramètre | Exemple de valeur/valeurs possibles | Commentaires |
|---|---|---|
user_data.new_customer | true ou false | |
user_data.email_address | [email protected] | |
user_data.orders_count | 5 | Disponible uniquement si le visiteur est connecté en arrivant dans le checkout |
user_data.phone_number | +33612345678 | |
user_data.address.first_name | Michel | |
user_data.address.last_name | Dupont | |
user_data.address.street | 12 rue des Alpes | |
user_data.address.city | Chamonix | |
user_data.address.postal_code | 74400 | |
user_data.address.country | FR | |
page_type | homepage ou product ou collection ou cart ou checkout ou purchase ou login ou sign_up ou 404 | |
page_location | https://www.northwear.com/checkouts/cn/Z... | Disponible uniquement dans le checkout |
page_referrer | https://www.northwear.com/cart | Disponible uniquement dans le checkout |
user_id | 124561346 | |
shopify_y | 5e3d7a42-29d3-45e6-bc97-174b882d3642 | Disponible uniquement dans le checkout |
master_id | 5e3d7a42-29d3-45e6-bc97-174b882d3642 | Disponible uniquement dans le checkout |
is_first_order | true ou false | Disponible uniquement dans le checkout |
Événements et paramètres associés
page_view
Aucun paramètre associé à l’événement page_view.
view_item_list
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
item_list_id | 448842954121 |
item_list_name | Get ready for winter |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
index | 7 |
item_id | 98347283927483 |
item_variant | Arctic Blue / M |
item_variant_id | 98347283927555 |
item_variant_title | Arctic Blue / M |
item_product_id | 98347283927483 |
item_product_title | Men’s Extreme Cold Down Jacket |
item_name | Men’s Extreme Cold Down Jacket |
discount | 15 |
price | 149.99 |
item_brand | Nordic Trail |
item_category | Winter Jackets |
item_list_id | 548210987654 |
item_list_name | Winter Essentials - Men |
sku | WJKT-BLU-M |
url | /products/mens-extreme-cold-down-jacket |
quantity | 2 |
inventory_quantity | 36 |
select_item
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
item_list_id | 448842954121 |
item_list_name | Get ready for winter |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
index | 1 |
item_id | 8471824171319 |
item_variant | Glacier Gray / S |
item_variant_id | 45775624012087 |
item_variant_title | Glacier Gray / S |
item_product_id | 8471824171319 |
item_product_title | Women’s Thermal Base Layer Top |
item_name | Women’s Thermal Base Layer Top |
discount | 5 |
price | 39.99 |
item_brand | Alpine Edge |
item_category | Base Layers |
item_list_id | 76239847123 |
item_list_name | Winter Essentials - Women |
sku | BASETOP-GRAY-S |
url | /products/womens-thermal-base-layer-top |
quantity | 1 |
inventory_quantity | 0 |
view_item
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
currency | EUR |
value | 59.99 |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
index | 1 |
item_id | 8471824171319 |
item_variant | Glacier Gray / S |
item_variant_id | 45775624012087 |
item_variant_title | Glacier Gray / S |
item_product_id | 8471824171319 |
item_product_title | Women’s Thermal Base Layer Top |
item_name | Women’s Thermal Base Layer Top |
discount | 5 |
price | 39.99 |
item_brand | Alpine Edge |
item_category | Base Layers |
item_list_id | 76239847123 |
item_list_name | Winter Essentials - Women |
sku | BASETOP-GRAY-S |
url | /products/womens-thermal-base-layer-top |
quantity | 1 |
inventory_quantity | 5 |
search
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
search_term | alpine edge base layer |
results_count | 12 |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
index | 3 |
item_id | 92618374651234 |
item_variant | Forest Green / L |
item_variant_id | 92618374657890 |
item_variant_title | Forest Green / L |
item_product_id | 92618374651234 |
item_product_title | Men’s Insulated Fleece Hoodie |
item_name | Men’s Insulated Fleece Hoodie |
price | 89.99 |
item_brand | PolarCraft |
item_category | Hoodies |
sku | FLEECE-GRN-L |
url | /products/mens-insulated-fleece-hoodie |
quantity | 1 |
inventory_quantity | 12 |
add_to_cart
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
currency | EUR |
value | 59.99 |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
item_id | 8471824171319 |
item_variant | Blue |
item_variant_id | 45775624012087 |
item_variant_title | Blue |
item_name | 7 Chakra Bracelet |
item_product_id | 8471824171319 |
item_product_title | 7 Chakra Bracelet |
sku | BRACE-7CHAKRA-BLUE |
discount | 0 |
price | 42.99 |
item_brand | Spirit Stones |
item_category | Bracelets |
quantity | 1 |
coupon | (empty) |
url | /products/7-chakra-bracelet?variant=45775624012087 |
view_cart
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
currency | EUR |
value | 59.99 |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
item_id | 7638291736452 |
item_variant | Arctic Blue / XL |
item_variant_title | Arctic Blue / XL |
item_variant_id | 9823749823741 |
item_product_id | 7638291736452 |
item_product_title | Men’s Thermal Base Layer Top |
item_name | Men’s Thermal Base Layer Top |
price | 42.99 |
discount | 10 |
item_brand | Alpine Shield |
item_category | Base Layers |
item_list_name | Winter Essentials 2025 |
item_list_id | 2025-WINTER-COLLECTION |
quantity | 3 |
sku | BASETOP-ABL-XL |
url | /products/mens-thermal-base-layer-top?variant=9823749823741 |
remove_from_cart
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
currency | EUR |
value | 59.99 |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
item_id | 7638291736452 |
item_variant | Arctic Blue / XL |
item_variant_id | 9823749823741 |
item_variant_title | Arctic Blue / XL |
item_name | Men’s Waterproof Insulated Jacket |
item_product_id | 7638291736452 |
item_product_title | Men’s Waterproof Insulated Jacket |
sku | JKT-ARTICBLU-XL |
discount | 10 |
price | 119.99 |
item_brand | Alpine Shield |
item_category | Winter Jackets |
quantity | 1 |
coupon | WINTER10 |
url | /products/mens-waterproof-insulated-jacket?variant=9823749823741 |
begin_checkout
L’événement dataLayer begin_checkout est lié à l’événement standard Shopify checkout_started. Voir documentation Shopify
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
currency | EUR |
value | 51.79 |
coupon | WINTER10 |
discount | 0 |
payment_type | undefined ou creditCard ou redeemable ou deferred ou local ou manualPayment ou paymentOnDelivery ou wallet ou offsite ou customOnSite ou other |
shipping | 8.8 |
tax | 0 |
shipping_tier | Standard |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
item_id | 9238471923847 |
item_variant | Charcoal Grey / M |
item_variant_id | 9283749283749 |
item_variant_title | Charcoal Grey / M |
item_product_id | 9238471923847 |
item_product_title | Men's Thermal Base Layer Top |
item_name | Men's Thermal Base Layer Top |
item_brand | Frostline Apparel |
item_category | Base Layers |
price | 42.99 |
quantity | 2 |
sku | WINTER-BLT-001-M-GREY |
discount | 5 |
coupon | WINTER10 |
url | /products/thermal-base-top |
add_contact_info
L’événement dataLayer add_contact_info est lié à l’événement standard Shopify checkout_contact_info_submitted. Voir documentation Shopify
| Nom du paramètre | Exemple de valeur |
|---|---|
currency | EUR |
value | 63.79 |
coupon | WINTER10 |
payment_type | undefined ou creditCard ou redeemable ou deferred ou local ou manualPayment ou paymentOnDelivery ou wallet ou offsite ou customOnSite ou other |
discount | 5 |
shipping | 8.8 |
tax | 0 |
shipping_tier | Standard |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
item_id | 9238471923847 |
item_variant | Navy Blue / One Size |
item_variant_id | VAR-0001-NS |
item_variant_title | Navy Blue / One Size |
item_product_id | WINTER-HAT-0001 |
item_product_title | Insulated Fleece Winter Hat |
item_name | Insulated Fleece Winter Hat |
item_brand | NordLayer |
item_category | Winter Accessories |
price | 59.99 |
quantity | 1 |
sku | HAT-WIN-NVY |
discount | 5 |
coupon | WINTER10 |
url | /products/insulated-fleece-winter-hat |
add_address_info
L’événement dataLayer add_address_info est lié à l’événement standard Shopify checkout_address_info_submitted. Voir documentation Shopify
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
currency | EUR |
value | 63.79 |
coupon | WINTER10 |
discount | 5 |
payment_type | undefined ou creditCard ou redeemable ou deferred ou local ou manualPayment ou paymentOnDelivery ou wallet ou offsite ou customOnSite ou other |
shipping | 8.8 |
tax | 0 |
shipping_tier | Standard |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
item_id | 9238471923847 |
item_variant | Navy Blue / One Size |
item_variant_id | VAR-0001-NS |
item_variant_title | Navy Blue / One Size |
item_product_id | WINTER-HAT-0001 |
item_product_title | Insulated Fleece Winter Hat |
item_name | Insulated Fleece Winter Hat |
item_brand | NordLayer |
item_category | Winter Accessories |
price | 59.99 |
quantity | 1 |
sku | HAT-WIN-NVY |
discount | 5 |
coupon | WINTER10 |
url | /products/insulated-fleece-winter-hat |
add_shipping_info
L’événement dataLayer add_shipping_info est lié à l’événement standard Shopify checkout_shipping_info_submitted. Voir documentation Shopify
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
currency | EUR |
value | 94.77 |
coupon | WINTER10 |
discount | 5 |
payment_type | undefined ou creditCard ou redeemable ou deferred ou local ou manualPayment ou paymentOnDelivery ou wallet ou offsite ou customOnSite ou other |
shipping | 9.99 |
tax | 0 |
shipping_tier | Standard |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
item_id | 9238471923847 |
item_variant | Charcoal Grey / M |
item_variant_id | 9283749283749 |
item_variant_title | Charcoal Grey / M |
item_product_id | 9238471923847 |
item_product_title | Men's Thermal Base Layer Top |
item_name | Men's Thermal Base Layer Top |
item_brand | Frostline Apparel |
item_category | Base Layers |
price | 42.99 |
quantity | 2 |
sku | WINTER-BLT-001-M-GREY |
discount | 5 |
coupon | WINTER10 |
url | /products/mens-thermal-base-layer-top |
add_payment_info
L’événement dataLayer add_payment_info est lié à l’événement standard Shopify payment_info_submitted. Voir documentation Shopify
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
currency | EUR |
value | 63.79 |
coupon | WINTER10 |
payment_type | undefined ou creditCard ou redeemable ou deferred ou local ou manualPayment ou paymentOnDelivery ou wallet ou offsite ou customOnSite ou other |
discount | 5 |
shipping | 8.8 |
tax | 0 |
shipping_tier | Standard |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
item_id | WINTER-TH-0021 |
item_variant | Charcoal Grey / M |
item_variant_id | VAR-TH-GRY-M |
item_variant_title | Charcoal Grey / M |
item_product_id | WINTER-TH-0021 |
item_product_title | Men's Thermal Base Layer Top |
item_name | Men's Thermal Base Layer Top |
item_brand | Frostline Apparel |
item_category | Base Layers |
price | 54.99 |
quantity | 1 |
sku | TH-BAS-GRY-M |
discount | 5 |
coupon | WINTER10 |
url | /products/mens-thermal-base-layer-top |
purchase
L’événement dataLayer purchase est lié à l’événement standard Shopify checkout_completed. Voir documentation Shopify
Paramètres
| Nom du paramètre | Exemple de valeur |
|---|---|
transaction_id | ORDER-2025-WINTER002 |
currency | EUR |
value | 63.79 |
coupon | WINTER10 |
discount | 5 |
payment_type | undefined ou creditCard ou redeemable ou deferred ou local ou manualPayment ou paymentOnDelivery ou wallet ou offsite ou customOnSite ou other |
shipping | 8.8 |
tax | 0 |
shipping_tier | Standard |
items |
Paramètres item
| Nom du paramètre | Exemple de valeur |
|---|---|
item_id | WINTER-TH-0021 |
item_variant | Charcoal Grey / M |
item_variant_id | VAR-TH-GRY-M |
item_variant_title | Charcoal Grey / M |
item_product_id | WINTER-TH-0021 |
item_product_title | Men's Thermal Base Layer Top |
item_name | Men's Thermal Base Layer Top |
item_brand | Frostline Apparel |
item_category | Base Layers |
price | 54.99 |
quantity | 1 |
sku | TH-BAS-GRY-M |
discount | 5 |
coupon | WINTER10 |
url | /products/mens-thermal-base-layer-top |
Conclusion
Félicitations 🎉 ! Vous avez terminé l’installation de notre application Shopify, et votre boutique est maintenant prête à collecter les données d’interactions avec vos utilisateurs de manière efficace et fluide.
Grâce à cette configuration, vous pouvez suivre précisément les événements clés, optimiser vos campagnes publicitaires et mieux comprendre les comportements de vos clients. Si vous avez des questions ou rencontrez des difficultés, n’hésitez pas à contacter notre équipe support, prête à vous aider à chaque étape.