Configure Google Analytics 4 to send data to the server
Introduction
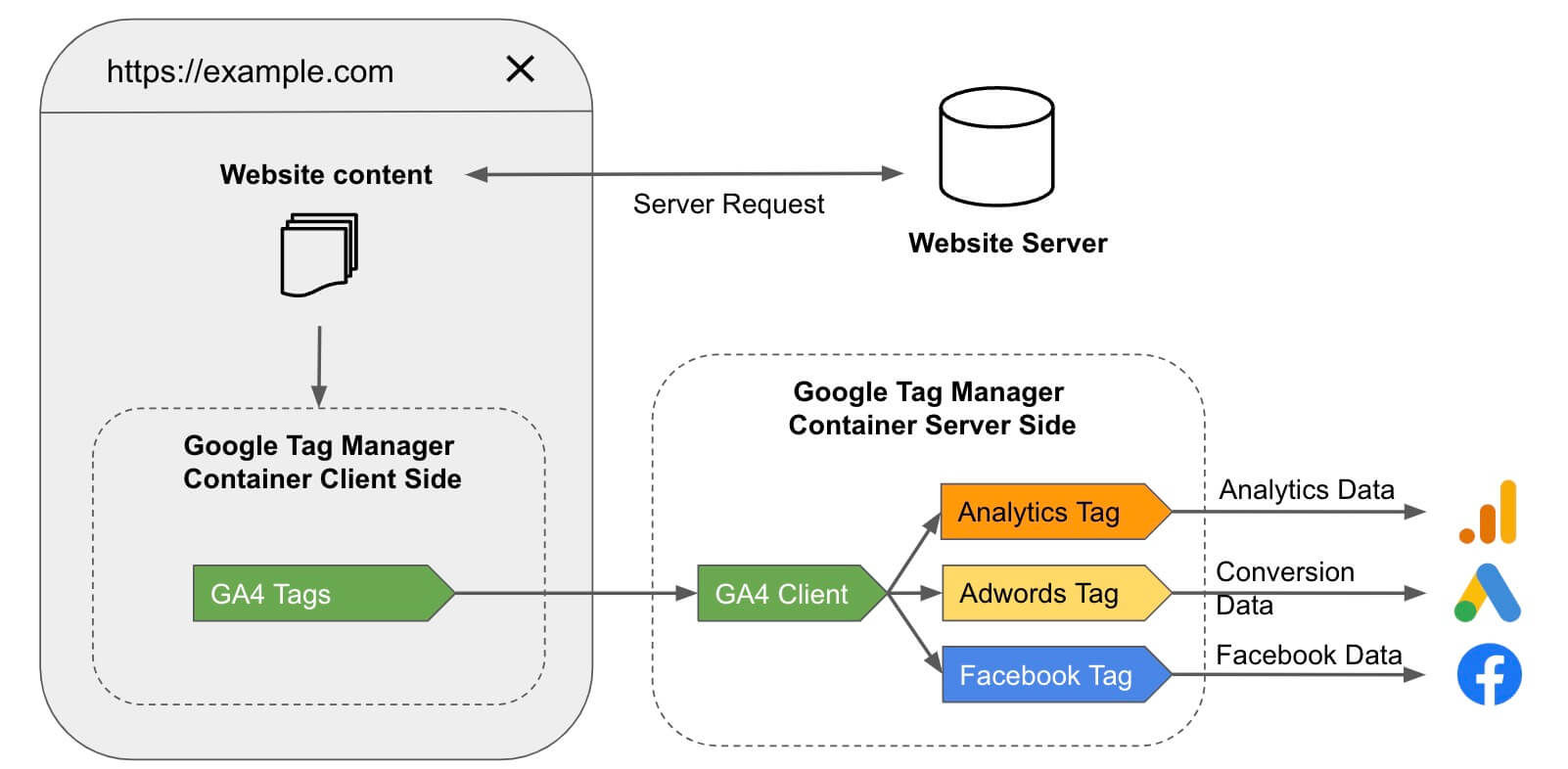
This method involves implementing a unique tagging implementation on your web container to send data to your server container. By using Google Analytics 4 (GA4) as the data carrier, server-side configuration becomes simpler and faster. If GA4 is correctly configured on the client side, events can be easily dispatched to the various platforms from the server.

Note: The correct implementation of GA4 depends on the quality of your Data Layer. An insufficient Data Layer will impact data collection, whether your implementation is client-side or server-side.
Google Tag configuration
Create a new tag (Optional)
If you already have existing GA4 tags on your GTM web, use the existing Google Tag instead. You can go directly to step 3 to add the server_container_url parameter.
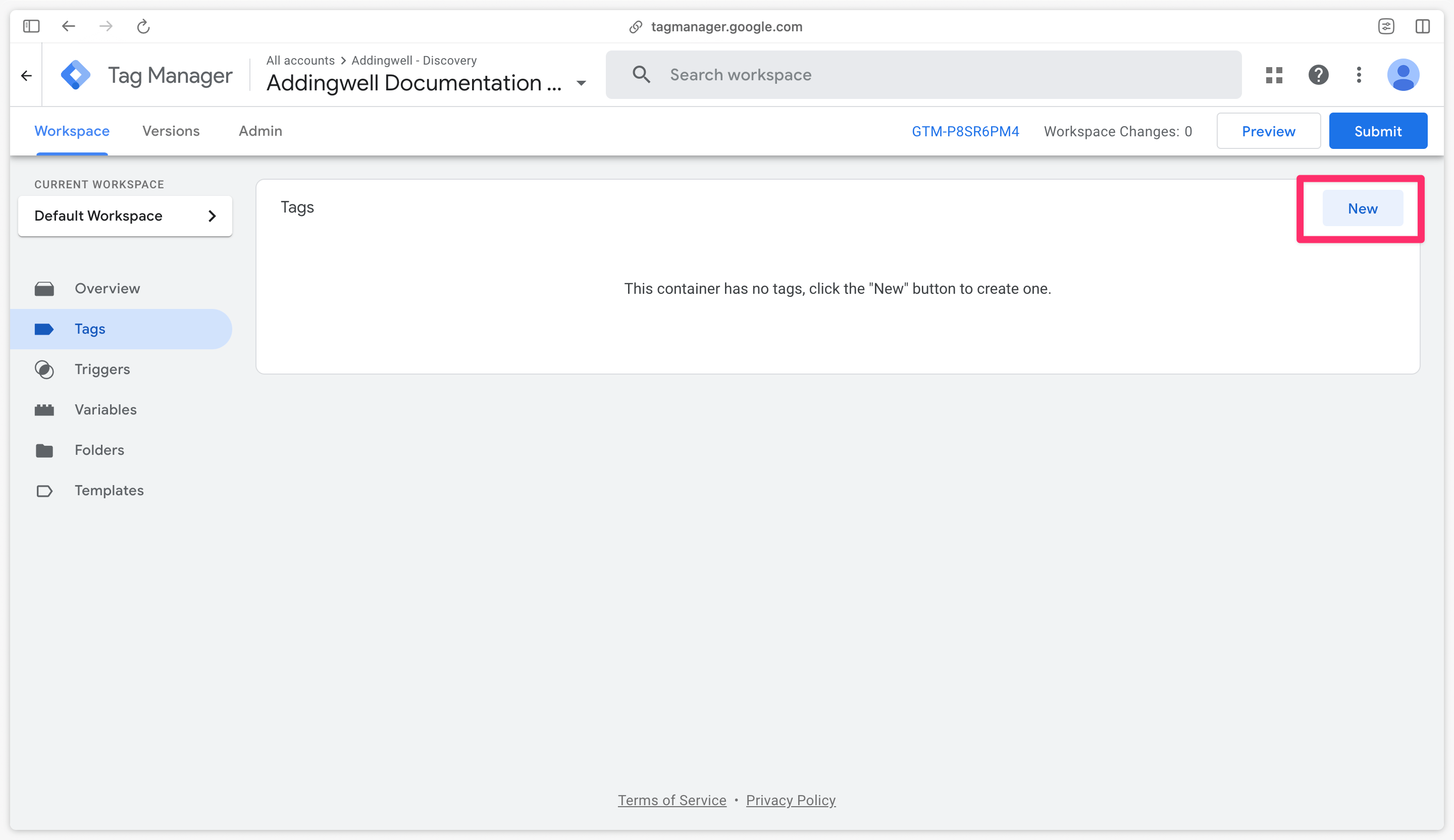
Go to the Tags menu in Google Tag Manager WEB then click on New in the top right-hand corner.

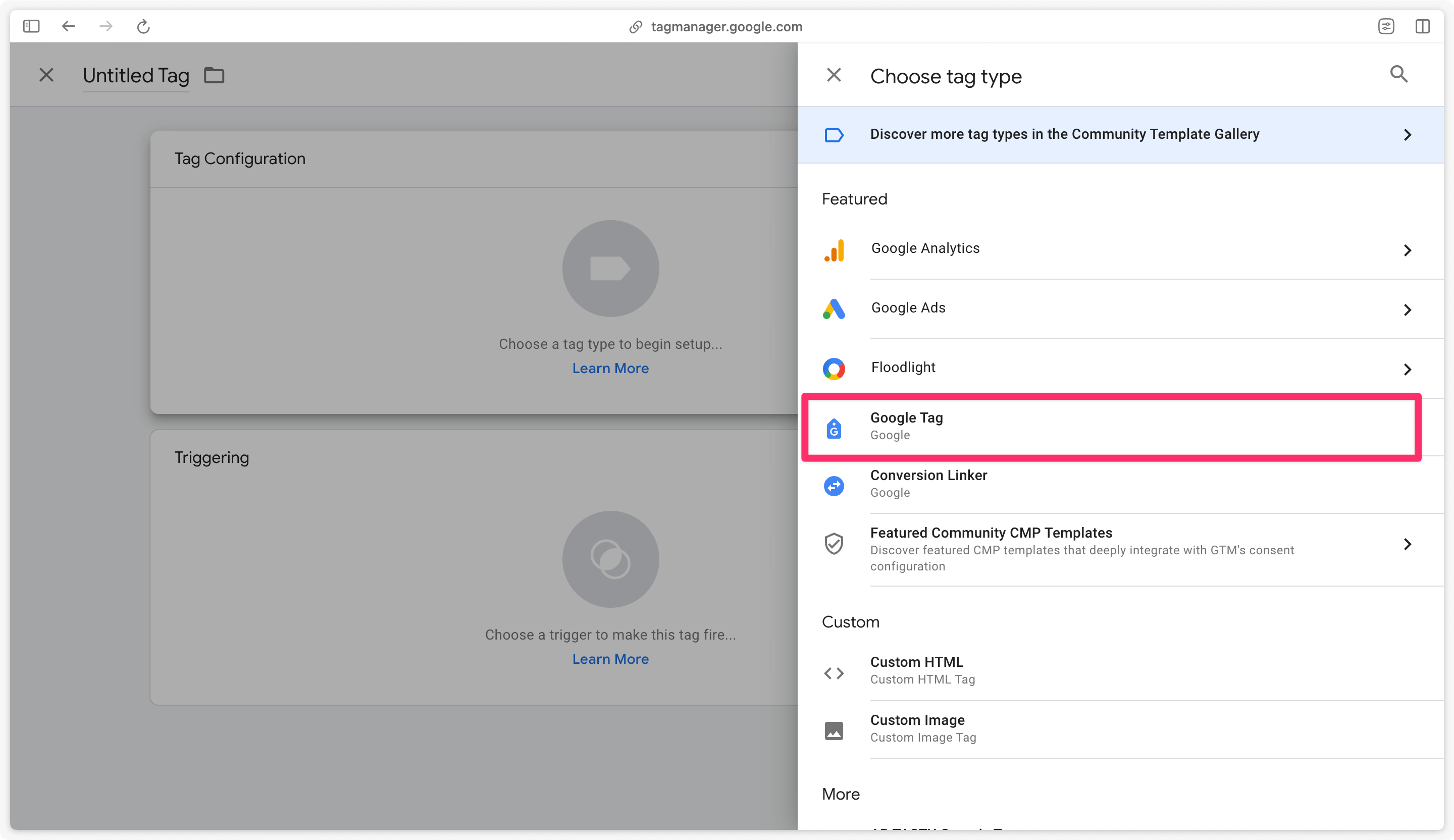
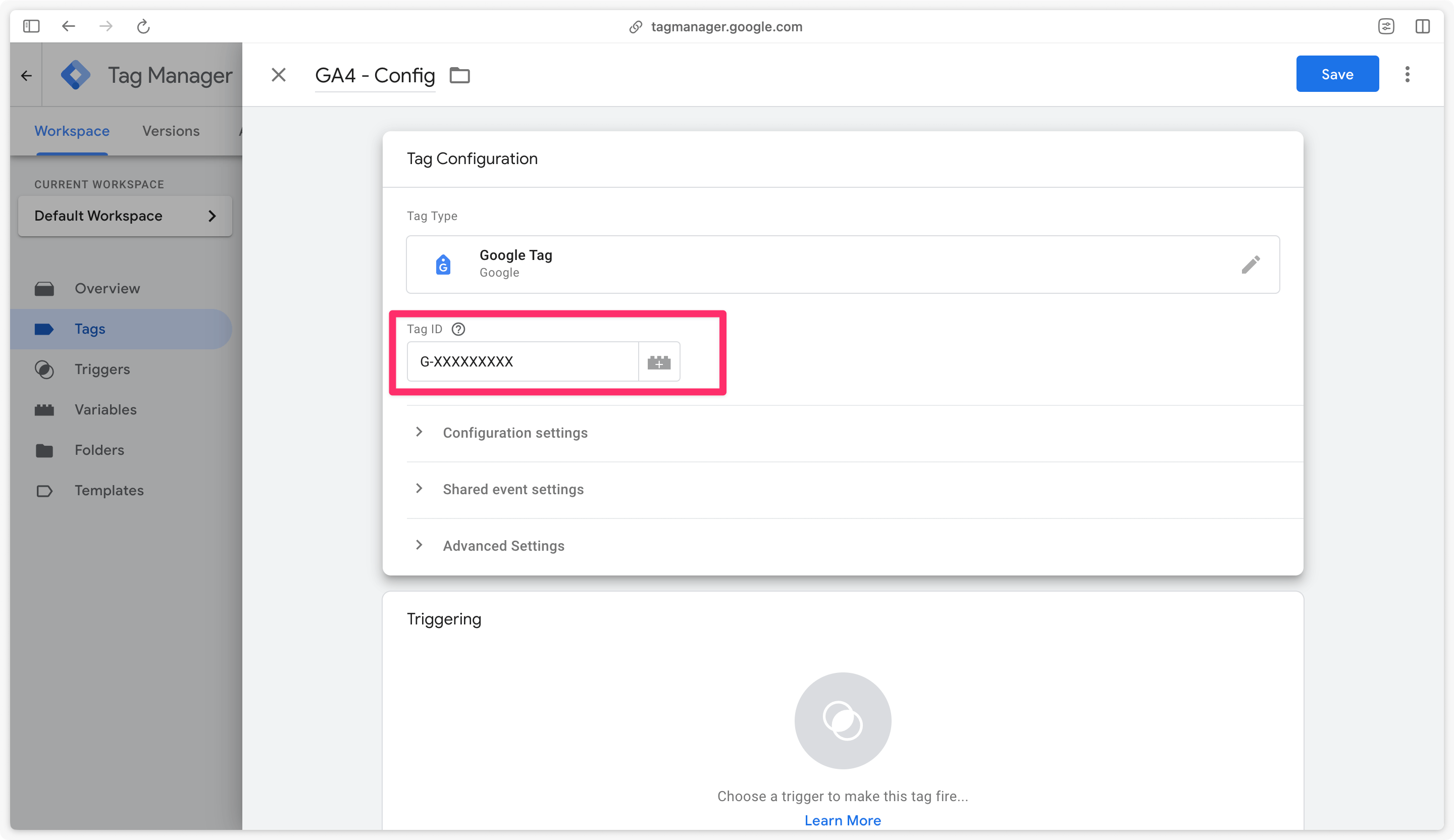
Then select the Google Tag.

In the Google Tag identifier, you can enter the measurement ID of your GA4 property.

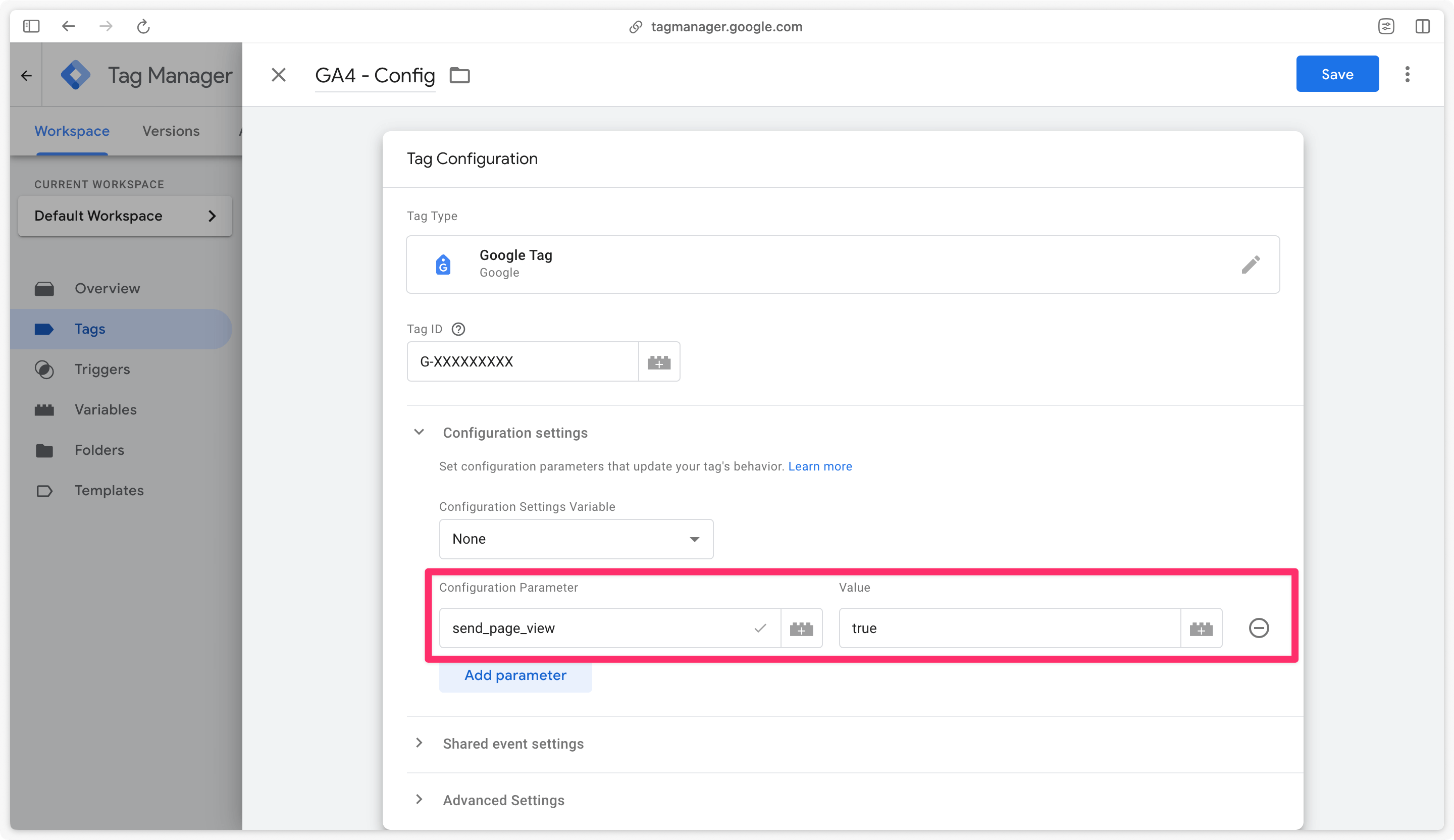
Send page_view (Optional)
You can also add the send_page_view parameter to send the page_view event.

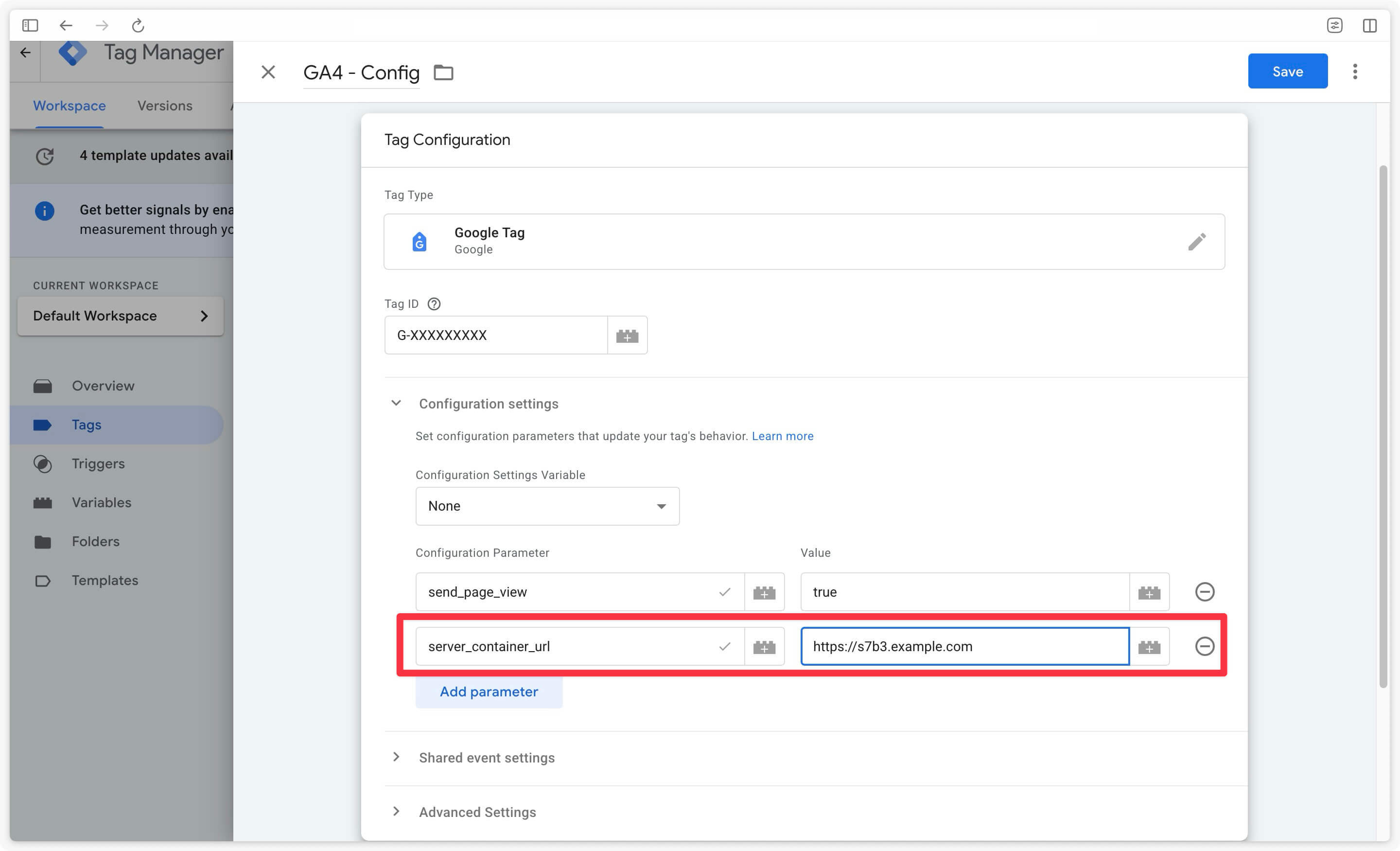
Add server_container_url parameter
In Configuration settings, add server_container_url to send GA4 events to your server.

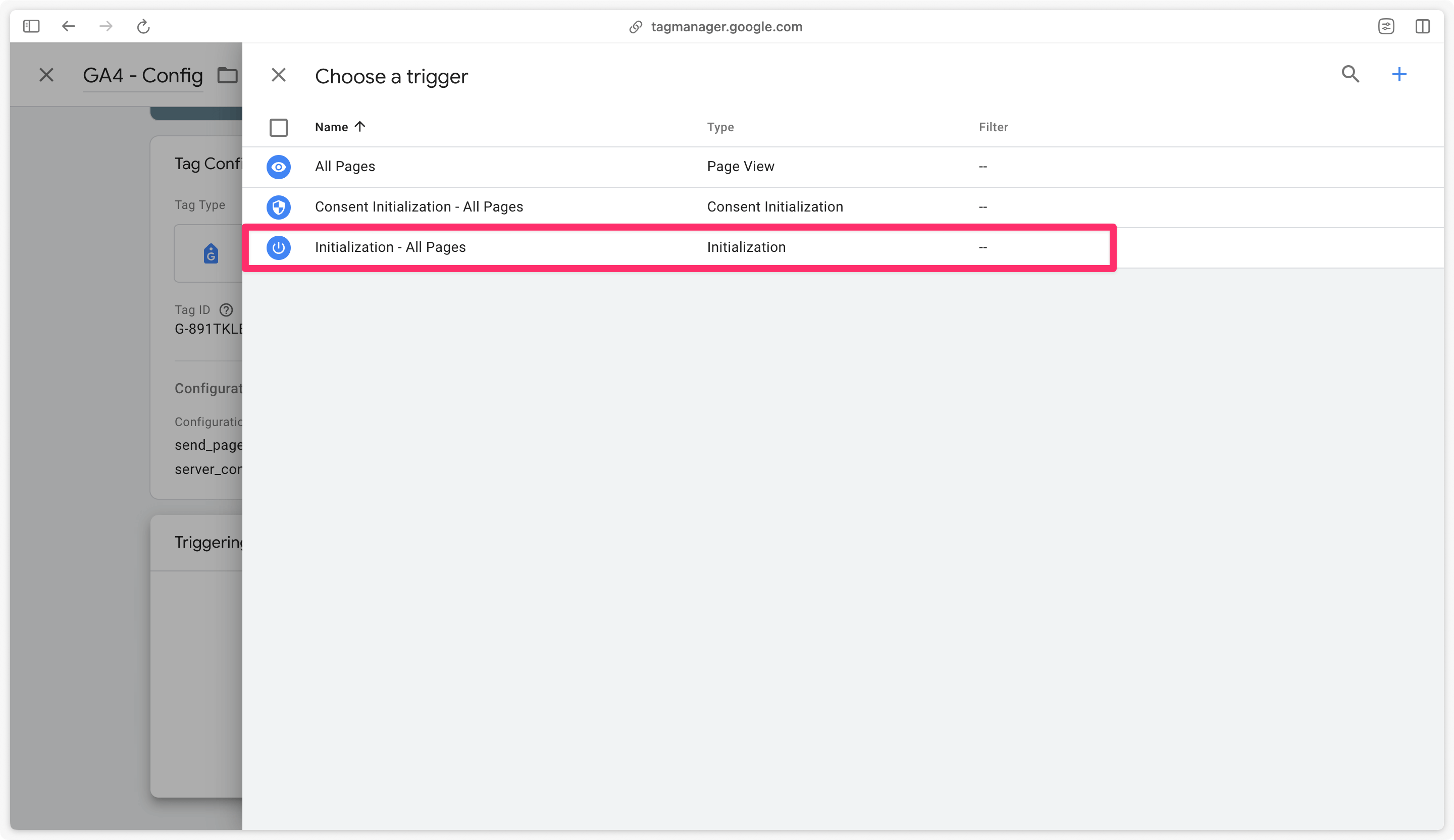
Triggering the tag
This tag must be triggered on every page. Trigger the Google Tag as soon as your website pages are loaded by selecting Initialization - All Pages.

You can save the tag.
It’s recommended to trigger the Google Tag as early as possible when your website pages load.
Test and Preview
To sum up, we’ve created a Container and servers on Addingwell, configured our sGTM, installed Events Monitoring and set up our web GTM. Now it’s time to test everything and make sure it’s working as expected.
Launch server-side preview mode
In the GTM interface of your server container, click on Preview.

A new tab should open. This page will be empty, but this is normal. The preview server will be waiting for GA4 tagging requests.

Launch web preview mode
In the GTM web interface, click on Preview.

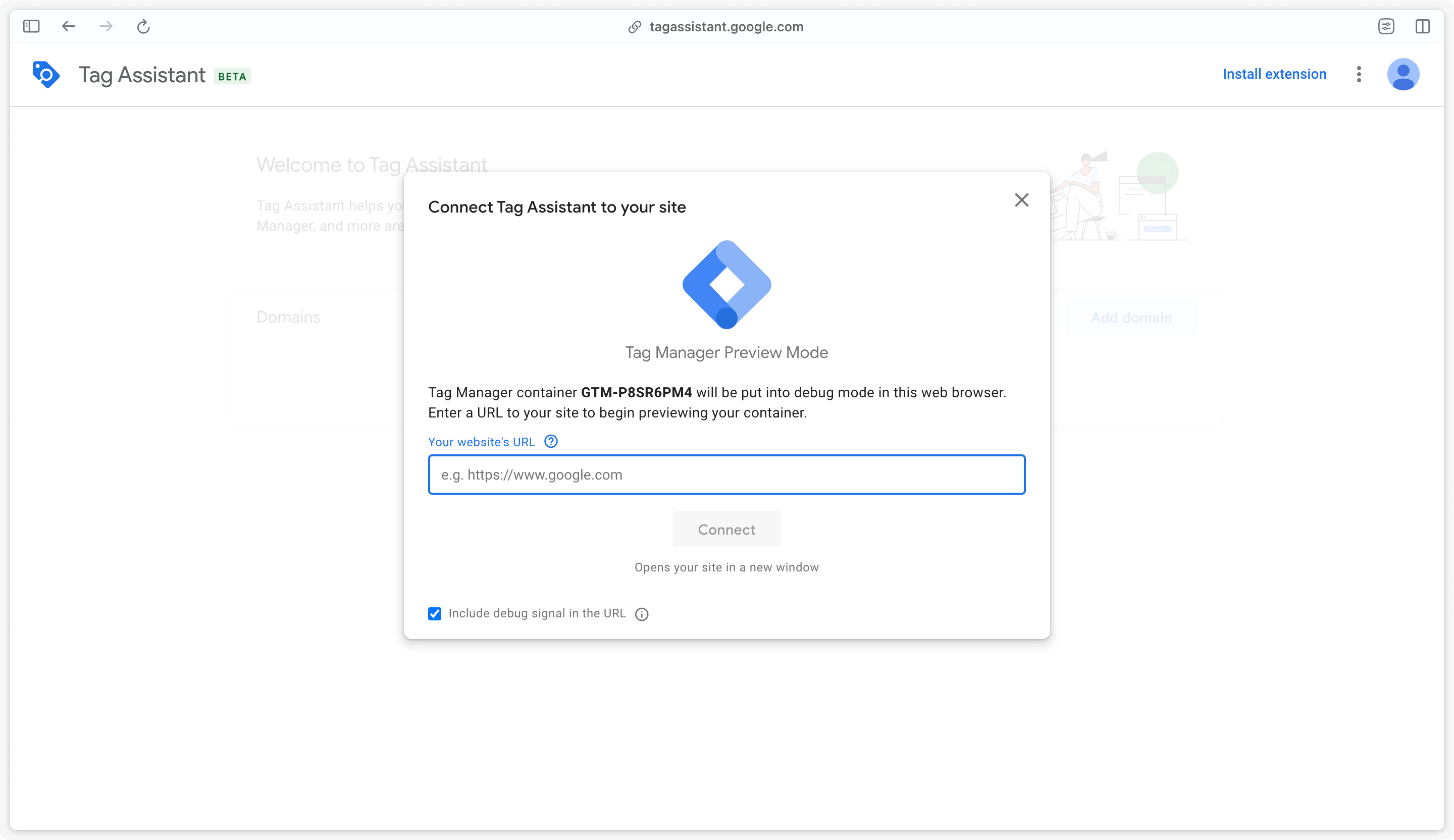
A new page also opens. Enter your website url and click Connect.

Your website will open in a new tab. Navigate through it and trigger a few events.
When you open the preview mode on your web container, it may open your website in a different window. This is not convinient for proper debugging. To prevent this from happening, install the Tag Assistant Companion chrome extension.
Checking in the sGTM preview
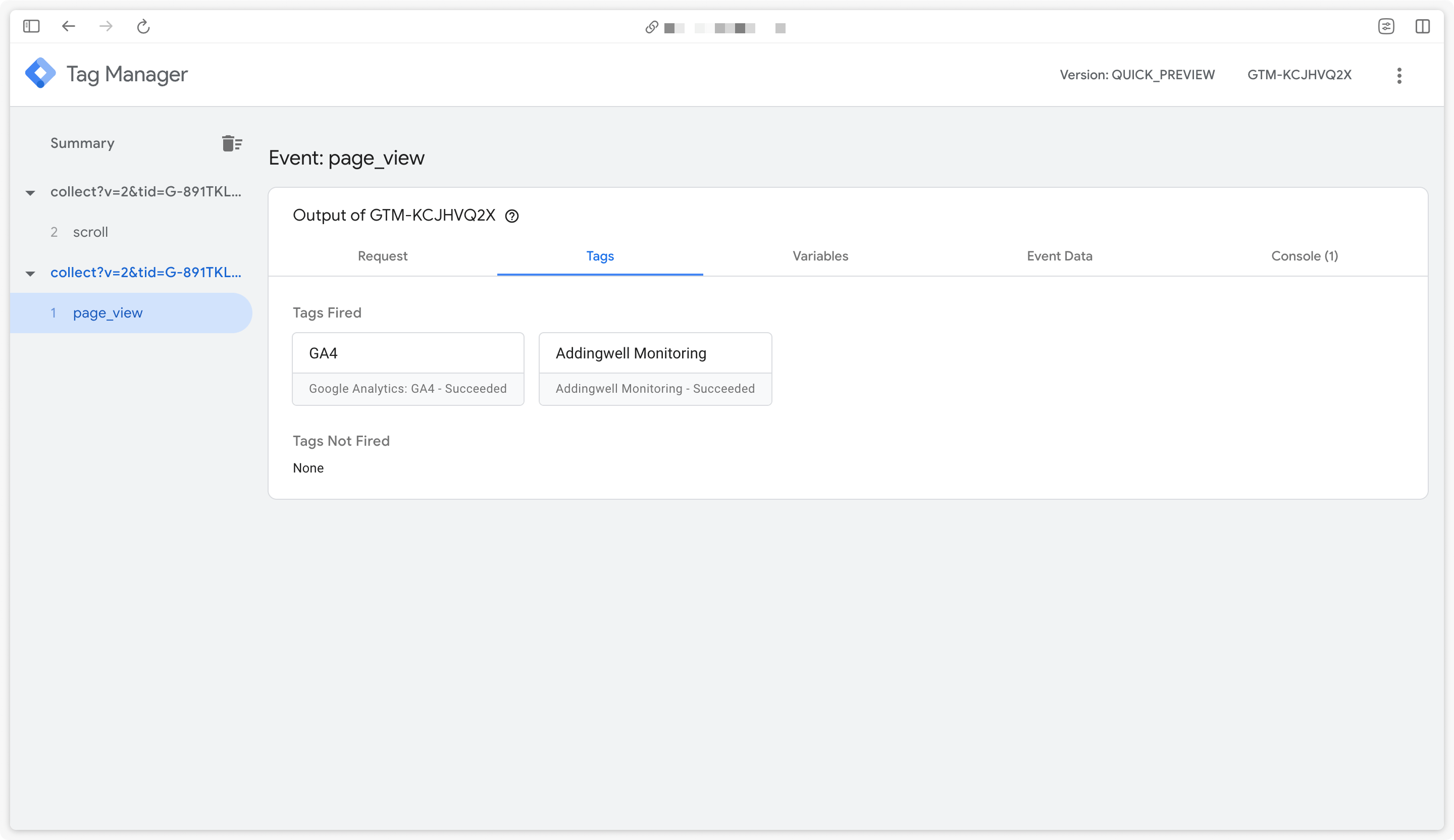
Go back to the GTM server-side preview tab. You should now see tagging events in this interface.

Publication
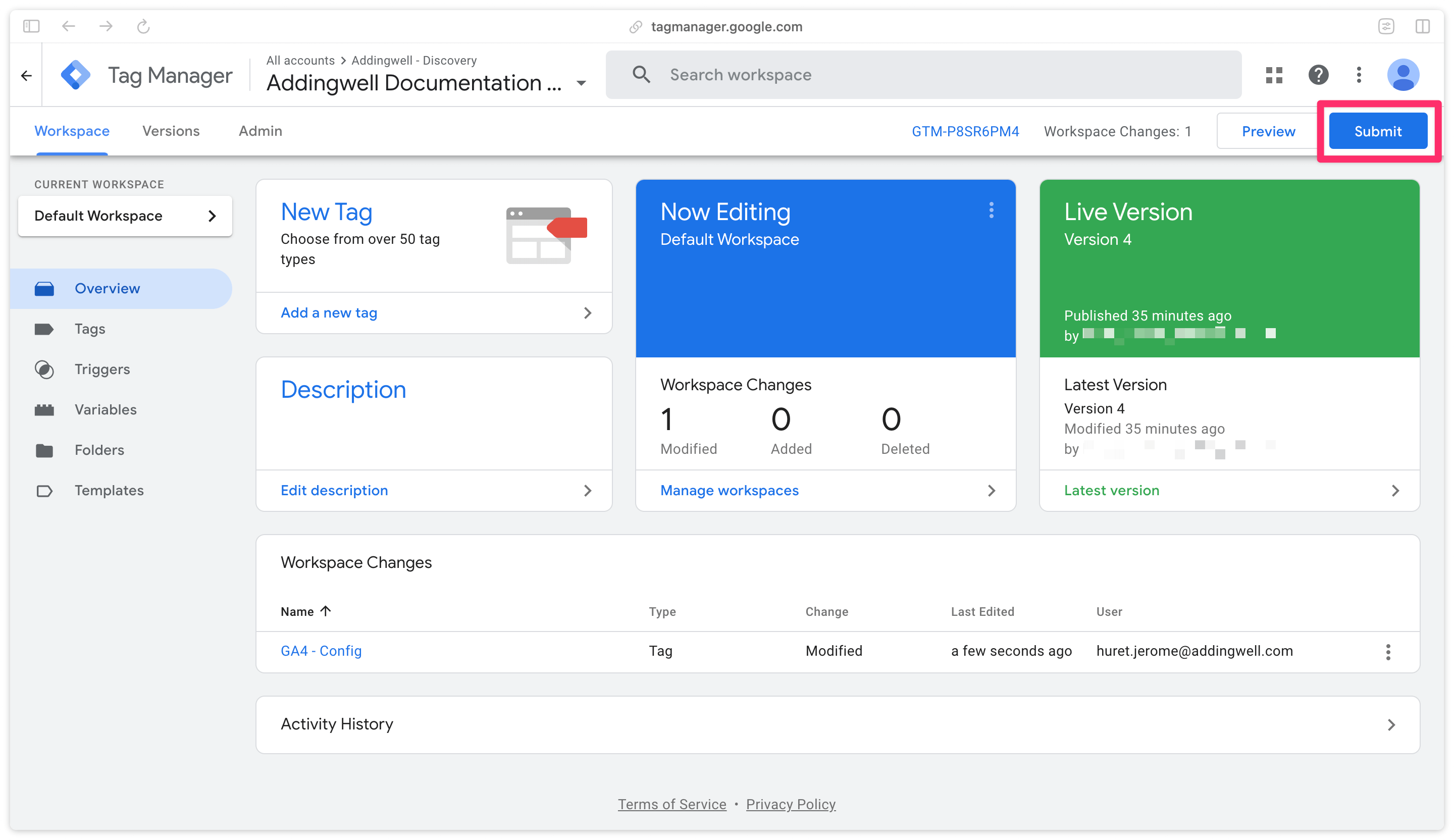
If all the testing steps have gone smoothly, you can now publish your web container, after checking that your server container is also published.

In the next few minutes or hours, check in the GA4 interface that Google Analytics is still receiving data.
Congratulations
You’ve finished configuring Google Analytics 4 to send data to the server. The foundations of your server-side tagging are now ready and you can move on to the various GTM server-side use cases.
If you have encountered any problems during these start-up stages, please do not hesitate to contact our support team directly from the Addingwell interface.