Tester l’envoi des données à Meta
Code de Test Meta
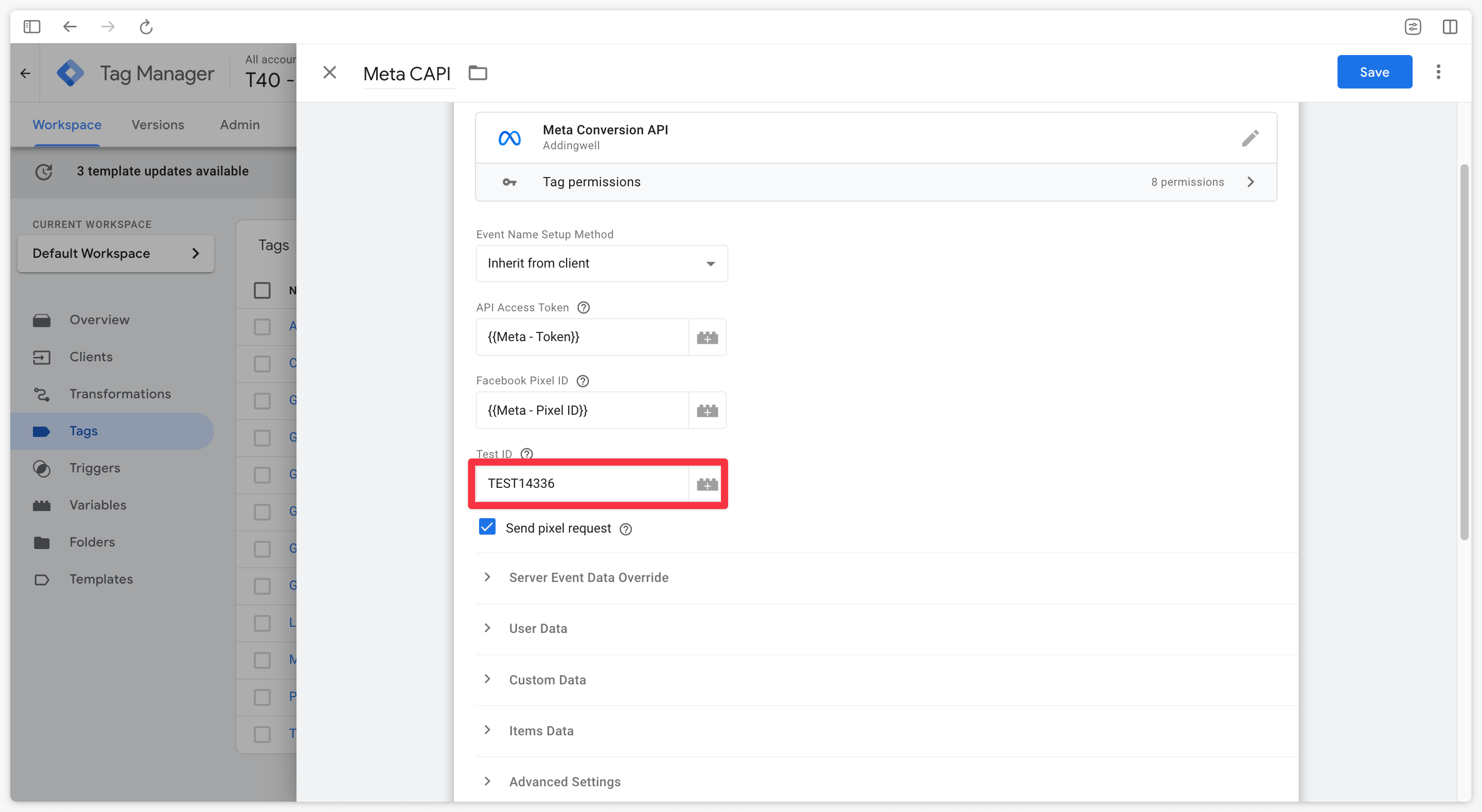
Dans le gestionnaire d’événements Meta, à l’intérieur du pixel, accédez à l’onglet événements de test pour déboguer les événements reçus par Meta. Récupérez d’abord le code de test que vous communique Meta (dans notre exemple, TEST14336)
Avant de voir apparaître des événements test à cet endroit, copiez et collez le code de test dans votre balise Meta Conversion API.

Réception des événements Pixel et CAPI, déduplication
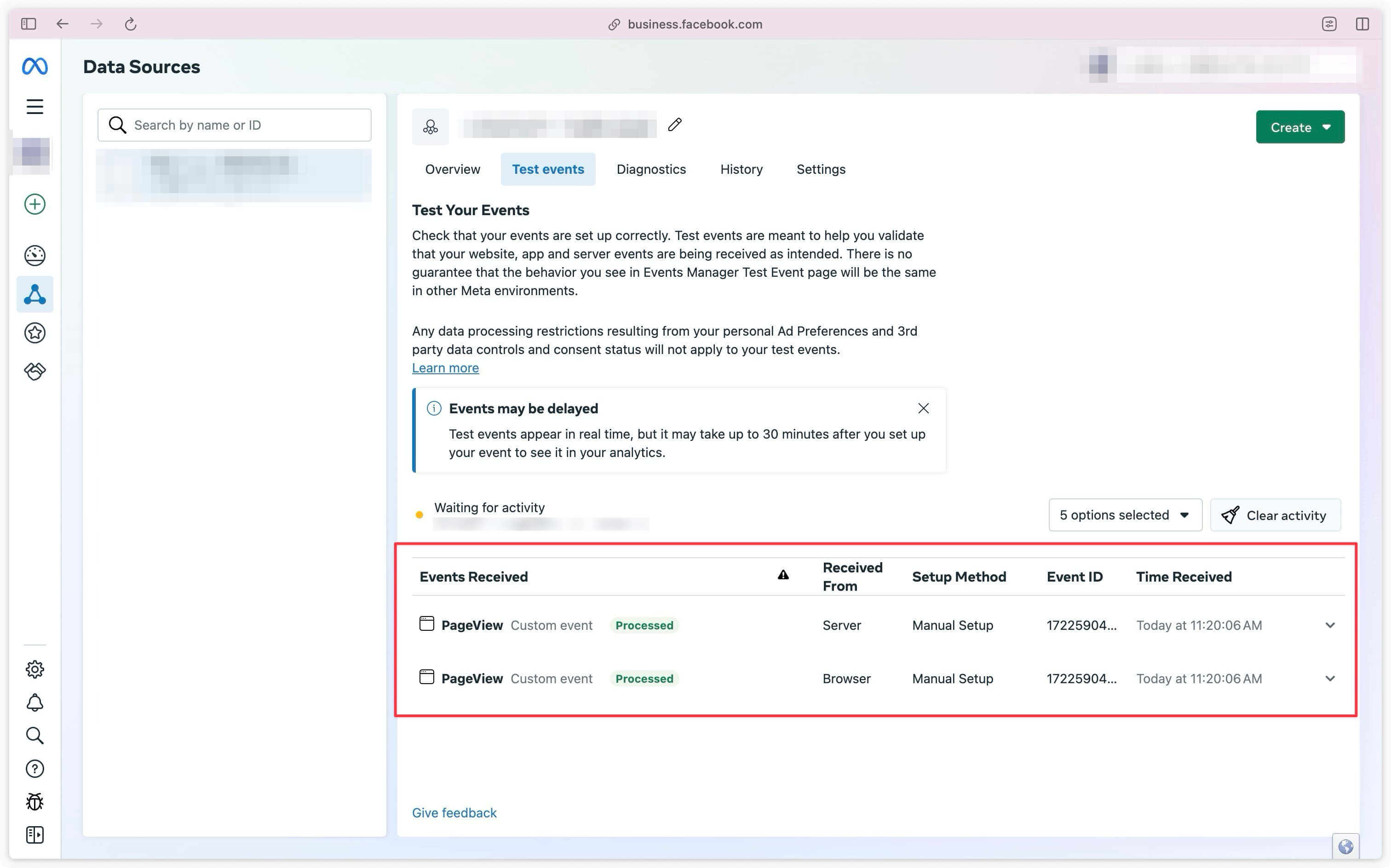
Les événements sont ensuite reçus dans l’onglet Test Events dans le gestionnaire d’évènements Meta. Sur notre exemple, un même événement PageView est visible, provenant à la fois du serveur et du navigateur (Browser) avec le même ID d’événement, et au même horaire.

Grâce à cette même information Event ID reçue via les deux sources de données, cet évènement sera ensuite correctement dédupliqué par Meta.
Il n’est pas conseillé de garder le Test ID dans la balise Meta Conversion API en production. Il faut penser à le retirer avant de publier votre conteneur serveur.