Welcome to the Addingwell Documentation
Our documentation is designed to guide you through a successful server-side implementation. You will find detailed implementation tutorials here, whether you’re taking your first steps with Addingwell, setting up specific use cases (Meta CAPI, Google Ads, etc.), or working on optimizing your setup (bypassing ad blockers, bypassing Safari ITP, sending user data, and more). This documentation is regularly updated, so be sure to check back often for new articles!
Before diving into the specifics, we offer you an overview of server-side tracking below to help you understand its challenges, key benefits, and how it works. Enjoy your reading!
Understanding Server-Side Tracking: Context, Solution & Benefits
Context: New Challenges in Tracking
The context related to web data collection is constantly evolving. In recent years, tracking barriers have increased: regulations have changed, new tracking-blocking tools have emerged, and some browsers have implemented restrictions.
- First, regulations concerning data collection have become stricter. In Europe, for example, privacy standards have been established through GDPR. Consent is mandatory (via a cookie banner) for users to indicate whether they accept tracking of their navigation by an analytics tool and/or tracking of their data for advertising purposes. Other regulations exist in different countries (LAW 25 in Quebec, CCPA in California, etc.).
- Adblockers can detect third-party trackers (like GTM or even Google Analytics) and block them. It’s estimated that 25% of French users today have an adblocker installed on their browsers. And these anti-tracking extensions will be increasingly used in the coming years.
- Tracking is also threatened by technical evolutions in browsers. Firefox and Safari already block third-party cookies, which are used for all advertising tags.
- Similarly, after many changes on the subject, Chrome has finally decided to give users the option to accept or refuse third-party cookies starting in 2025. As seen with the GDPR cookie banner, it is very likely that many users will refuse third-party cookies on Chrome.
All these tracking challenges lead to a significant degradation in data reliability and a substantial loss in the volume of collected data. It is becoming increasingly difficult to rely on realistic data, and for advertisers, to achieve good digital advertising performance because:
- Data reliability is degraded in analytics tools.
- It is increasingly difficult to correctly attribute ROI.
- The reach of retargeting is lower.
The Solution: Transition to Server-Side Tracking
To overcome these new challenges in your data collection, the best option is to transition to server-side tracking. Here are the 3 main benefits of a successful implementation:

- Improved data collection. By switching to server-side tracking, you take a first step in bypassing adblockers and ITP/ETP protocols (third-party cookie blocking on Safari, Firefox). However, implementation must be taken further (as proposed in the Addingwell solution) to ensure it functions properly. Finally, server-to-server data transmission will help you compensate for data loss related to third-party cookie limitations. This server data transmission is now strongly recommended by advertising platforms: Meta CAPI, Pinterest CAPI, TikTok, etc., to complement traditional data transmission (via a pixel) and ensure optimal conversion tracking.
- Improved website load time. Server-side tag execution avoids loading each media or analytics script from the browser, thereby mechanically improving your site’s performance.
- Better data governance. By using an intermediary server, you have control over what you want to do with the collected data by sending it from your server. You can choose which information to send or not to your different partners (Analytics, Media), which guarantees total control in this data collection and transmission chain. This is not the case with traditional web-based tracking, where it is difficult to know what data is retrieved by an advertising SDK from a browser and to fully control this data.
Going Further with Addingwell: Additional Benefits
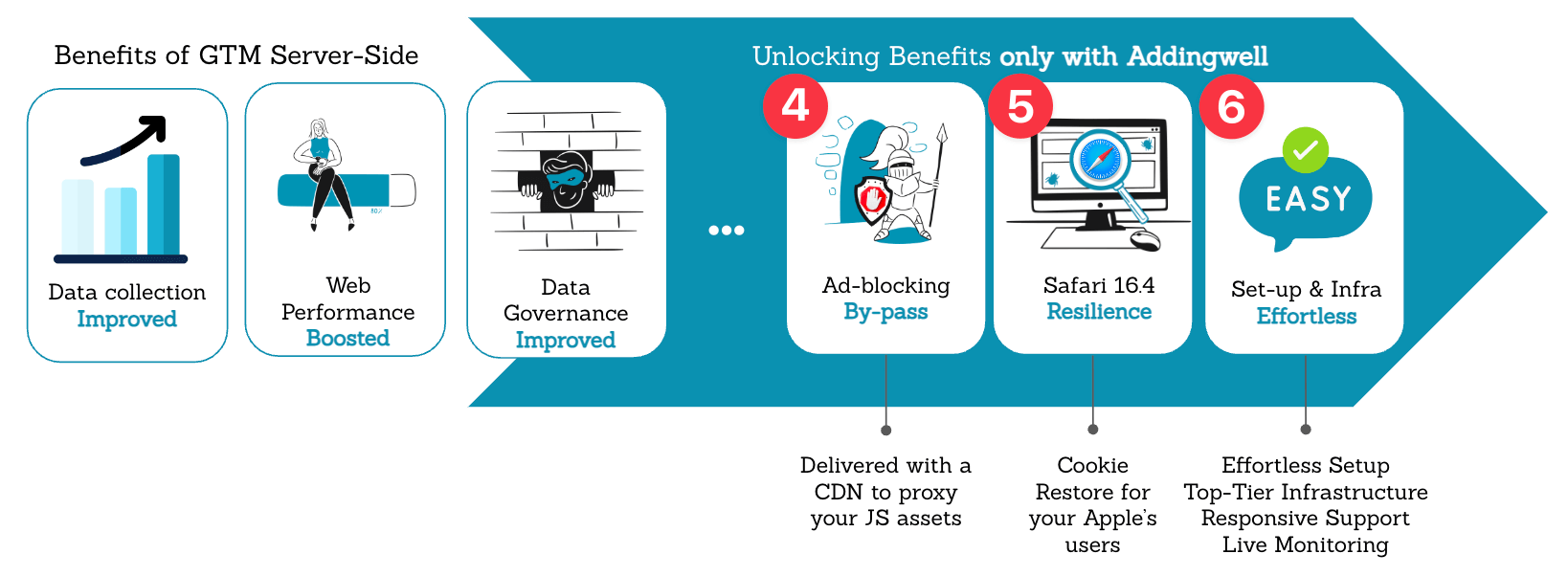
To go even further and take full advantage of server-side tracking, the Addingwell solution offers you 3 additional benefits:

- Bypass adblockers. Server-side tracking does not natively bypass adblockers installed on your users’ browsers. Our solution allows you to load Google Tag Manager and Google Analytics 4 JS libraries from non-detectable URLs via a CDN. Adblockers can no longer detect or block requests to these libraries.
- Bypass Safari’s ITP prevention. With Addingwell, you can bypass the new cookie duration limitations imposed by Safari and recover data on visitors for more than 8 days in the Apple environment.
- Easier implementation. The Addingwell solution is designed to make your transition to server-side tracking as easy as possible:
- Effortless Setup : Start using our service in just a few minutes!
- Top-tier infrastructure : We use the best technologies on the market to ensure our servers are always running at full capacity, offering speed and robustness.
- Responsive and knowledgeable support : Our team understands tagging and is here to assist you whenever you need help.
- Monitoring your production data through your container to easily understand the events received and sent by your server to your various providers, and to correct any issues related to your implementation.
Client-Side Tracking and Server-Side Tracking: How They Work
Now that you know the benefits of implementing server-side tracking, it’s time to dive into the details and understand the key differences between client-side and server-side tracking.
Unlike data collection from a user’s browser (commonly referred to as web tracking or client-side tracking), server-side data collection involves a server as an intermediary instance.
How Web Tracking (also called Client-Side Tracking) Works
Here is a diagram of a client-side tracking implementation:
In simple terms, your Google Tag Manager web is a container that loads from the user’s browser. As its name implies, it “contains” all the analytics and media tags you have set up. Each tag triggers on certain navigation events by calling scripts from one or more providers.
In our example above, on a navigation event on the site (such as a page view), our GA4 tag triggers by calling the GA4 library: a request is sent from the browser to google-analytics.com/collect.
As previously explained, this operation has a triple negative impact:
- on page load times (all scripts are loaded from the browser, slowing down navigation)
- on the control of data sent via these third-party scripts
- on the amount of collected data. Third-party cookies are becoming obsolete on some browsers, and adblockers can detect and block specific requests (to GTM or Google Analytics, for example) from being sent to the final partner.
How Server-Side Tracking Works
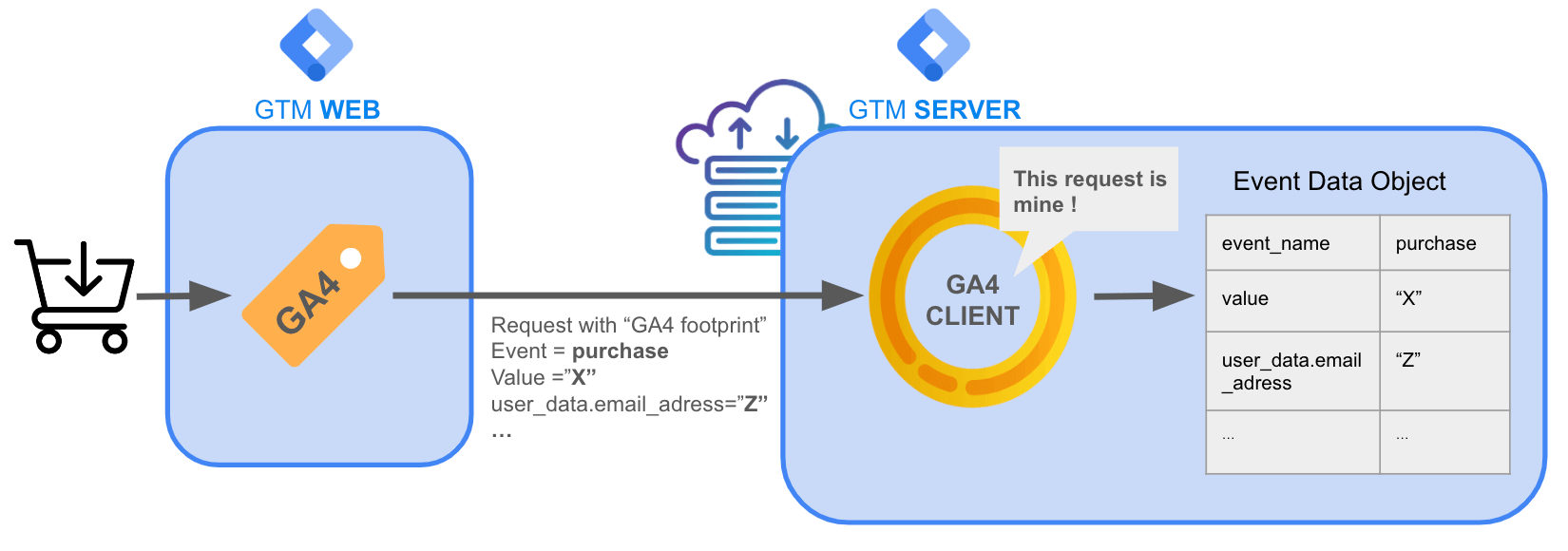
Here is a diagram of a server-side tracking implementation:
Server-side tracking overcomes third-party data collection issues and improves your website’s performance. Indeed, your data is collected from a single type of tag in your web container (in our example, a GA4 tag). This tag then sends data to your server, configured as a subdomain of your site to ensure first-party collection.
It is from your server container that the request (sent by the GA4 tag from the web container via a transport URL) is received and then transformed by the GA4 client into a Event Data Object. The tags of your providers are then triggered from your server using the information contained in this data object.
As illustrated in the diagram:
- All your analytics and media tags are loaded from the server, not from the user’s browser (except for the initial GA4 tag, which is still triggered from your web container), contributing to improving your site’s load time.
- You maintain control over the data sent to your provider tags: you can block or add desired data from your server container before sending it.
- Your data collection is done in first-party: data is transmitted from your browsing domain (example.com) to your tracking server (subdomain.example.com, a subdomain of your site).
- Moreover, thanks to an optimized configuration of your server-side tracking through the Addingwell solution, you can bypass adblockers and the tracking limitations imposed by Safari
Going Further: How the GA4 Client Works in Your Server Container
During your first server-side configuration, you will discover a new essential element that didn’t exist in your Google Tag Manager web container: the client (not to be confused with “client-side tracking,” which refers to tracking performed from the user’s browser - see “Client-side tagging” diagram).

The server-side client will allow you to parse the data received from the web container by breaking it down and storing it in a new, more usable form : an event data object. It is from this object that your different analytics or media tags can then trigger from your server, while re-using the data collected by your GA4 tag from your web container.
A client is an element of your Google Tag Manager server container that serves as the entry point for your data streams. This client analyzes incoming HTTP requests and can choose to claim one of them. Once a client claims a request, no other client in the container will be able to process that same request.
After analyzing and taking charge of an incoming HTTP request, the client transforms the request information into an Event Data Object. This object can then be used by various tags in the container.
The most commonly used client is the GA4 client. It is designed to claim incoming HTTP requests with a Google Analytics 4 footprint. This means that the GA4 client will analyze and claim the requests sent by your GA4 tags triggered from your WEB container. Once the request is handled, the GA4 client transforms the information contained in this request into an Event Data Object, which can then be used by the tags and triggers of your GTM Server!
Going Further: How Server-Side Tags Work
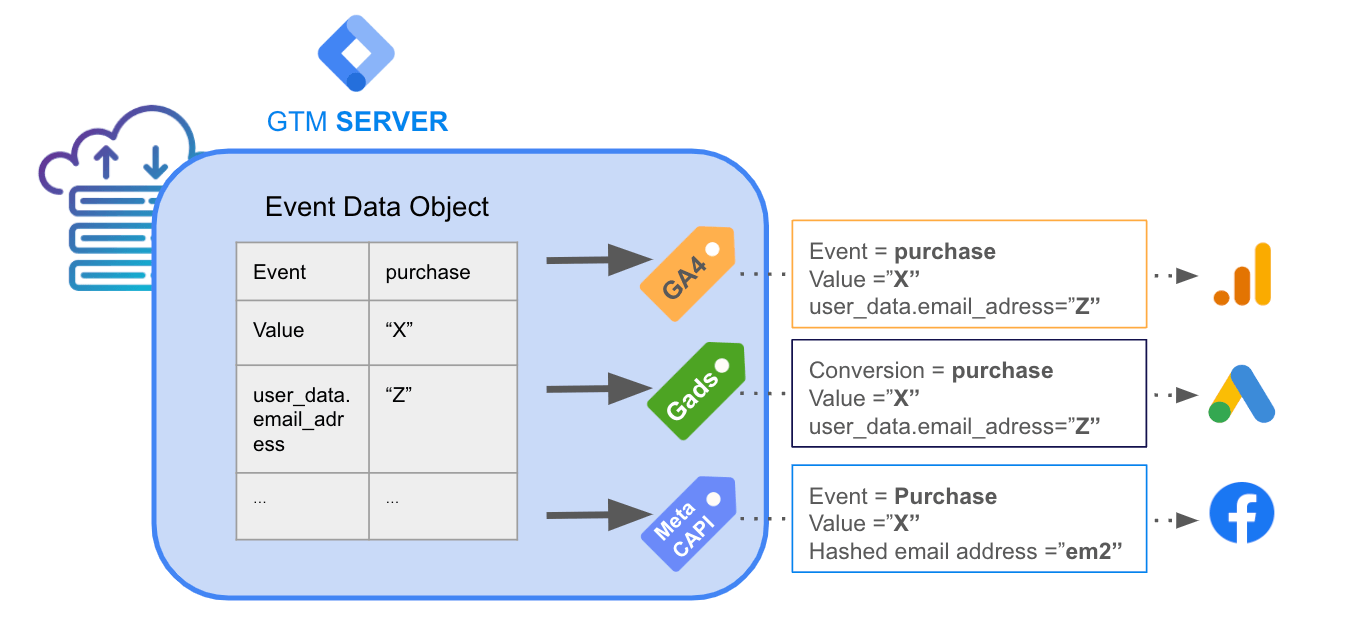
The operation of Tags in your Server container is quite similar to that of your Web tags. They can be triggered on a specific event and enriched with data contained in the Event Data Object (e.g., a conversion value, a user email…) via variables.
Unlike Web-side Tags that are triggered by events pushed through a data layer, Server-side Tags are triggered by Event Namescontained in Event Data Objects.
It’s important to note that the same Event Object can serve as a trigger for multiple different tags.
Let’s take the example of a Purchase event, which we want to send from our SERVER container to Google Analytics 4, Google Ads, and Meta, enriched with user data (e.g., email) and e-commerce data (e.g., conversion value):

Finally, on some Server tags, like the Addingwell META CAPI tag, the mapping of native GA4 events to Meta is done automatically. This way, you don’t have to worry about renaming your events (like changing page_view to PageView) for META to understand them. On this same tag, you also don’t have to worry about how to send user data or hashing it for META: as long as your user data is correctly sent to your server, the tag manages that for you!
Ready to Move to Server-Side?
Congratulations, you’ve completed our introduction to server-side tracking and, more importantly, you’ve understood its key benefits! You are now ready to create your Addingwell container, and start your implementation by following our documentation! If you have any questions during your setup, don’t hesitate to contact our support team